
1. Template 가져오기

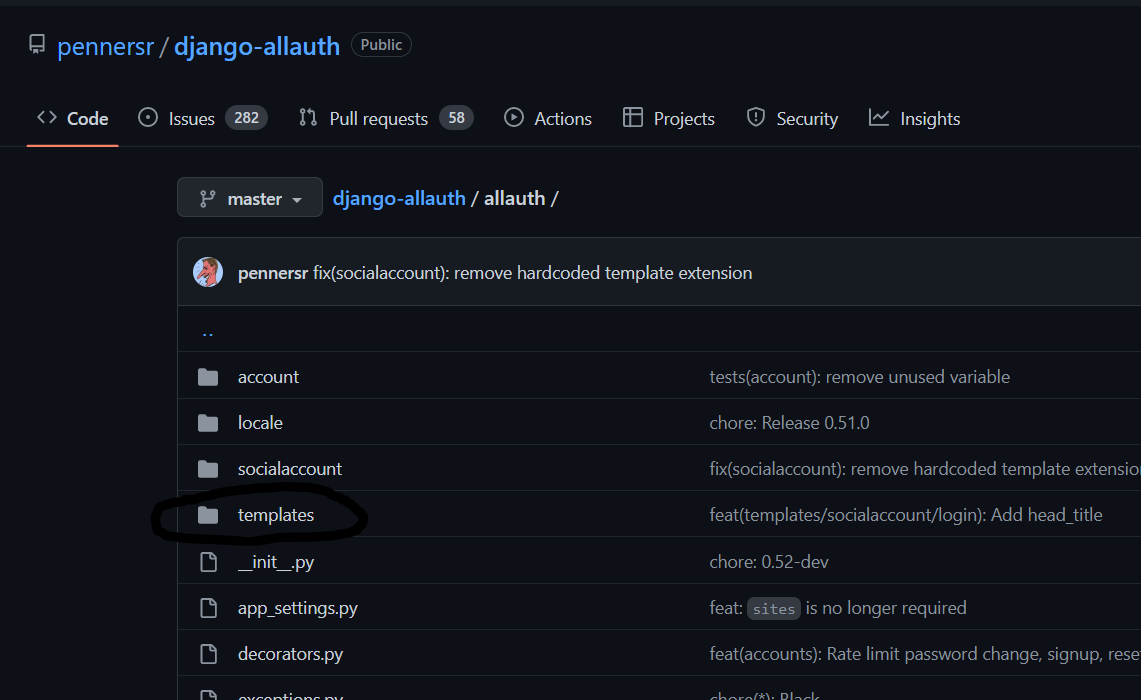
- Allauth github에서 template 폴더를 가져옵니다

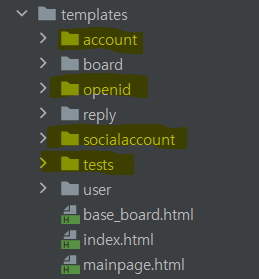
- 자신의 project template 폴더에 넣어주면 완료!

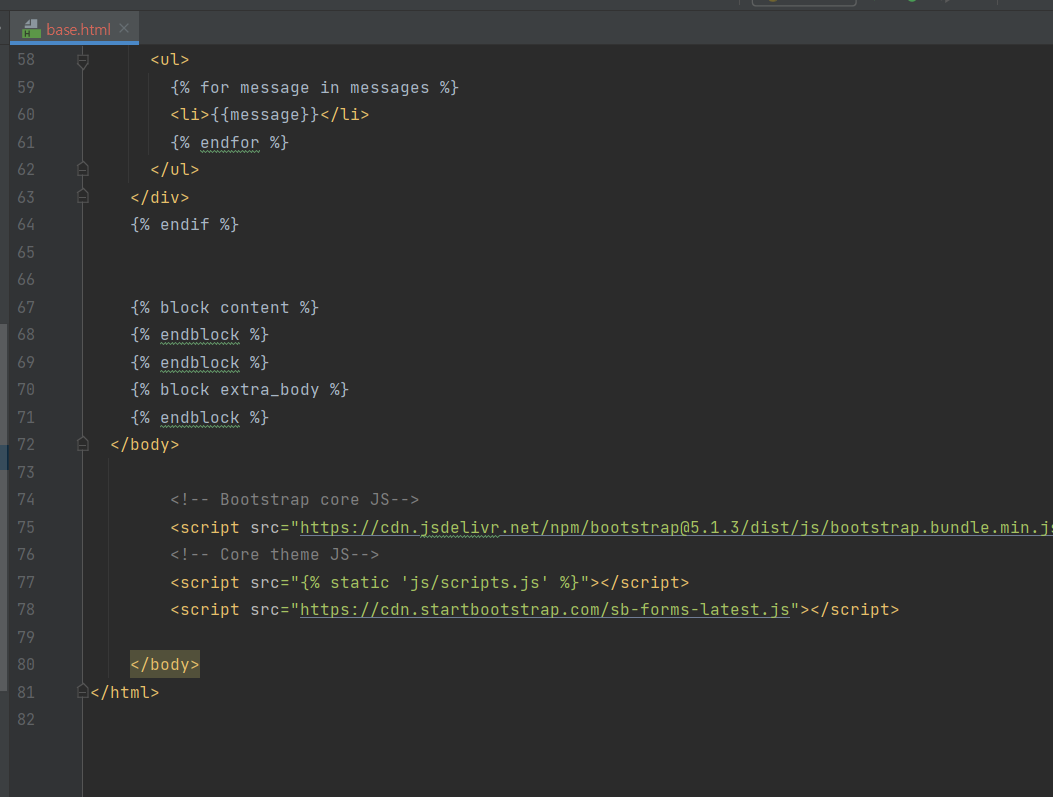
2. base.html 수정하기
- 인증 시스템 page는 account의 base.html을 상속합니다
- 따라서 사용하고 싶은 CSS나 JS코드를 이 base.html에 넣어줍니다

- block을 통해 다른 page들에 상속해줍니다
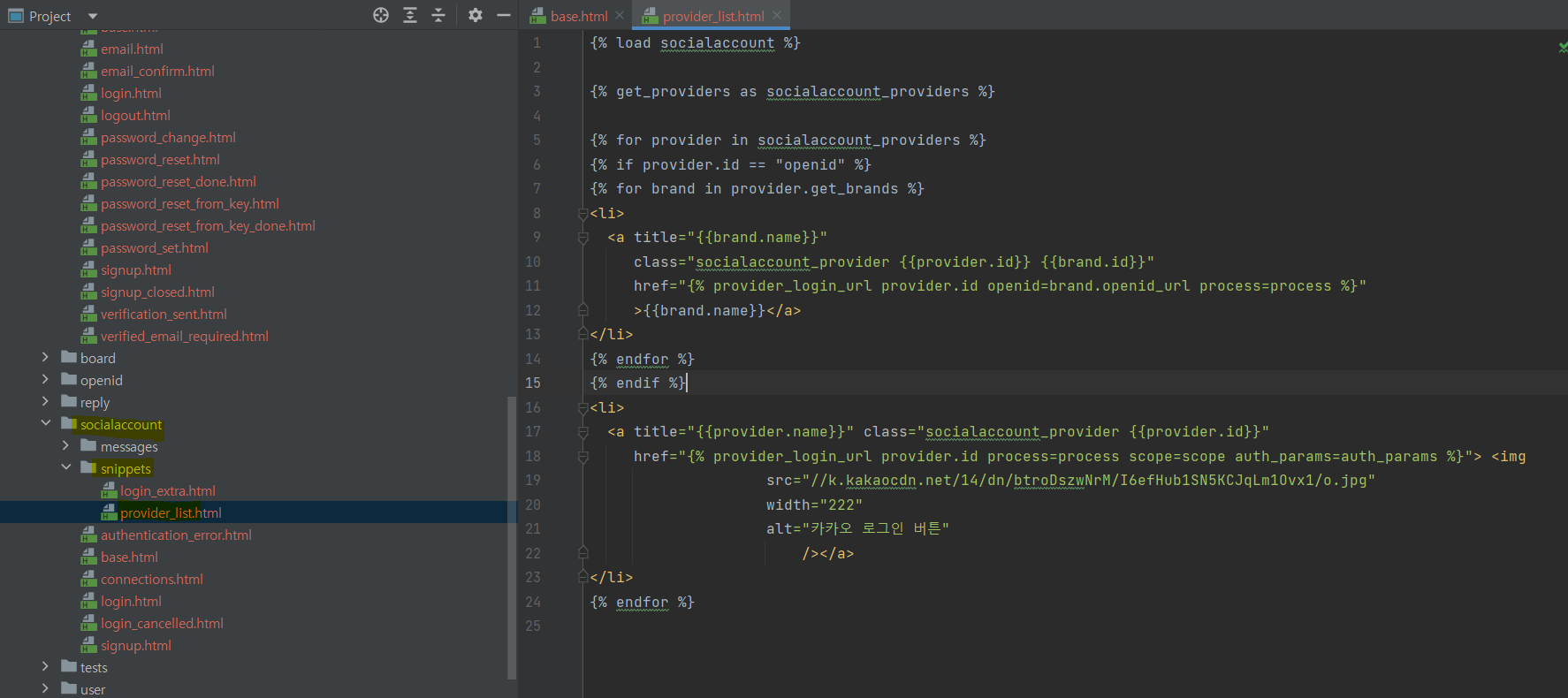
3. sign in 수정하기 - 카카오 버튼
- 이제 본격적으로 수정해보겠습니다
- 먼저 Kakao 버튼을 img로 넣어볼겁니다

- 코드를 수정합니다

- socialaccount/snippets/provider_list파일의 아래 a tag에 img를 넣어주시면

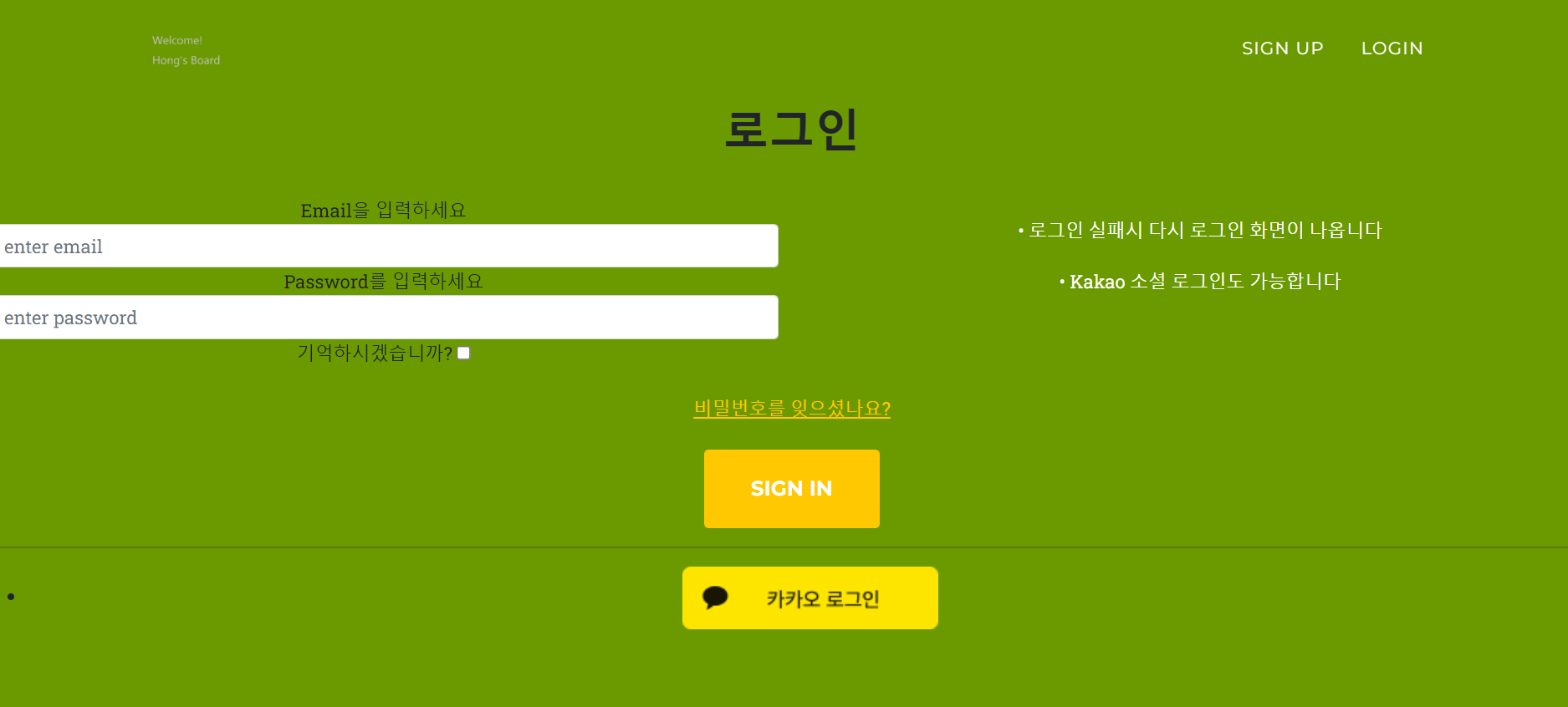
- 아래와 같이 카카오 버튼이 추가됩니다
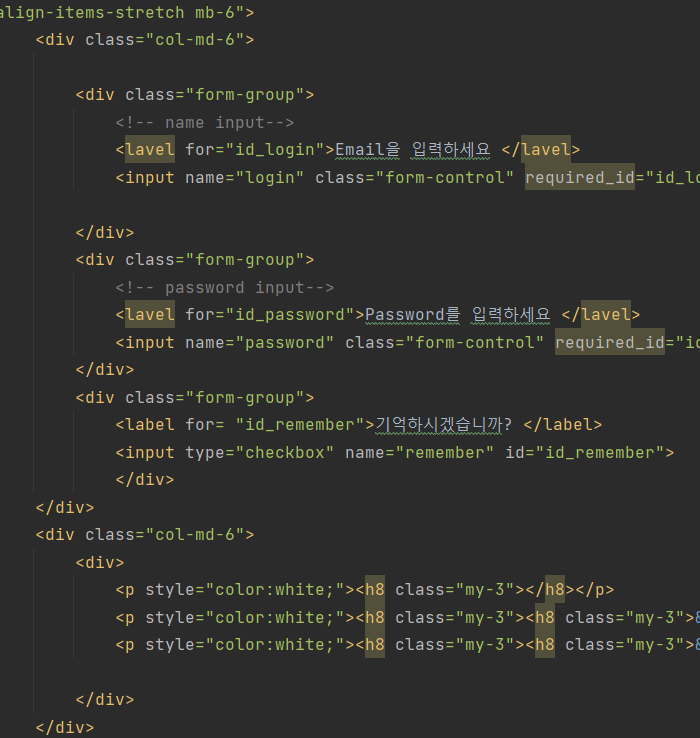
4. sign in 입력칸 수정하기
- input name 속성을 바꾸면 form에 담아집니다
