
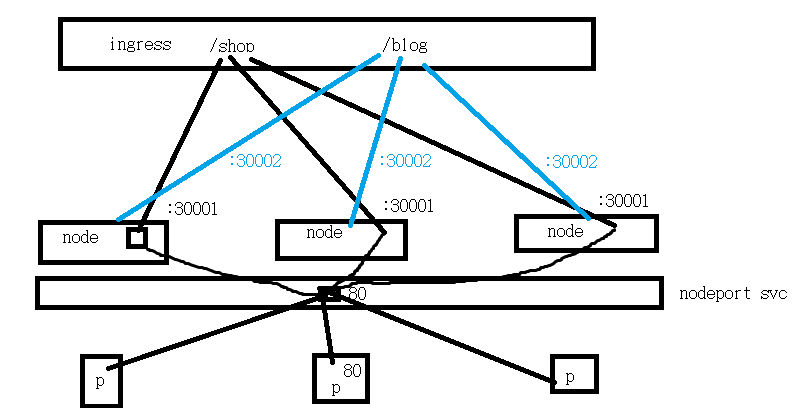
1. 구성할 환경

- 위와 같은 환경을 구성해보자
- Ingress Controller -> Ingress -> VM Port -> NodePort ( svc Port ) -> TargetPort ( Pod Port ) 순으로 연결된다
참고 ) p. 156
- Ingress Controller -> Ingress -> VM Port -> NodePort ( svc Port ) -> TargetPort ( Pod Port ) 순으로 연결된다
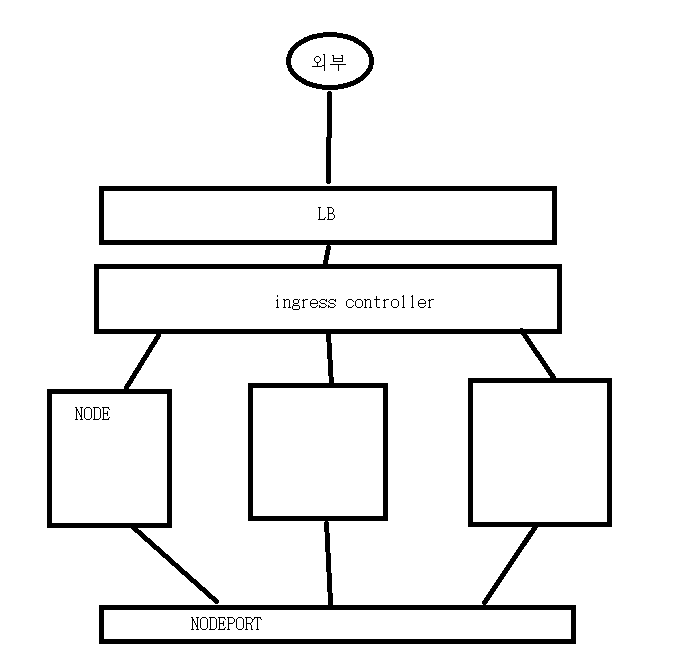
LB-Ingress-Service 를 이용한 Web 서비스를 배포해보자

- 위와 같은 환경을 구성해볼 것이다
- MetalLB 를 통해 Ingress Controller 에 EXTERNAL-IP 를 부여할 것이다
2. 환경 구현
Ingress yaml 작성
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: ingress-nginx
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /
kubernetes.io/ingress.class: "nginx"
spec:
rules:
- http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: default
port:
number: 80
- path: /shop
pathType: Prefix
backend:
service:
name: shop
port:
number: 80
- path: /blog
pathType: Prefix
backend:
service:
name: blog
port:
number: 80- 위와 같이 작성하자
- annotations 의 rewrite-target 은 실제 서비스 제공하는 포드의 기본 디렉토리로 이동해주는 옵션이다. / 라면, 기본 디렉토리로 간다
- number 는 svc 의 Port 이다
- Prefix 는 데이터 구분 타입이다
Ingress Controller 배포
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/controller-v1.1.2/deploy/static/provider/cloud/deploy.yaml- yaml 파일을 이용해 배포하자
shop Service & Deployment yaml 작성
apiVersion: apps/v1
kind: Deployment
metadata:
name: shop
spec:
replicas: 3
selector:
matchLabels:
app: shop
template:
metadata:
name: shop
labels:
app: shop
spec:
containers:
- name: shop
image: nginx
ports:
- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:
name: shop
spec:
ports:
- name: shop-port
port: 80 #service
targetPort: 80 #pod
nodePort: 30001 #worker node
selector:
app: shop
type: NodePort- 위와 같이 작성한다
default Service & Deployment yaml 작성
apiVersion: apps/v1
kind: Deployment
metadata:
name: default
spec:
replicas: 3
selector:
matchLabels:
app: default
template:
metadata:
name: default
labels:
app: default
spec:
containers:
- name: default
image: nginx
ports:
- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:
name: default
spec:
ports:
- name: default-port
port: 80 #service
targetPort: 80 #pod
nodePort: 30000 #worker node
selector:
app: default
type: NodePort- 위와 같이 작성
blog Service & Deployment yaml 작성
apiVersion: apps/v1
kind: Deployment
metadata:
name: blog
spec:
replicas: 3
selector:
matchLabels:
app: blog
template:
metadata:
name: blog
labels:
app: blog
spec:
containers:
- name: blog
image: httpd
ports:
- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:
name: blog
spec:
ports:
- name: blog-port
port: 80 #service
targetPort: 80 #pod
nodePort: 30002 #worker node
selector:
app: blog
type: NodePort- 위와 같이 작성한다

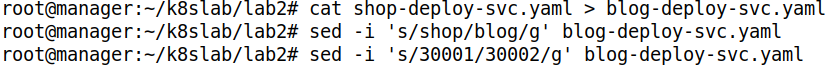
- 구성이 비슷하므로 내용을 복사하여 sed 로 수정해도 된다
Deployment & SVC 배포

- 위에 작성한 3 가지 yaml 파일을 이용해 모두 배포해주자
배포 확인하기
master 에서 curl 을 이용하여 노드포트를 통해 각 포드에 접속할 수 있는지 여부를 확인한다. 이는 클러스터 환경 외부(인터넷)에서의 접속을 확인하는 것은 아니고 내부적으로 정상 동작 여부를 확인하기 위한 것이다
root@manager:~/k8slab/lab2# curl http://211.183.3.100:30000
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>- default 나 shop 은 nginx 페이지가 보여야한다
root@manager:~/k8slab/lab2# curl http://211.183.3.100:30002
<html><body><h1>It works!</h1></body></html>- blog 는 httpd 페이지가 보여야한다
아무 Node 로 접근해도 상관이 없다
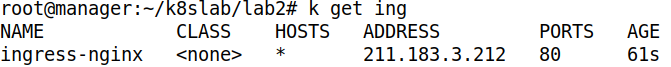
Ingress 배포 및 확인

- 배포하자

- 배포시 Ingress 도 LB 이므로 MetalLb 가 Ip 를 할당해주었다

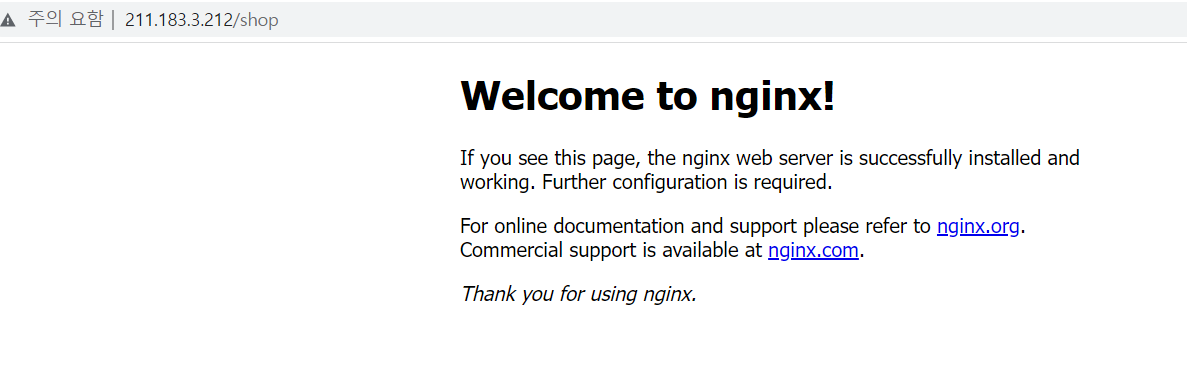
- /shop 으로 접속시

- /blog 로 접속시
잘 동작한다
3. HPA & Namespace & DNS 추가
아래와 같은 요구 사항을 적용시키자
/ - default - Pod : 10 ~ 15 0.25/16m
/blog - blod - Pod : 5 ~ 10 0.25/16m
/shop - shop - Pod : 10 ~ 20 0.5/32m
최종적으로 우리 회사 DNS 서버에 아래의 정보를 등록시켜야 한다
test.com -> zone file 파일 -> test.com.db 에 등록해야 한다
도메인이 test.com 일 때, hong IN A 211.183.3.201 로 등록하면 hong.test.com 에 접속시 211.183.3.201 에 접속된다
