홈페이지를 얼추 완성해가니 해결해야할 것이 생겼다.
1. 도메인 배포를 어떻게 해야 할 것인가?
2. 모바일 환경에서 볼 때 이미지를 조절해야 하지 않을까?
▶1은 승렬님이 배포를 도맡아 주셨다.
EC2에서 인스턴스를 하나 더 할당받고, Ubuntu 20.04를 free tier를 고르고, 파일질라에서 index.html과 app.py를 업로드해서 완성해 주셨다.
▶2는 우영님이 맡아주셨다.
정적 구현 방식? C는 배열, 파이썬에서는 리스트. 예를 들면 onclick 시 i가 저장된다 -> '저장'되므로 정적구현.
동적 구현 방식? C는 자기참조 구조체, 파이썬에서는 클래스. 동적구현은 스택의 크기를 고정하지 않는다는 얘기.
참고
매니저님의 조언
나의 고민: 아이디어는 떠오르는데 어떻게 구현해야 할지... 함수나 알고리즘 같은게 거의 떠오르지 않아요. 머리에 남은게 없어요. 코테같은것도 못 풀겠고...🤔
매니저님: 정상입니다. 그거 떠오를 정도면 당장 개발자 하시면 됨.
현업 개발자도 출근하자마자 절규하는 경우 많음.
(오호?🤩)
혼자 공부한것 - HTML 꾸며보기
참고 영상 -> 이렇게 명쾌하고 시원한 프론트엔드 강의는 처음이야.
a href, ul, li 태그
a는 앵커태그. 링크로 연결시켜줄때 사용. href="" 하면 현재 페이지로 연결되고, 따옴표 안을 빈칸으로 둘 경우 홈 아이콘이 나타났다 사라질 수 있으니 #을 넣어주자.
HTML 단축키 : (li>a)*5 하고 탭 누르면 앵커태그 가진 리스트가 다섯개 생김.
우왕 신기하다! 이런 단축키가 있구나.
아이콘들도 어느정도 목록이 있기 때문에 div를 사용하지 않고 ul 사용할 것임.
ul은 unordered list. 정렬되지 않은 리스트. li도 리스트잖아요? 차이는요?
->li는 앞에 번호 붙고, ul은 앞에 도형이 붙음. 어쨌든 지워줘야 한다. CSS에서 list-style : none 해주면 됨.
※반응형 웹을 만들려면 @media 쿼리를 써야한다.
그게 뭔데요? -> 뷰포트의 크기에 따라 다른 레이아웃을 생성할 수 있는 쿼리.
쉽게 말하면, 웹화면과 모바일화면을 다르게 보이게 해줄 수 있는 것.
※근데 쿼리가 뭐였더라? DB에 특정 정보를 요청하는 행위.
▶즉, '이만큼의 픽셀로, 저렇게 세로로 정렬돼서 보이게 해줘!' 하고 이것저것 요청하는 것임.

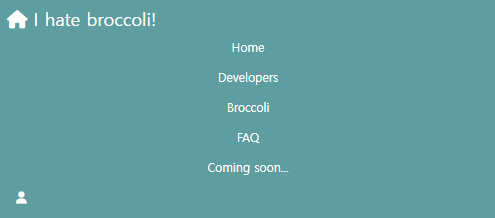
이때 navbar의 아이콘들의 flex 방향은 row(가로)임. 이 방향을 바꾸지 않은 채로 정렬만 center로 나와야 한다.
->그러려면 justify-content: center를 사용해야 함.
-> 이렇게 했을 때 중간으로 안 오는건 너비가 작아서 그런 것임.
width : 100% 해줘야함.

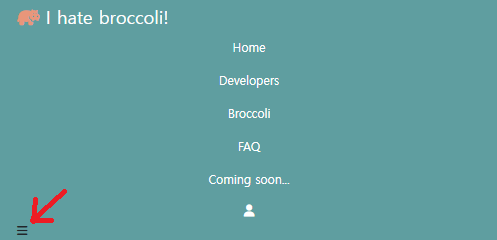
나 이렇게 생긴 햄버거 메뉴 만들어서, 누르면 메뉴가 열리고 닫히는거 하고 싶은데 어떻게 할까?
->얘는 로고나 메뉴 위치에 상관없이 항상 우측 상단에 위치하게 만들고 싶다. 그렇다면 list에 들어있기보단 나오는게 좋음.
->문서 흐름에서 나와서 포지션을 할 수 있는건 position: absolute임.
얘의 앵커 태그 이름을 navbar_toggleBtn으로 하고 싶어!
->a.navbar_toggleBtn 하고 탭.
그리고 스크립트 부분에 이렇게 짜준다.
const toggleBtn = document.querySelector('.navbar_toggleBtn')
const menu = document.querySelector('.navbar_menu')
const icon = document.querySelector('.navbar_icon')
toggleBtn.addEventListener('click', () => {
menu.classList.toggle('active');
icon.classList.toggle('active');
});active를 toggle해주는 이벤트리스너가 작동이 안돼요 -> 경로 문제!
나는 이 스크립트가 적용이 되질 않아서 정말 한참을 고민했는데, 함수에는 문제가 없었고 index.html에서 잡아주는 경로의 문제였다.
<script type="text/javascript" src="./static/main.js" defer></script>경로를 이렇게 써주니 해결되었다! 잃어버린 도끼 찾아준 산신령 블로그를 링크하자🤩
스크립트 적용 해결 - 경로에 점을 찍으라고 알려준 블로그
파비콘 적용실패 - 경로 수정하니 마찬가지로 성공!
<link rel="icon" type="image/x-icon" href="../static/favicon.ico">
<link rel="shotcut icon" type="image/x-icon" href="../static/favicon.ico">이렇게 써주니 파비콘이 작동한다. 파비콘은 rel 타입이 두가지고, 브라우저 별로 뭐가 작동하는지 다르다. 그래서 그냥 둘 다 써주는 것이 편하다.
고민점 - 영화 포스팅 버튼도 토글타입으로 바꿔보려 했으나 동작X
const urlBtn = document.querySelector('.writeBtn');
const post = document.querySelector('.mypost');
urlBtn.addEventListener('click', () => {
post.classList.toggle('active');
});
쓰기 버튼을 누르면 나타나고 닫기 버튼을 누르면 사라지는데, 각각 box-open(), hide()가 걸려있다.
그냥 그 함수를 쓰게 두는게 나은걸까? 버튼 하나 누르면 열렸다 닫혔다 식으로 바꾸고 싶은데...🤔
어쨌든 완성!