0부터 시작하는 Docker Swarm 공부 - Team Project - Proxy 를 이용한 Docker Swarm Mode Cluster 환경
0
0부터 시작하는 Docker Swarm 공부
목록 보기
20/20

1. 목적
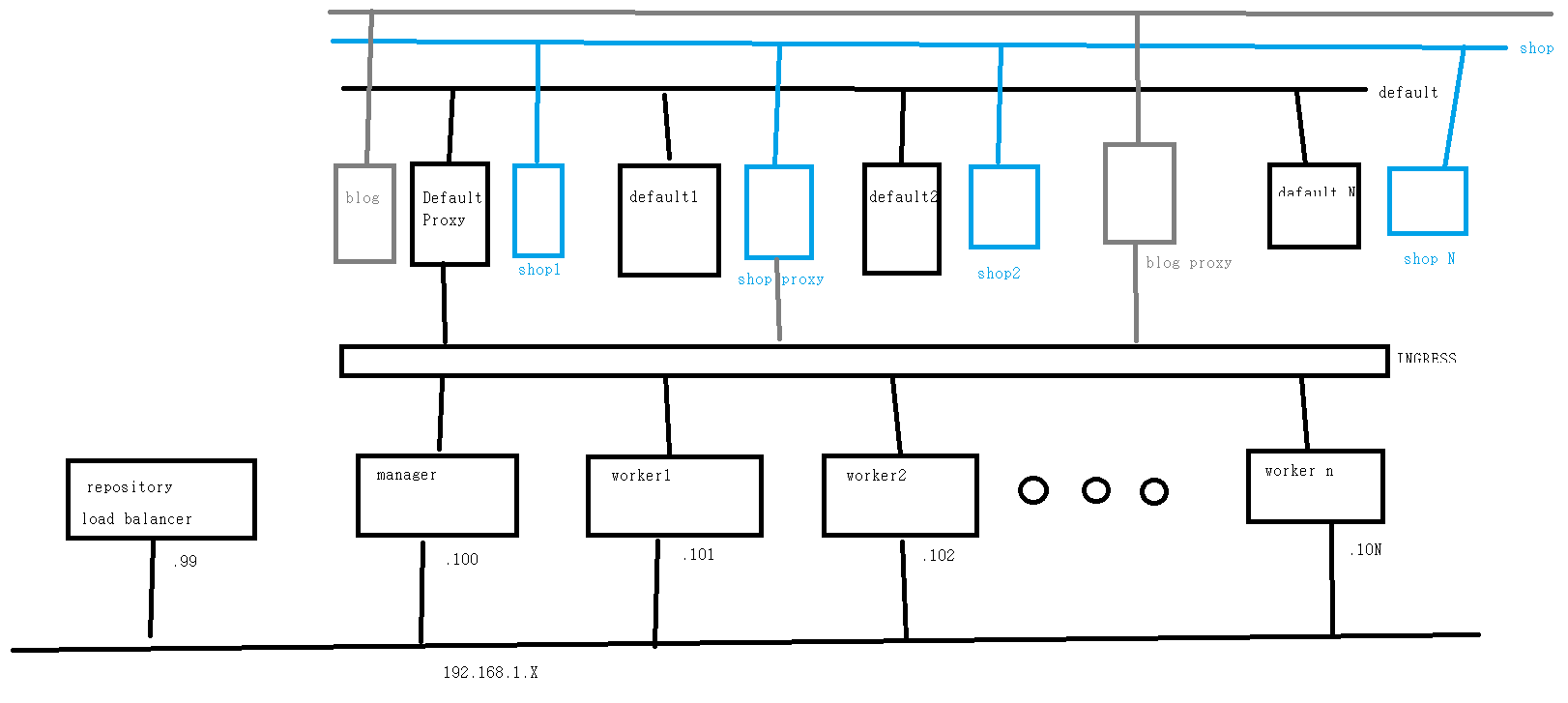
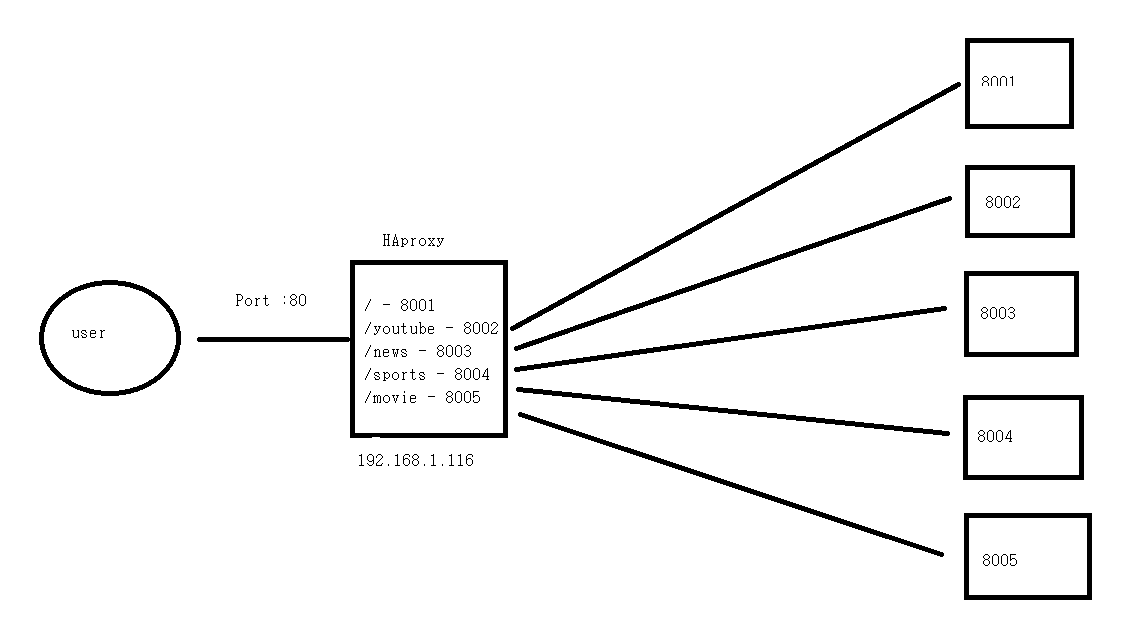
구현할 환경

- Proxy 를 이용한 Docker Swarm Mode 환경을 구성해보자
- .99 - .100:8001 - default-proxy
- .99/shop - .101:8002 - shop-proxy
시작하기 전에 설정
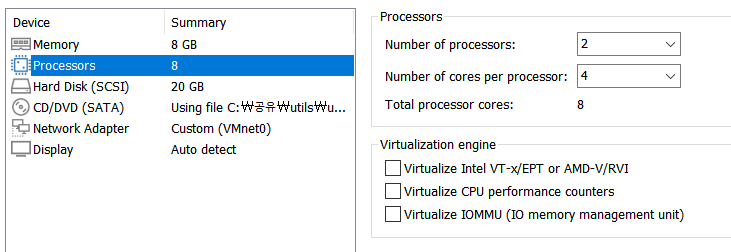
사양 변경

- 각 Node 의 사양을 변경하자
- CPU 와 RAM 사양을 늘리고, Network 를 Bridge Type 인 VMnet0 으로 변경하자
Hostname 변경

- hostname 을 개발자 이름으로 변경 후 적용
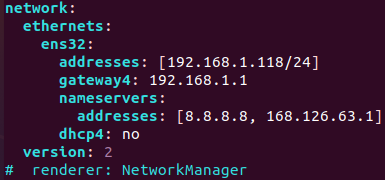
Network 대역 변경

- Network 대역을 변경하자

- 192.168.1.X 대역으로 설정한다

- 변경된 netplan 을 적용시키자
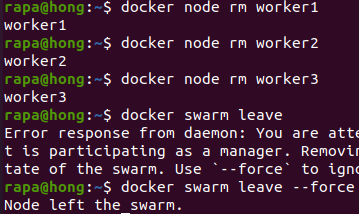
Cluster 환경 해제

- Cluster 환경을 해제하자
2. 계획
manager 의 역활을 수행한다
해야할 일 - Manager Node
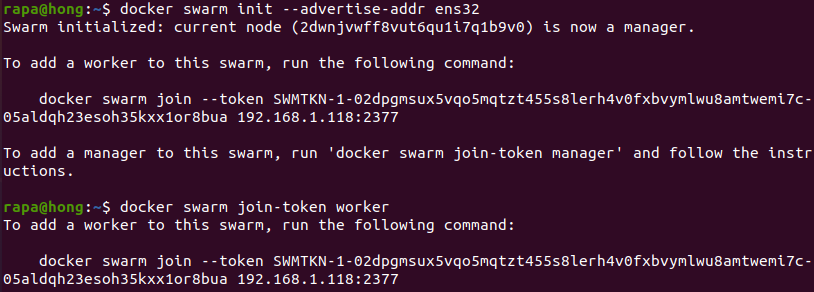
- docker Swarm 구축 및 Token 발행
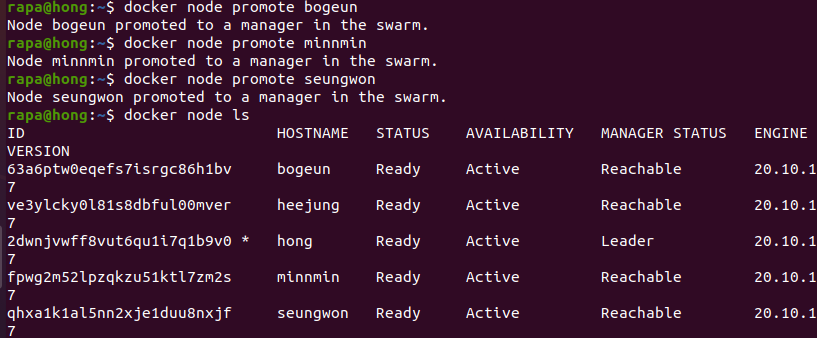
- worker Node 들 Promote
- sports Network 구축
- sports Porxy Container 배포
- sports page 구축
사용할 기술

- Docker Swarm Mode 를 활용하여 구축한다
3. 작업 내용
Swarm 구축 및 Token 발행

- Swarm 환경을 구축하고, Token 을 발행하였다
worker Node Promote

- 작업이 가능한 manager 로 Promote 시키자
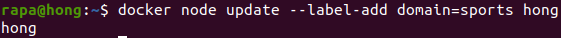
label 지정

- label 지정
Overlay Network 생성

- Network 이름은 label 과 동일하게 설정한다. Subnet 은 자동으로 지정되게 한다
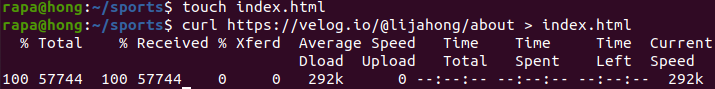
Index.html 생성

- Curl 을 이용해 Index.html 을 생성하자
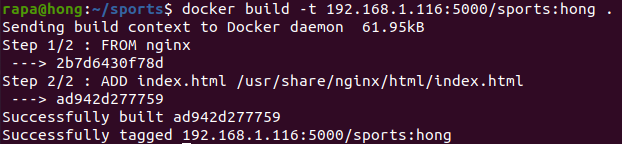
Dockerfile 작성 및 Image Build
FROM nginx
ADD index.html /usr/share/nginx/html/index.html- index.html 을 nginx Image 에 ADD 해주자

- Dockerfile 을 이용해 Image 를 build 해주자. 이때, tag 는 Private Repository 에 Upload 가능하게 형식에 맞춰야 한다
insecure 설정

- docker 설정 파일을 열어주자

- 사용할 Private Repository 의 Ip 를 입력해주자

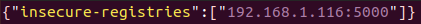
- daemon 설정 파일을 열어주자

- 동일하게 사용할 Private Repository 의 Ip 를 입력해주자

- docker Service 를 재실행해서 변경 사항을 적용시켜주자
Private Repository 연결

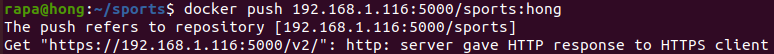
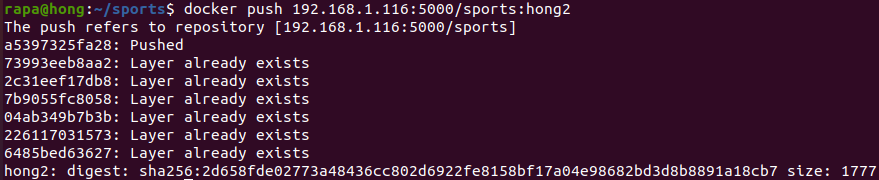
- Private Repository 에 Build 한 Image 를 Push 하자

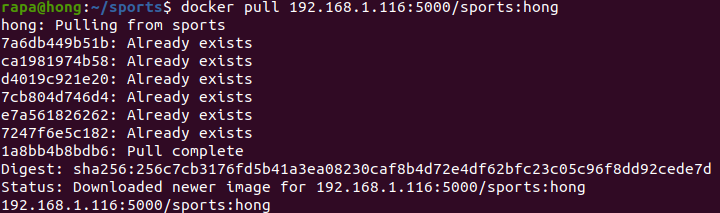
- Image Pull 도 잘된다
Docker Stack Yml 작성
version: '3.7'
services:
sports_nginx:
image: 192.168.1.116:5000/sports:hong
deploy:
mode: global
placement:
constraints: [node.labels.domain != sports]
restart_policy:
condition: on-failure
max_attempts: 2
environment:
SERVICE_PORTS: 80
networks:
- sports
sports_proxy:
image: dockercloud/haproxy
depends_on:
- sports_nginx
volumes:
- /var/run/docker.sock:/var/run/docker.sock
ports:
- "8004:80"
networks:
- sports
deploy:
mode: global
placement:
constraints: [node.labels.domain == sports]
networks:
sports:
external: true- nginx Container 와 이에 대응하는 HAproxy Container 를 배포하게 정의하자
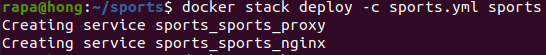
Docker Stack 배포하자

- Stack 을 배포해주자
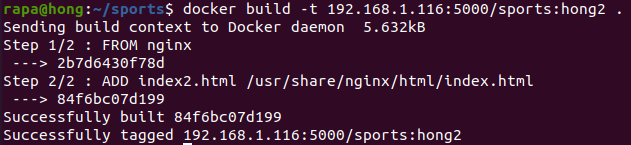
Rolling Update 용 Image Build
FROM nginx
ADD index2.html /usr/share/nginx/html/index.html- Update 해줄 Web Page html 파일을 ADD 하게 Dockerfile 수정

- Update 해줄 Image 를 Build

- Image 를 Push 해주자
모니터링을 위한 Portainer 배포
docker container run -d --restart always -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock --name portainer portainer/portainer4. 구현 결과
Docker Stack 배포 확인
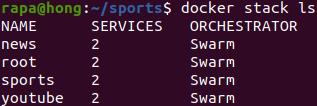
Stack 확인

- Stack 이 잘 동작중이다
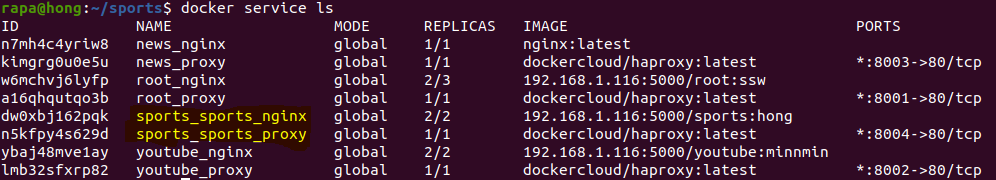
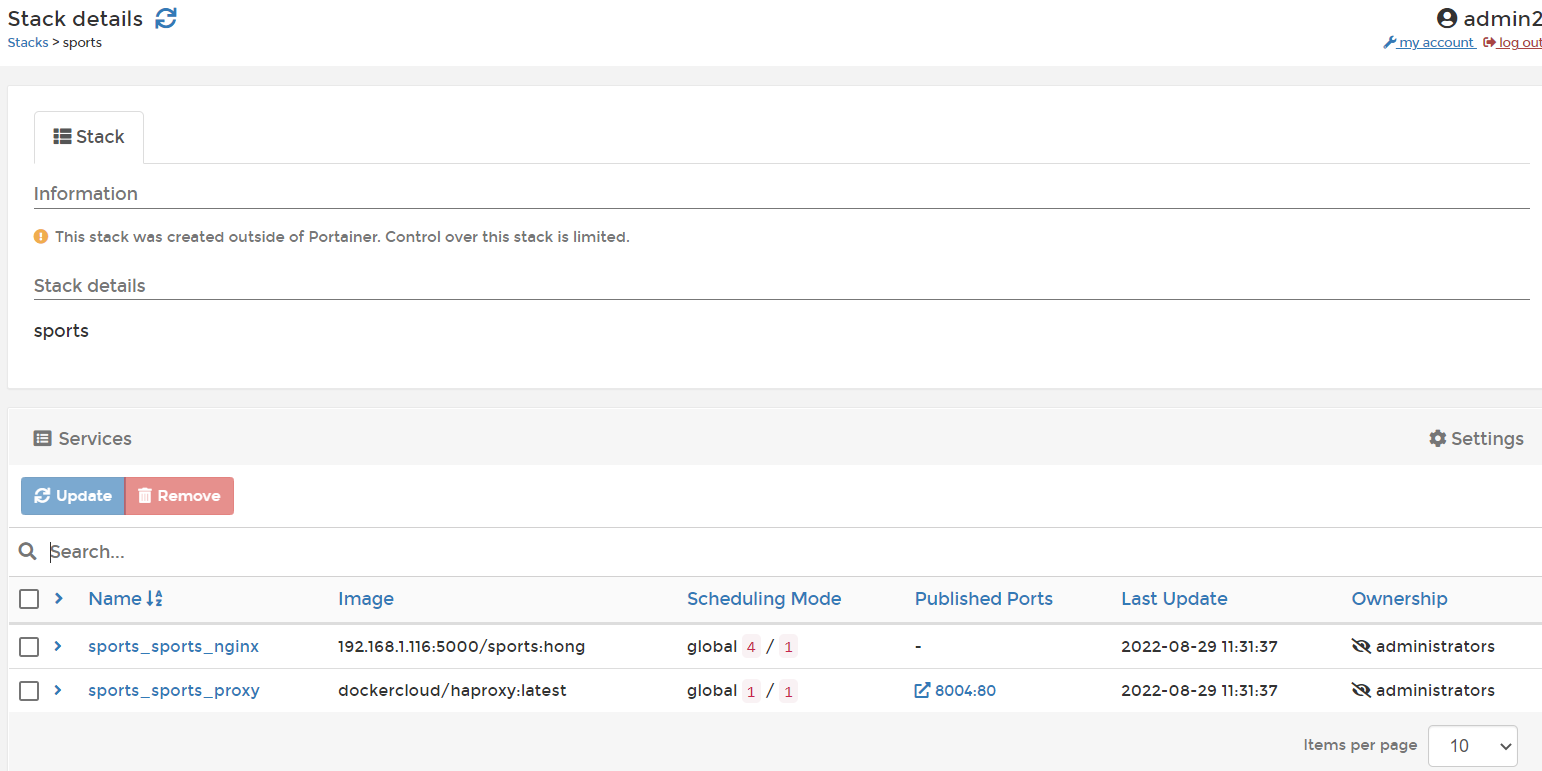
Service 확인

- Service 가 잘 배포되었다
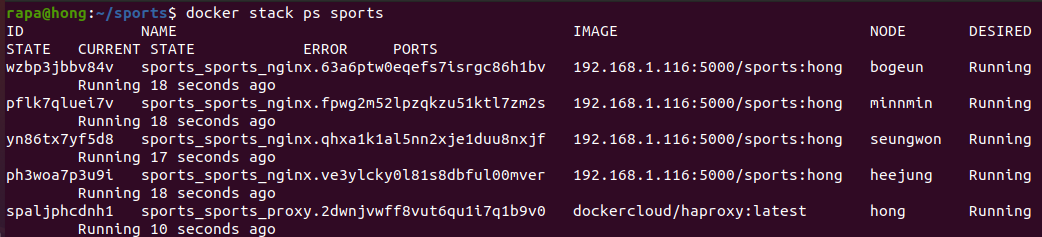
Container 확인

- Container 가 잘 배포되었다
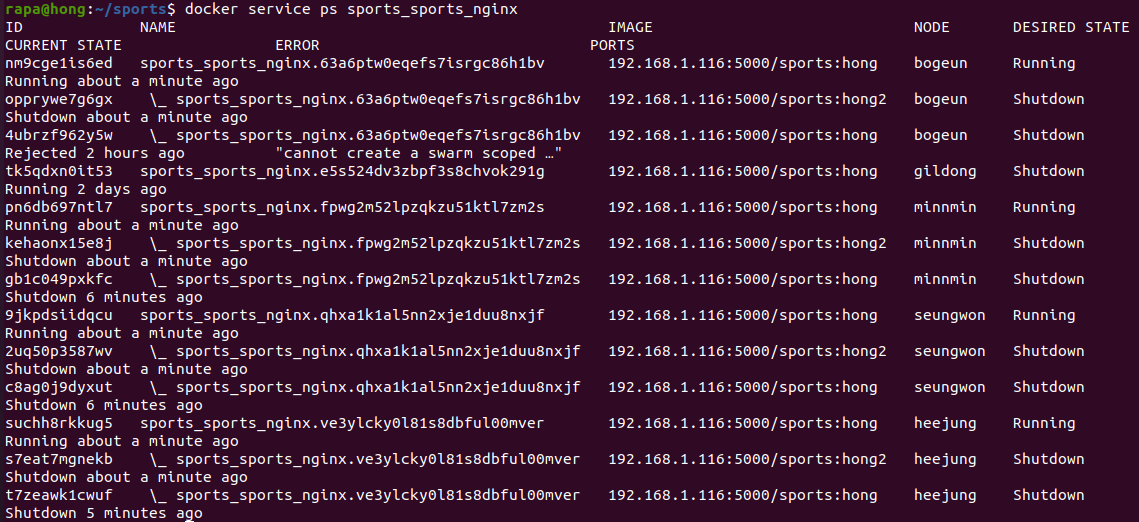
Service 확인
WEB page 확인

- 자신의 Ip 의 8004 번 Port 로 접속하면 페이지가 잘 출력된다
- 허나, 이번 Project 의 목표는 Network Node Balancer 의 역활을 하는 HAproxy 를 이용하여 .99 대역의 주소를 이용하여 각 페이지에 접속할 수 있어야한다
Rolling Update 확인

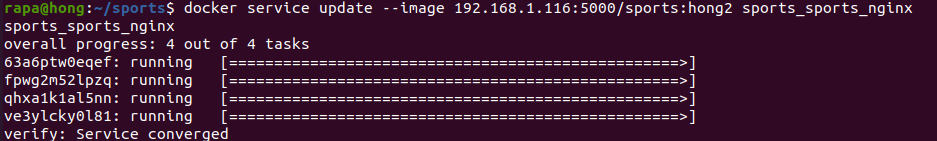
- Rolling Update 용 Image 로 Update

- Update 가 잘 되었다

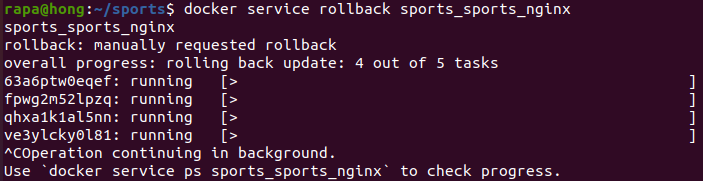
- 다시 Roll Back 을 통해 Update 전 Image 를 이용해 Container 를 배포하자

- Web Page 가 이전 Version 으로 바뀌었다

- hong2 Container 와 이전 hong Container 는 Shutdown 상태이고, Roll Back 을 통해 hong Image 를 이용해 새 Container 가 배포되어 Service 를 잘 실행중이다
Proxy 확인

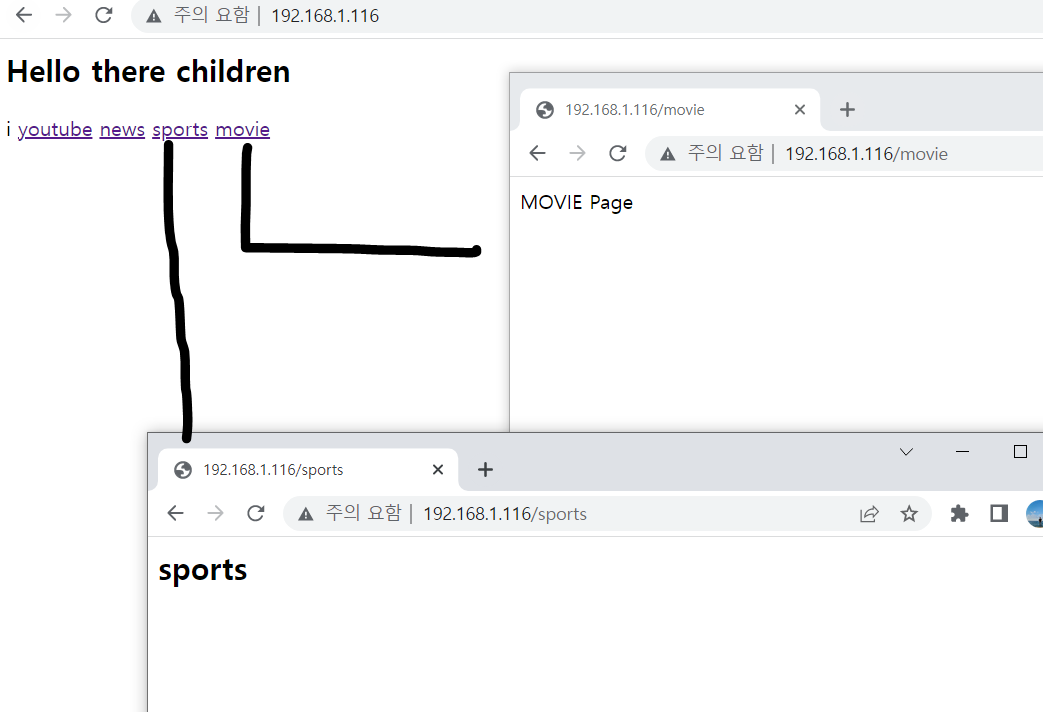
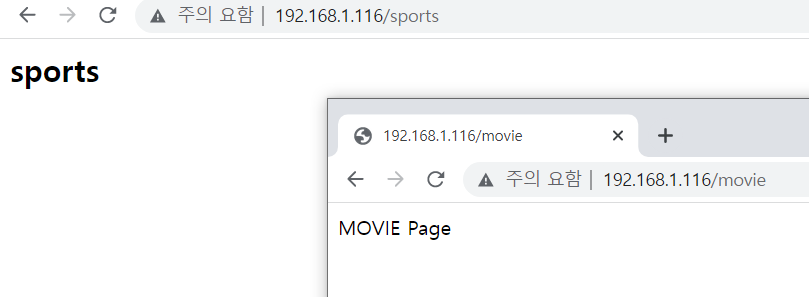
- root Page 에 접속해서, 각 Page 에 접속하자

- root Page

- Proxy 가 위치한 116 대역에 Url 을 통해 각 Page 에 접속이 가능하다

- 주소를 통해 Network Layer 의 Data 부분을 참조하여 Proxy 에서 트래픽을 전달해주는 구조이다
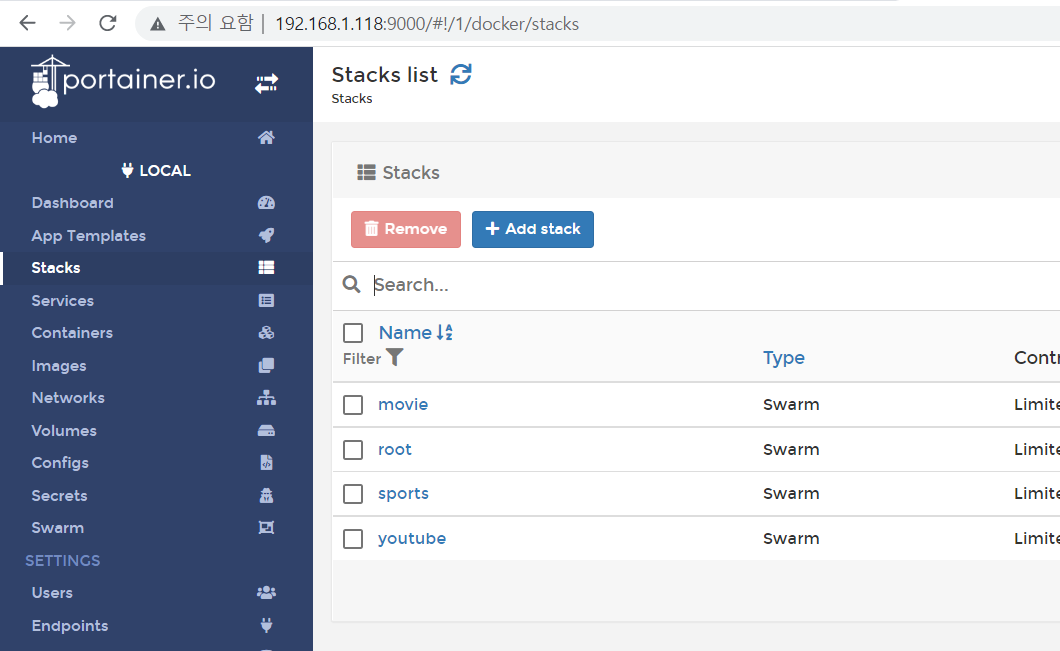
Portainer 확인

- Portainer 에서 각 Stack 을 확인하자

- 각 Service 가 잘 동작한다
