
문제 원인 : IME composition
IME는 영어가 아닌 한글, 일본어, 중국어와 같은 언어를 다양한 브라우저에서 지원하도록 언어를 변환시켜주기 위한 OS단계의 어플리케이션
그러나 IME과정에서 keydown 이벤트가 발생하면, OS와 브라우저에서 해당 이벤트를 모두 처리하기 때문에 keydown이벤트가 중복으로 발생하게 된다.
즉, IME를 통해 언어를 변환하는 과정(composition)에서 keydown 이벤트는 OS뿐만 아니라 브라우저에서도 처리되기 때문에 중복으로 발생된다.
isComposing
이를 위해 event target에 KeyboardEvent.isComposing이라는 프로터리를 제공한다. composition Session 중에 event가 발생하는지 여부를 불리언 값으로 반환한다. 즉, 한글 등 비영어권 언어를 표현하는 과정에서 이 값을 참조하면 true 값을 반환한다.
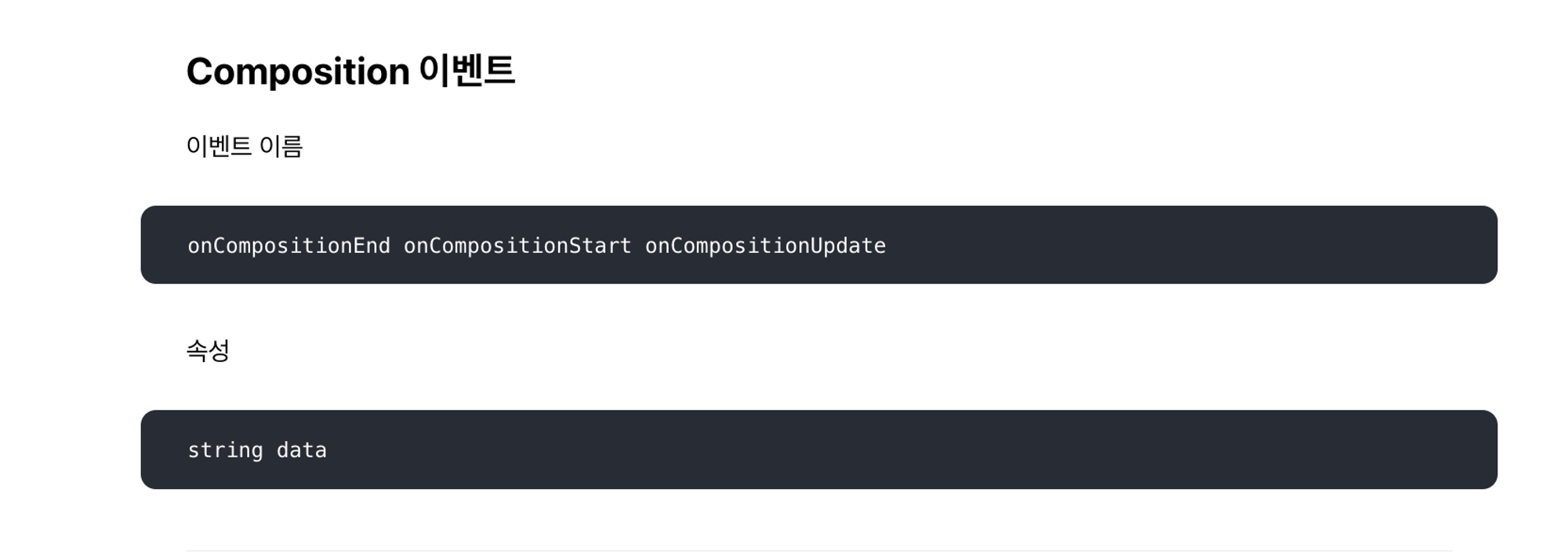
해결 방법 1 : Composition Events 사용하기
const [isComposing, setIsComposing] = useState(false);
const handleClickEvent = (event) => {
if(isComposing) return;
// 키보드 이벤트 ..
}
<AutoComplete
onCompositionStart={()=>setIsComposing(true)}
onCompositionEnd={()=>setIsComposing(false)}
onKeydown={hanleClickEvent}
/>이런 식으로 isComposing 상태를 별도로 관리하여, 각각의 composition 이벤트가 발생할 때 상태의 값을 변경하면 한글 입력에 따른 keydown 이벤트의 중복을 막을 수 있다.
해결 방법 2 : nativeEvent 어트리뷰트 사용하기
“리액트에서 브라우저의 고유 이벤트가 필요하다면 nativeEvent 어트리뷰트를 참조하세요."
const submitOnEnter = (e: React.KeyboardEvent<HTMLInputlement>) => {
if (e.nativeEvent.isComposing) return;
if (e.key === "Enter") {
handleEditSubmit();
console.log("submitOnEnter 작동");
}
};참고 자료
https://velog.io/@chichi2/엔터키오류해결하기
https://velog.io/@dosomething/React-한글-입력시-keydown-이벤트-중복-발생-현상