1월 9일, 항해가 시작하고 첫 주인 OT주간이 지났다.
이번 WIL의 키워드는 API와 항해 OT주 회고.
API의 정의
Application Program Interface. 관련 없는 두 애플리케이션이 서로 통신할 수 있도록 하는 중개자.

???? 뭐라는 거야?
(많이 들어는 봤는데 정의를 보니 전혀 모르겠다.)
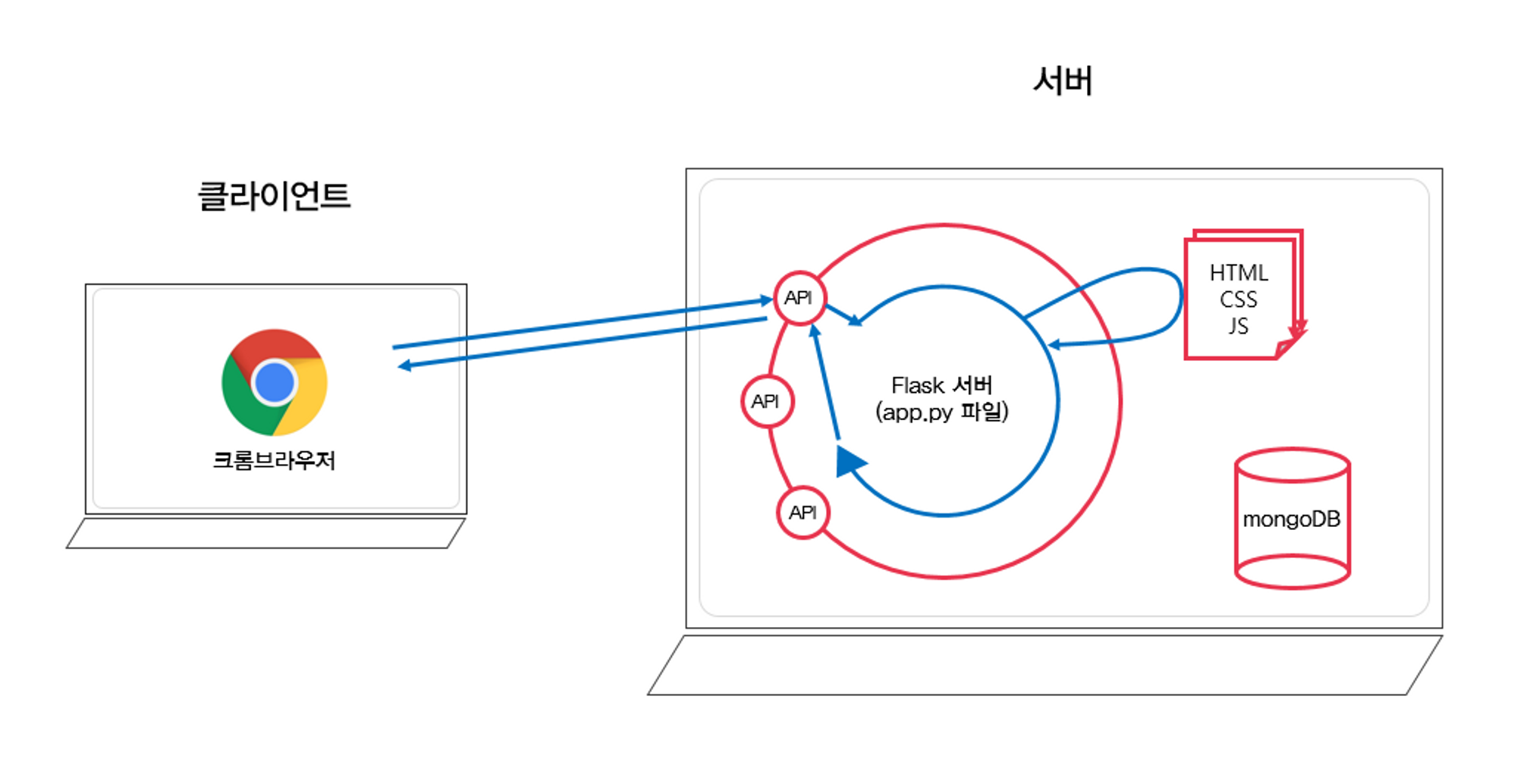
스코클의 이미지를 빌리자면 다음과 같다.

으앗! 버킷리스트니 팬명록이니 만들며 여러 오류로 고생했던(그러나 현업이 된다면 별것 아닐) flask와 front 3형제(HTML, CSS, JS), mongoDB가 다 요기잉네. 클라이언트가 크롬 브라우저구나.
나는 html쪽이 버튼도 누르고 데이터도 입력하니까 html이 클라이언트일거라 생각했는데, 클라이언트는 웹을 띄울 디바이스 자체나 웹 브라우저 쪽을 의미하는 것에 더 가까운것 같다. 그리고 HTML은 웹 기술이다! 그래서 우리가 사용 스택에 HTML을 쓰는것이다!
이전에 귀엽고 이해가 쉬운 이미지가 있었는데 어디 갔는지 모르겠다. 🥺
손님이 음식을 주문하면 중간에 르탄이가 주문을 주방에 넣어주고, 주방장님이 음식을 다 만들면 르탄이가 서빙하는 그림이었다. 그 그림에서 르탄이의 역할이 API였다.
AWS의 개념 표현을 빌리자면, 모든 웹 서비스는 API이지만 모든 API가 웹 서비스는 아닙니다. 라는 말이 있더라.
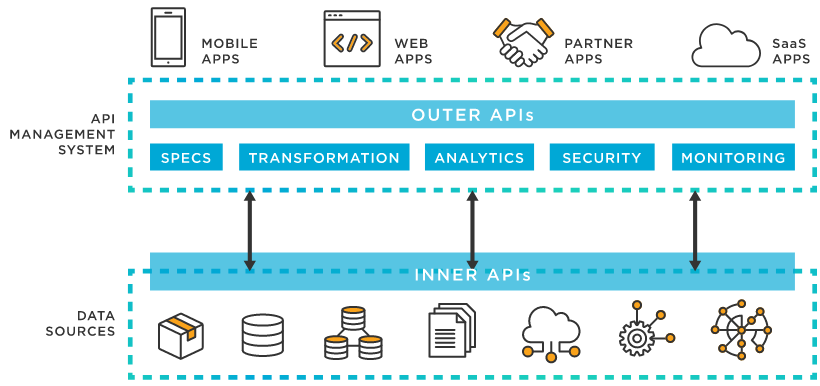
팁코 소프트웨어의 이미지를 빌리자면 다음과 같다.

그래서 API가 뭔데? -> 우리가 썼던 app.py가 API다.
좀더 쉽게 설명좀?
->요청을 받아오는 front쪽(클라이언트) 데이터와, 그 요청에 의해 불러올 자료가 저장된 back쪽(서버)을 이어주는 역할을 하고 있으므로. 둘에 관한 명령어가 맞물리는 지점이 API.
어쩌면 기획 개발 사업 CS 그 사이 어딘가에 모두 맞물려있는 QA도 API일 수도. (?)
그러고보니 REST API란 말을 들었던 기억이 난다. REST API는 또 뭘까?
REST API?
- REST는 Representational State Transfer의 약자. RESTful API라고도 한다.
- 클라이언트가 서버 데이터에 액세스하는 데 사용할 수 있는 GET, PUT, DELETE 등의 함수 집합을 정의한다.
- HTTP 프로토콜에 있는 Method를 활용한 아키텍처 스타일이다.
- HTTP Method를 통해서 Resource를 처리하며, CRUD를 통한 resource 조작을 할 때 사용.
-> 우리는 웹종과 토이 프로젝트에서 app.py에 이를 줄곧 써왔으므로 REST API를 사용한 셈이다.
이와 관련한 내용 - URI와 URL
URL은 알겠는데 URI는 뭐에요?
-> URI는 특정 리소스를 식별하는 통합 자원 식별자(Uniform Resource Identifier)를 의미한다. 웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스.

(뭐라는거야?)

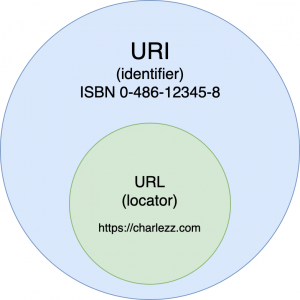
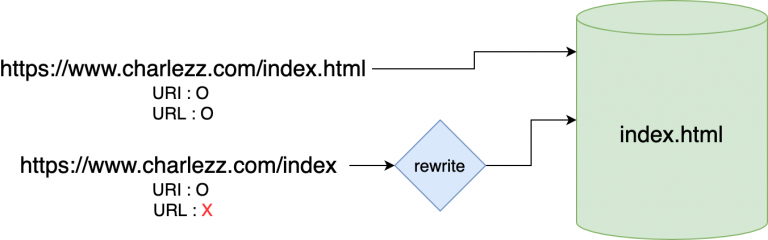
좋은 이미지와 설명이 있어 이 블로그 에서 발췌하였다.

<해당 블로그의 설명>
첫번째 주소는 웹서버의 실제 파일 위치를 나타내는 주소이므로 URI이면서 URL이다.
두번째 주소는 실제로 index라는 파일이 웹서버에 존재하지 않으므로 URL은 아니다. 하지만 서버 내부에서 이를 처리하여 결국 index.html을 가리키기 때문에 URI라고 볼 수 있다.
요약:
1. URI가 더 큰 단위다. URI는 식별단위인 문자 시퀀스를 의미한다.
2. URI는 식별, URL은 위치를 가리킨다.
이래저래 구글링이 알려준 것들👇
▶API 내용은 아니지만 덧붙이자면 - HTTP Method
좀더 자세히는, GET PUT POST 등은 HTTP Method이다. 저 자체가 API인건 아니다. 이 메소드들을 포함한 구성으로서 서버와 클라이언트를 이어주는 매개체가 API이다.
(대강 python에서 @app.route("/bucket", methods=["POST"]) 라고 써있는 애)
※여기서 영준님이 설명해준 GET과 PUT의 차이가 드러난다. GET으로 가져오는 것은 주소창에 파라미터가 노출되므로, 보안이 필요한 데이터나 개인정보의 경우 해당 메소드를 사용하는 것은 부적절하다고.
그에 비해 POST와 PUT은 파라미터가 body에 들어있다. 하여 POST가 GET에 비해 보안성이 높다. PUT은 주로 업데이트에 사용한다고.
(이 설명은 영준님 조의 토이프로젝트 app.py를 보고 '어? PUT은 뭐에요?' 라고 질문한 것에서 시작되었다.)
▶그러고보니 SaaS도 들어봤는데 뭐였더라?
SaaS(서비스형 소프트웨어)란?
오라클의 설명
AWS의 설명
->Software as a Service의 약자. '서비스형 소프트웨어'라고 불리며, 클라우드 기반 소프트웨어 제공 모델을 말한다. 클라우드 서비스 형태 중에서 가장 완성된 형태라고. Azure는 '클라우드 서비스 공급자로부터 종량제 방식으로 구매하는 완전한 소프트웨어 솔루션' 이라고 표현했다.
오라클의 설명으로는,
- 클라우드 제공업체가 클라우드 애플리케이션 소프트웨어를 개발 및 유지 관리하고
- 자동 소프트웨어 업데이트를 제공하고
- 인터넷을 통해 Pay-as-you-Go 방식으로 고객에게 소프트웨어를 제공한다
라고 한다.
'Pay-as-you-Go' 가 뭔데?
-> 원하는 만큼 사용하고 비용을 나중에 지불하는 방식을 말한다.
오호라. 종량제라. 쓴만큼 내는 것은 항상 무섭다. 예상의 두배 정도 금액이 보통 청구된다. 흑흑. (?)
그나저나 클라우드를 통한 종량제 관리라니, Google의 STADIA가 생각난다. 클라우드로 콘솔게임을 서비스 하겠다는 야심찬 포부의 결과인 것 같았다.
그러나 게임 특성상 거의 존재하지 않아야 할 인풋렉을 필연적으로 가지고 있던 탓에, 아무래도 태생의 한계(?)를 극복하지 못하고 작년 말 서비스를 종료했었다.
온라인에서 클라우드 서비스라? 지메일이나 카카오톡의 톡서랍 같은 것인가보다. 🤔
▶source tree로 고통받는 Mac user - 사전스터디 조원님의 사례를 중심으로
Macbook을 사용하시는 동진님이 source tree에서 commit은 되지만 push는 계속 실패하는 현상을 보이셨다.
origin은 타인의 repo였는데, 의심가는 문제 발생 부분에 대해 다음 사항들을 확인해가며 수행했다.
- 해당 repo의 branch 액세스 권한도 받았고
- origin을 다시 설정해보기도 했으며
- local로 clone해온 브랜치 폴더를 아예 삭제하고 다시 clone하기도 했다.
▶그러나 계속 실패했다.
password, authentication, 13 Aug 2021이 포함된 메시지가 뜨길래, 비밀번호 인증을 종료하고 토큰제로만 하기로 했다는 Github의 방침이 떠올랐다.
-> 이건 분명히 비밀번호나 뭐나 인증 관련 factor에 문제가 있다는 것인데?
- Github 계정 비밀번호에는 문제가 없었다.
- 그리고 Github 계정을 다시 로그인해도 문제가 없었다.
- origin URL이 잘못 되었나 싶어 다시 입력해보기도 했다.
▶그리고 뭐, 여전히 실패했다.
많은 이들이 해당 이슈 관련 에러 메시지를 검색하여 구글링 결과를 제시해준 끝에 찾아낸 원인은, Mac을 쓰지 않는 나는 모르지만 Mac의 '키 체인 접근'에서의 문제 였다. 거기서 비밀번호를 제대로 입력하니 되셨다고.
비밀번호가 틀려도 틀렸다고 알려주진 않고 연결만 실패했다고 띄우는 Source tree 특성 상, 이런 부분에서 문제가 생겨도 알기가 어렵다.
항해 첫주를 마무리하며 - 느낀 점들
1. 복습과 리뷰의 중요성 - 빈말이 아니었다. 안하면 위기감이 몰려온다. 내 공부의 형상관리가 안된다.
사전 스터디 주간에 웹개발 종합반을 완강하고 토이프로젝트반을 신청했는데, 정말 거짓말처럼 웹개발 종합반 내용 중 제대로 복습이나 리뷰를 하지 않았던 주차의 내용들만이 떠오르지 않아 귀신같이 기능 구현을 방해했다.

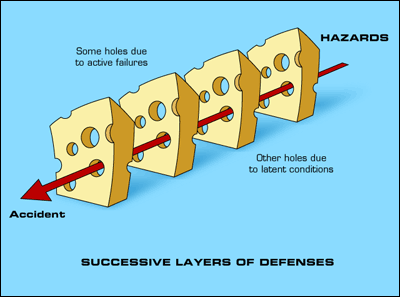
지식에 군데군데 결함이 있어, 머릿속이 스위스 치즈 모델이 된 것 같았다.
스위스 치즈 모델은 일반적으로 산재나 의료사고에 쓰이지만, 잘못 짠 코드도 어떤 사고를 일으킬 지 모르니... 믿을건 머리에 지식을 집어넣는 것 뿐인가 싶다.
2. 형상관리 툴 공부와 사전경험의 필요성 절감 - 프로젝트 도중에 문제가 생기면 당황하여 굳어버린다.
Git을 필두로 한 형상관리 프로그램 다루기가 모두 처음이라 전반적으로 서툰 탓에, 조원들 모두가 오랜시간 고생했다. 덕분에 공부는 제대로 되었으나, 토이 프로젝트 소스코드가 제대로 공유되지 않고 push/pull 상태가 예상 밖인 경우가 많아 다들 힘들었다. 기술매니저님들이 와서 고쳐주셔야 하는 상태인 경우(나)도 있었다.
그래서, push/pull 실패에 비하면 conflict 정도는 애교가 되... 지는 않지만. 같은 트러블이 발생해도 겪어본 적이 있으면 대응책을 마련하게 된다. 형상관리 툴을 쓰면 커밋을 자주 하는 것이 무엇보다 최선이긴 하지만.
요점은, 브랜치 흐름이나 형상관리 툴의 기본 원리를 좀더 파악하면 지금보다 빈도가 줄거나 실패의 원인을 알 수 있을 것이다.
3. 좋은 조원의 중요성 - 깃의 push/pull 실패, 알고리즘 구현의 어려움, 일부 기능 포기에도 불구하고
함께 사용하기로 한 리포지토리와 브랜치에 혼자만 푸쉬도 풀도 안 돼서 면벽수련처럼 낑낑대고 있었는데, 조원들의 도움과 기술 매니저님의 티칭으로 무사히 깃을 다시 사용할 수 있었다.
내가 낑낑대는 사이에 아이디어를 기반으로 한 함수 알고리즘이 이미 구현되어 알고리즘에 취약한 나는 어떻게 작동하는지 이해하기 어려웠는데, 직접 구현하신 승렬님의 자세한 설명으로 개요를 잡을 수 있었다.
그러나 우리는 로그인을 통한 개인 식별, 그를 통한 추천수 저장 및 중복추천 방지, 추천수 1등인 게시물에 왕관표시 중 어떻게 한개만이라도 구현해보지 못하면 아무래도 완성도를 높일 수 없었다. 하여 궁여지책으로 유튜브를 보고 반응형 메뉴 바를 클론코딩으로 구현해 head에 집어넣어 보았다.
4. 한가지 아쉬운 점은 - 스스로에게. 어렵다고 포기하지 말고 좀 무리하더라도 구현해볼걸.
- 로그인 페이지 구현(추천인 식별을 위해)
- 식별 결과를 기반으로 중복추천 방지 기능 구현
- 추천수 1등인 게시물에 왕관표시
이중 1과 2는 많이 쓰는 방식이기 때문에 안배운 기능이라도 헤딩으로 도전해볼만은 하지 않았을까 싶기도 하다. 나는 JSP로 구현한다는 글을 보고 불가능이라 생각했는데, 의외로 대부분 JWT를 쓰셨다고.
JSP - Jakarta Server Page. html에서 JAVA 문법 쓰는 서버 사이드 스크립트 언어.
JWT - JSON Web Token. 유저를 인증하고 식별하기 위한 토큰(Token)기반 인증방식.
근데 3은 도저히 감도 안잡힌다. 뭐가 떠오르는게 없다. 3이 제일 궁금하다... 😇
이번주의 진짜 마무리 - 아 이런, 나 삼재였지 참.

그리고 교통사고 again으로 막을 내린다.
옆을 보지 않은 차에게 들이받혀 조수석 휀다와 범퍼를 희생하고 피해자가 되었다. 몸도 몸이지만 항해 계획이 걱정이다. 흑흑. 하필 밤샘코딩인 스파르톤 직전날 이런 불의의 사고라니. 하지만 이걸로 하차할 순 ㅇ벗다...(?)
