지금 버킷리스트의 num은 데이터를 삭제하고 다시 투입하는 경우, 번호가 중복되는게 문제다.
- 나는 처음에는 삭제된 번호 자리로 새 데이터가 들어가는 줄 알았는데,
- 알고보니 그게 아니라, num을 배열 길이-1 조건으로 값을 부여했기 때문이다.
즉, 만약 데이터가 총 5개라면 2번을 삭제하든 4번을 삭제하든 5번은 두개가 된다.
-> 이는 반드시 마지막 번호의 데이터를 삭제하지 않으면 무조건 에러가 난다는 말이기도 하다!
<조원들의 해결방법>
우영님과 승렬님이 num의 최고값 + 1로 저장되게 만드는 방법 / 새로운 데이터를 삭제된 번호에 넣는 방법으로 해결하셨다고 한다.
둘다 구현법을 모르겠다... 둘중 하나라도 구현해봐야겠다.🤔
GET과 UPDATE를 같이 하는 python 함수
->의외로 이 기능은 쓰이지 않았다!
입학시험 중 쓸데없는 무리 1 - 구현 못한 알고리즘 구현하려고 애쓰기
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
all_bucket = list(db.bucket.find({}).sort('num', -1))
count = len(all_bucket) + 1
maxnum = all_bucket[0]['num']
if count == maxnum or count < maxnum:
count = maxnum + 1
doc = {
# num은 기존에 쌓인 데이터 갯수에 따라 달라져야 하므로 다 가져와서 거기에 +1 하는 방식으로 해야한다
'num': count,
'bucket': bucket_receive,
'done': 0,
'_id': time.strftime('%Y%m%d%H%S')
}
db.bucket.insert_one(doc)
return jsonify({'msg': '기록 완료!'})이것을 시도하던 중 for문을 써줘야 하는데 왜 안돼? 하면서 고민한 쓸데없는(?) 문제가,
Python에서 dict형 list의 i번째의 [key] value를 어떻게 표현하냐는 것.
지금까지 커다란 착각을 하고 있었던게, 내가 파이썬 문법인줄 알고 있던게 전부다 JS 문법이었다는 것. 대표적으로 아래.
let rows = ~~~ (대강 배열이라는 얘기)
num = rows[i]['num']나는 저게 Python 문법이라고 착각해서 당연히 num[i]['num'] 이라고 쓰면 되는줄 알았는데,
안먹혀서 진짜 정신 나가는줄 알았다. 이게 아니면 난 아는 문법이 없는데.
일단 정답부터 쓰자면, python에서 dict형 list의 [key]의 i번째 value는 print(i['num']) 였다.
왜 이모냥으로 쓰세요? -> Python은 인덱스번호가 미리 붙어있는 언어체계이기 때문.
내가 뭔가 설정 안해줘도 된다.
words = ['apple', 'banana', 'carrot', 'daisy'] 이면
for i in words 에서
print(i) 했을때 전부 다 튀어나온다
빰.
뭔가 알듯말듯 도움이 된 블로그 - {i}로 쓰라고 했던곳
이 블로그 말고 영감을 제대로 준 다른 블로그가 있었는데 다시 찾으니 안 나온다.
원효대사 해골물인가? 아무튼 찾으면 링크해야지.
DB의 num값이 중복되어 꼬이는 것에 대한 해결방법
- all_bucket = list(db.bucket.find({}).sort('num', -1)) 로 데이터 내림차순 정렬
- maxnum = all_bucket[0]['num'] 으로 num값의 최대 선언
- 기존에 num값이 되는 함수였던 count에 대해 관계를 설정
->새로 들어올 num값이 DB에 존재하는 최대num값보다 작거나 같다면, 무조건 그 num보다 크게 선언해줘야 중복되어 데이터가 꼬이지 않고 다음으로 그 기존재 최대num값에 + 1을 받아서 들어갈 것이다.
이 문제를 해결하는데 영준님의 설명이 정말 큰 도움이 되었다.
역시 공부의 시작을 함께하고 같이 고민한 고마운 사전스터디 조원분들. 😃
-
무리스럽게도 이걸 입학시험때 해보려고 했는데, 다행이라 할지 시간을 넉넉하게 주셔서 간신히 구현 성공. 구현에 오전 다썼다.
-
for문을 거의 무조건 돌려야 할 것이라고 생각했는데 for문을 쓰지 않았다. if문 두줄로 해결.
조원들이 먼저 겪은 파일질라의 연결오류와 instance문제 - 시험인지 아비규환인지
패착: 파일질라에서 파일을 덮어쓰거나 새로 디렉토리를 만든게 아니라, 그냥 서버쪽 디렉토리를 삭제해버림. 내가 죄인이다.
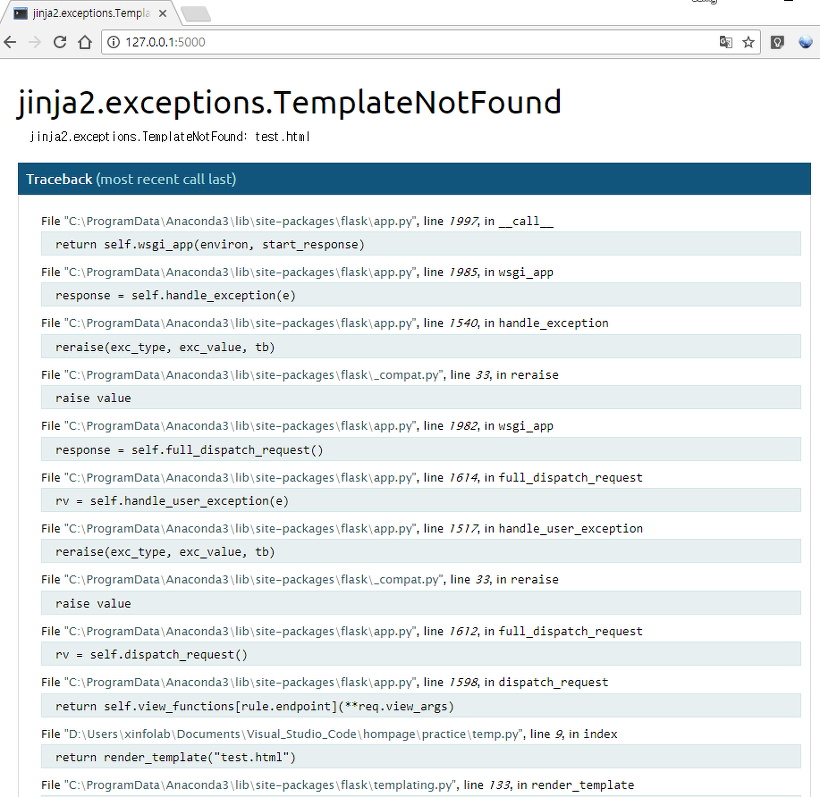
혜인님이 사전스터디때 고생하셨던 문제를 내가 그대로 답습. 그때는 그냥 아 고생하시는구나 싶었는데 하필 부캠 시험중에 내 일이 되니까 flask를 jinja운동 시켜서 깨버리고 싶었음. 눈물벌벌 손발줄줄. 이과 망했으면.
오류: 서버에 연결하지 못함
상태: 재시도 대기...
server refused our key
기존 보안키 아무리 넣어봤자 될 리가 없음.
저기요 제발요 아니 시험중에 이러면 어떡해요
- 해결법: 새 인스턴스 받고, 새 보안키도 설정하고, 파일질라에 새 IP와 새 키 등록하여 문제 해결. 1트에 안돼서 될때까지 새 인스턴스 시작. 일시적 인스턴스 부자 됨.
살려줘 fileZilla랑 EC2 해결하니까 git bash 문제, HTML 문제까지 터졌어
새 인스턴스 받아서 flask 서버 접속하려는데 git bash가 먹통. sudo 명령어가 안 먹힘.
sudo update-alternatives --install /usr/bin/python python
sudo: command not found
저기요. 뭐 나보고 어쩌라구요. 어떻게 매 단계단계마다 다 이렇게 턱턱 막힐수가 있지?
엉망진창으로 살아온 인생의 업보를 이렇게 돌려주는건가?
sudo apt-get update 써보라는 글이 많아서 써봤다. -> 안됨
sudo를 사용합니다. 사용하겠습니다. 안되잖아? sudo가 안돼?
-> get install sudo 명령어로 해결
CLI에 굉장히 취약하기 때문에 개인적으로 가장 고통스러운 순간이었다.
그러나 저게 다가 아니었음.

저기요 제발요. 이러시는 이유가 있을거 아니에요. 와 이런 화면은 살면서 본적도 없는데.
-> 의외로 단순한 이슈였다.
파일질라에서 서버쪽에 static 폴더가 제대로 안 들어갔었음. 다시 올려주니 잘 됐다.
마음이 급하니 앞도 안 보임.
도움이 된걸로 기억하는 링크
이것도 사실 같은 얘긴데 내가 못알아듣고 괜히 화냄
이제 끝난 줄 알았냐? mongoDB까지 너를 아낌없이 괴롭힐 것이다
그렇게 멀쩡히 잘 올렸는데 마치 PyCharm에서 html파일만 구동시킨 것처럼 DB쪽이 비어 나온다.

???? 저기요? 저기요? 이러시는 이유가 있을거 아니에요.
->mongoDB에서 Network Access를 안해줘서 그랬다.
다행히 한번 겪어본 일이라 빨리 원인을 찾아냈다.
이거 전에 해줬었는데?
-> 파일질라와 AWS EC2 문제로 인스턴스 갈아엎으면서 IP 바뀐게 원인이었다.
입학시험 중 쓸데없는 무리 2 - 날씨 표시 중에서
let orgurl = this.url;
let spurl1 = orgurl.split("/");
let wanturl = spurl1[spurl1.length - 1];
document.getElementById("region").innerHTML = wanturl
}
})날씨 데이터 받아오는 url의 주소에 도시명이 찍히길래, 어떻게든 split 써서 거기서 도시명만 뽑아보겠다고 시험중에 말도 안되는 짓을 또 시도.
this.url
-> 이걸 ajax 안에 포함되게 썼으므로, 아마 지역변수 불러오기로 썼을 것이다. 여기 함수에서의 url이라는 애 불러줘봐.
spurl1[spurl1.length - 1]
-> 가장 마지막걸 뽑아줘
document.getElementById("region").innerHTML = wanturl
-> 문서 내에서 (이런 아이디)를 가진 애를 찾아줘.
.innerHTML? -> (아이디) 줄 포함하지 말고 걔의 안쪽만 찾아줘
.outerHTML? -> (아이디) 줄도 포함해서 가져와줘.
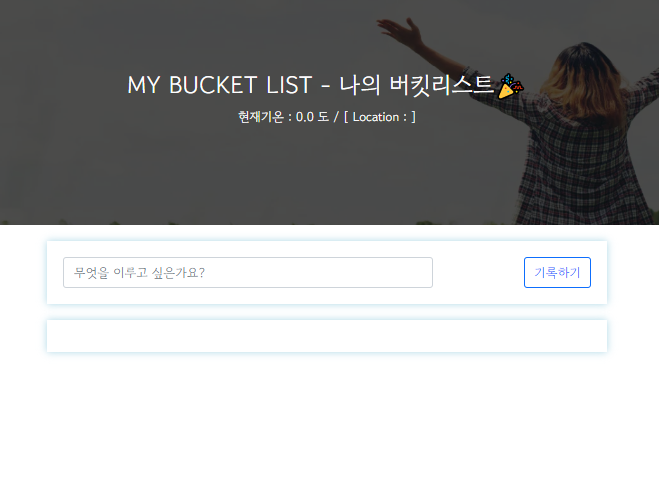
다행히 이렇게 하니 잘 나왔다. split도 똑바로 안 하니까 바로 location에 계속 undefined 찍혀서 정말 정신 나갈뻔했다.

빠밤. 수정한 num변수 알고리즘으로 번호 잘 찍혀서 줄줄 잘나오는건 덤.
innerHTML과 outerHTML의 차이
<div id="muyaho">MUMUMUYAHO</div>
<script type="text/javascript">
alert(document.getElementById('muyaho').innerHTML);
//결과: MUYAHO
alert(document.getElementById('muyaho').outerHTML);
//결과: <div id="muyaho">MUMUMUYAHO</div>이렇게 나온다. 보통 div태그 안쪽의 데이터만 가져오고 싶어하는 경우가 많으므로, 그렇다면 innerHTML을 쓰자.
//으로 스플릿하기
/으로 스플릿하기
url일부분 가져오기
innerHTML과 outer의 차이
그리고 혼자 온갖 멍청한 짓을 다 해보면서 깨달은 Python 문법 관련 사실
- let 쓰니까 IDE에서 빨간 줄이 그어졌다 -> 자료형도 let도 없이 그냥 선언하는 거였다.
- python은 for문의 조건을 JS처럼 괄호치지 않는다 - 기본적으로 다음과 같이 쓴다.
for 변수 in 배열이름 :
for문에서 실행할 조건
if for문을 돌리는 중 이 조건에 해당하면:
이렇게 해줘- 위 예시처럼 들여쓰기에 굉장히 민감하다. 한칸만 스페이스바 잘못 눌러도 IDE가 경고 띄운다. 들여쓰기로 종속성을 구분하기 때문.
words = ['apple', 'banana', 'carrot', 'daisy'] for i in words print(i)
- 위 예시처럼 들여쓰기에 굉장히 민감하다. 한칸만 스페이스바 잘못 눌러도 IDE가 경고 띄운다. 들여쓰기로 종속성을 구분하기 때문.
실제로 ↑이런식으로 쓴다.
번외로 알게된 것 - Python에서의 .sort() 문법에 대하여
한 가지의 데이터에 대해 하나는 POST에서 .sort를 써주고 다른 하나는 GET에서 .sort를 써줬더니, 오히려 정렬이 중구난방으로 되어서 나왔다. 저 어떡해요?
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
all_bucket = list(db.bucket.find({}).sort('num', -1)) <- 얘가 윗쪽에 있었고,
count = len(all_bucket) + 1
maxnum = all_bucket[0]['num']
@app.route("/bucket", methods=["GET"])
def bucket_get():
all_bucket = list(db.bucket.find({}, {'_id': False}).sort('num', -1)) <-얘가 아랫쪽에 있었다
return jsonify({'buckets': all_bucket})
해결방법: GET 쪽의 .sort('num', -1)을 지웠더니 잘 됐다.
POST쪽에서 지우지 않은 이유: maxnum = all_bucket[0]['num'] 때문에 저쪽 데이터는 반드시 정렬되어 있어야 num의 최고값이 index 0번에 위치하기 때문.
아무튼 이렇게 우여곡절 끝에 입학 시험을 마쳤고 무사히 통과되었다.
여한이 없다. 진짜 행복하다. 고생 많았어!