- 회고는 ~했다. ~하다. 식으로 진행하겠다.
1. 프로젝트 개요
1-1. 개발 인원 및 기간
- 개발 기간: 2023.02.06 ~ 2023.02.17
- 개발 인원: 프론트엔드 3명, 백엔드 2명
2. 팀원들과 협업
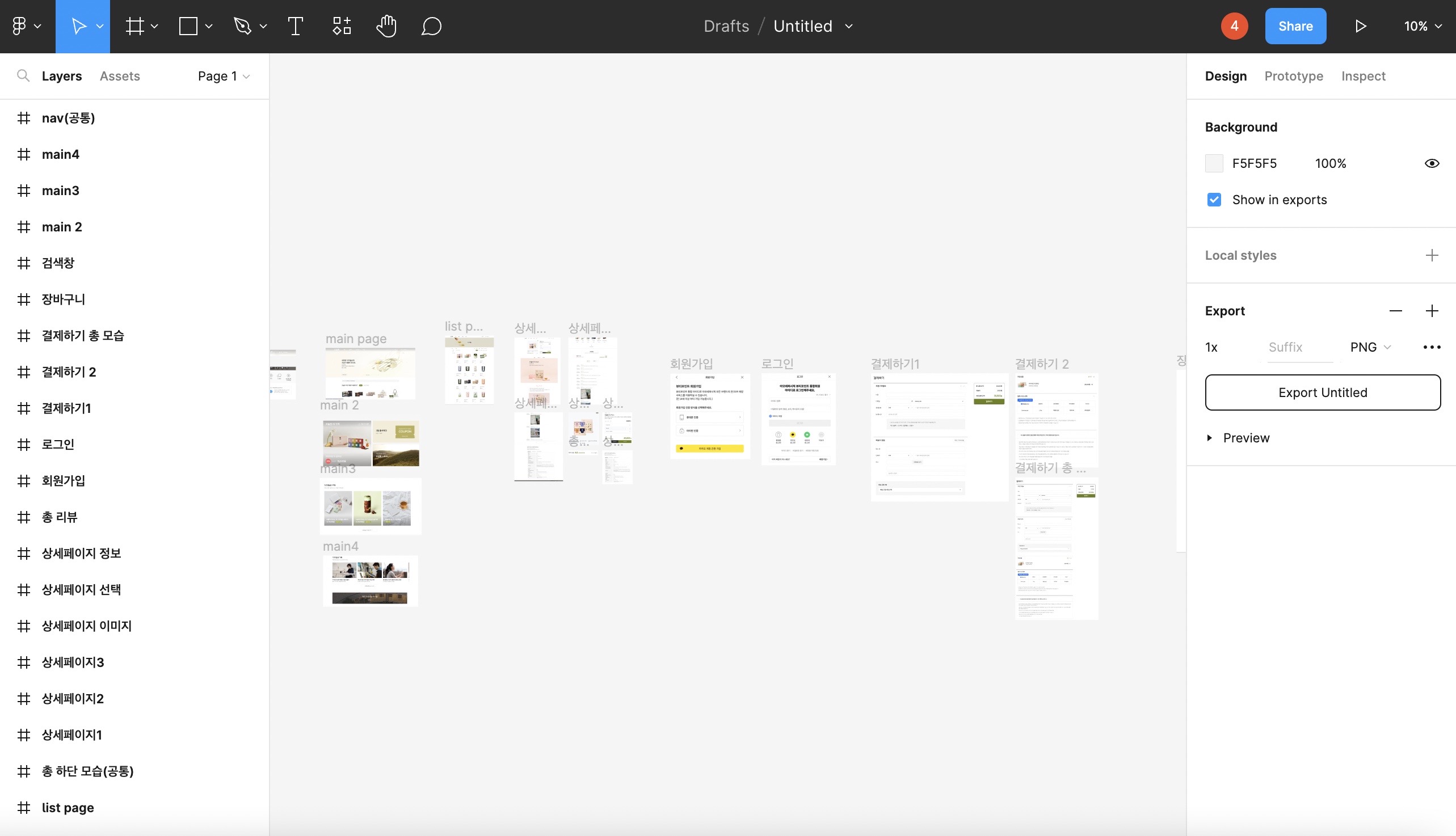
2-1. 피그마

피그마로 어느 부분을 맡을지 정했다.
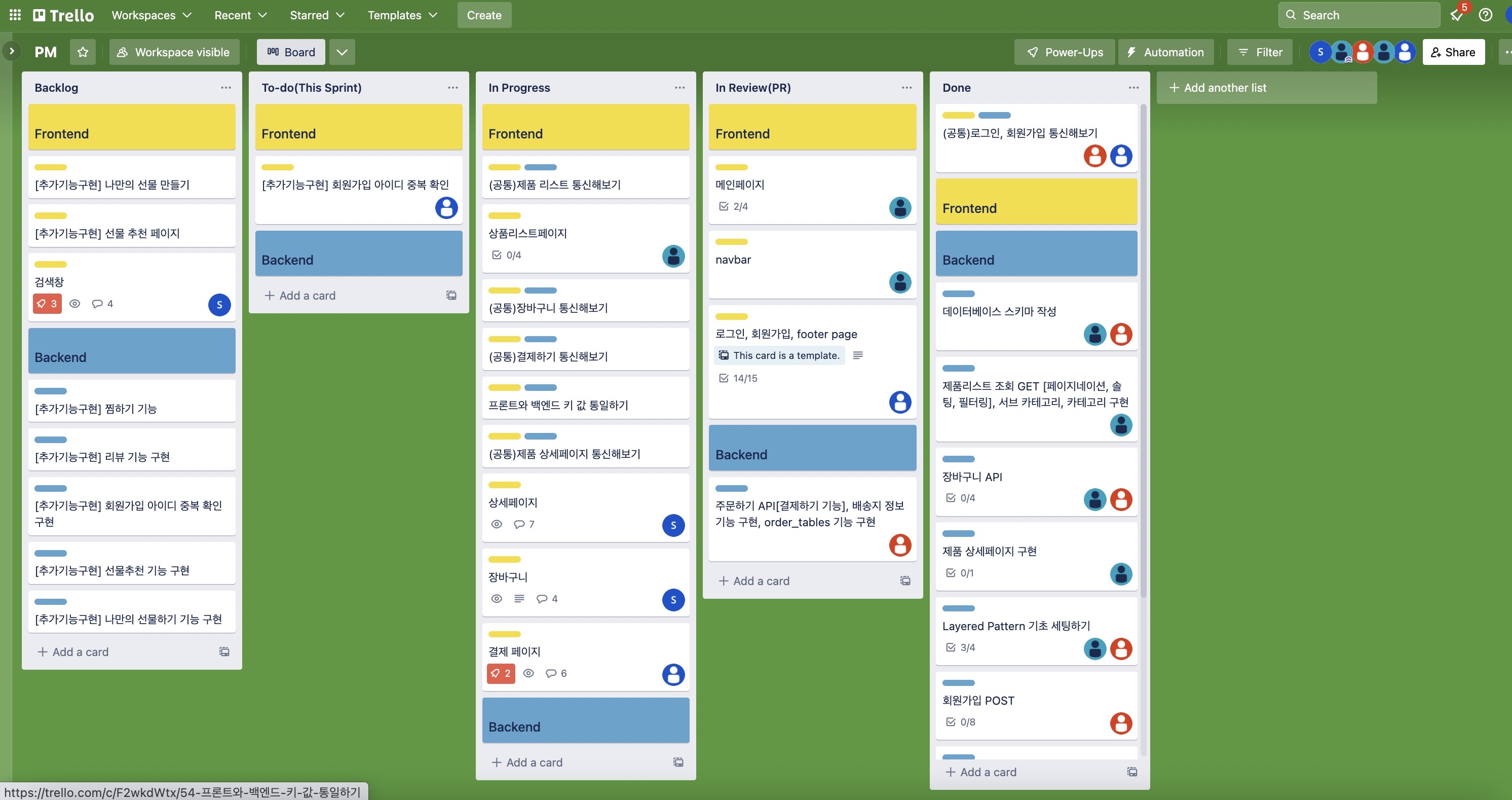
2-2 트렐로

트렐로로 현재 상황과 목표를 공유했다.
3. 구현 사항
메인 페이지, 리스트 페이지, 회원가입, 로그인, 장바구니, 상세페이지
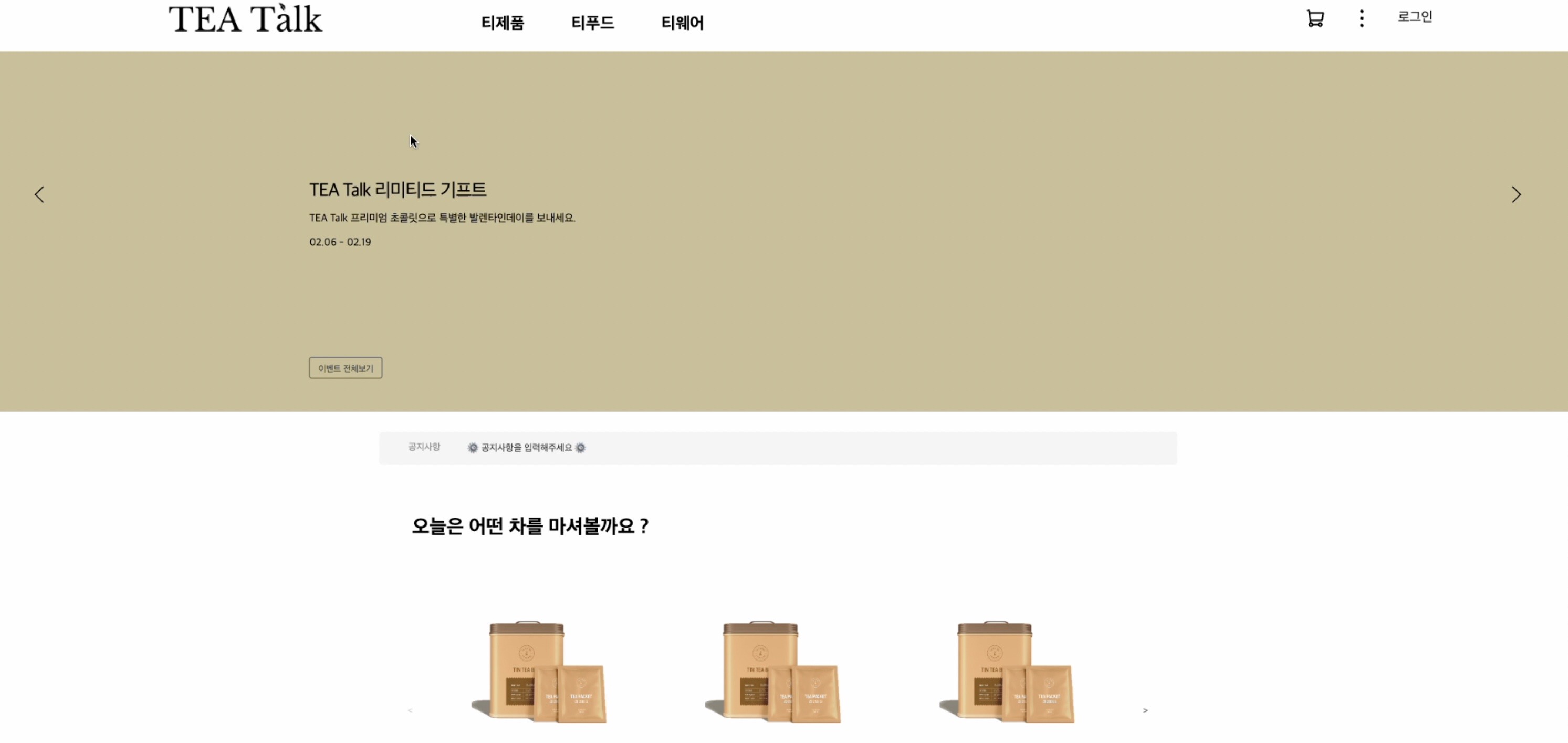
메인 페이지

사용자의 경험을 위해 슬라이드와 마우스를 올리면 나타나는 정보들을 구현했다.
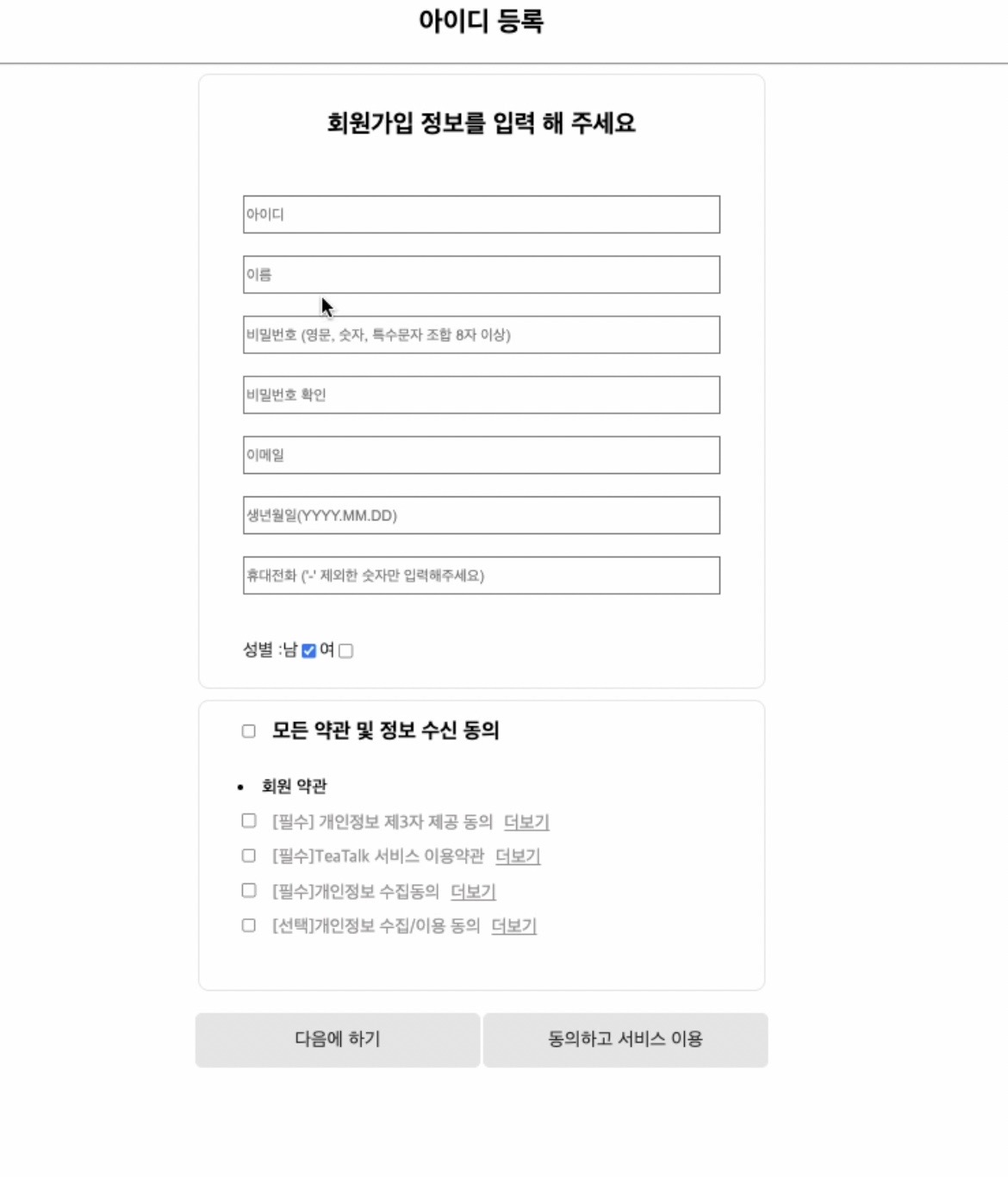
회원가입

아이디와 비밀번호(영문, 숫자, 특수문자 조합 8자 이상), 이메일, 생년월일(check box) 등등 입력이 필요한 칸들을 구현했다.
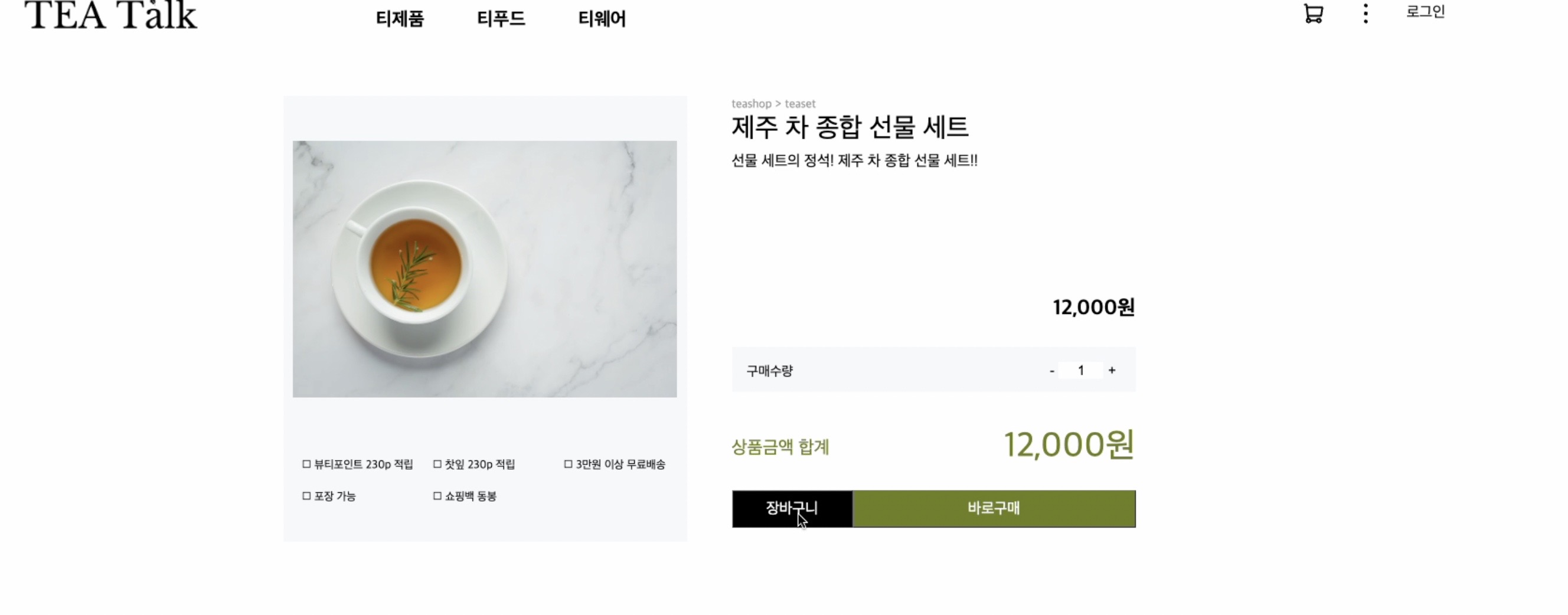
상세페이지

상세페이지이며 장바구니 담기를 클릭할 경우 아이템이 장바구니에 들어가 있는 걸 생각하고 구현했으나, 장바구니 담기를 클릭하면 다시 요청해달라는 팝업이 뜹니다.. 이 팝업 때문에 장바구니 이동이 어려웠다.
useEffect로 fatch하여 data를 받고 그 date를 useState([])저장해 백엔드의 변수명과 똑같이 지어서 map을 돌렸다.
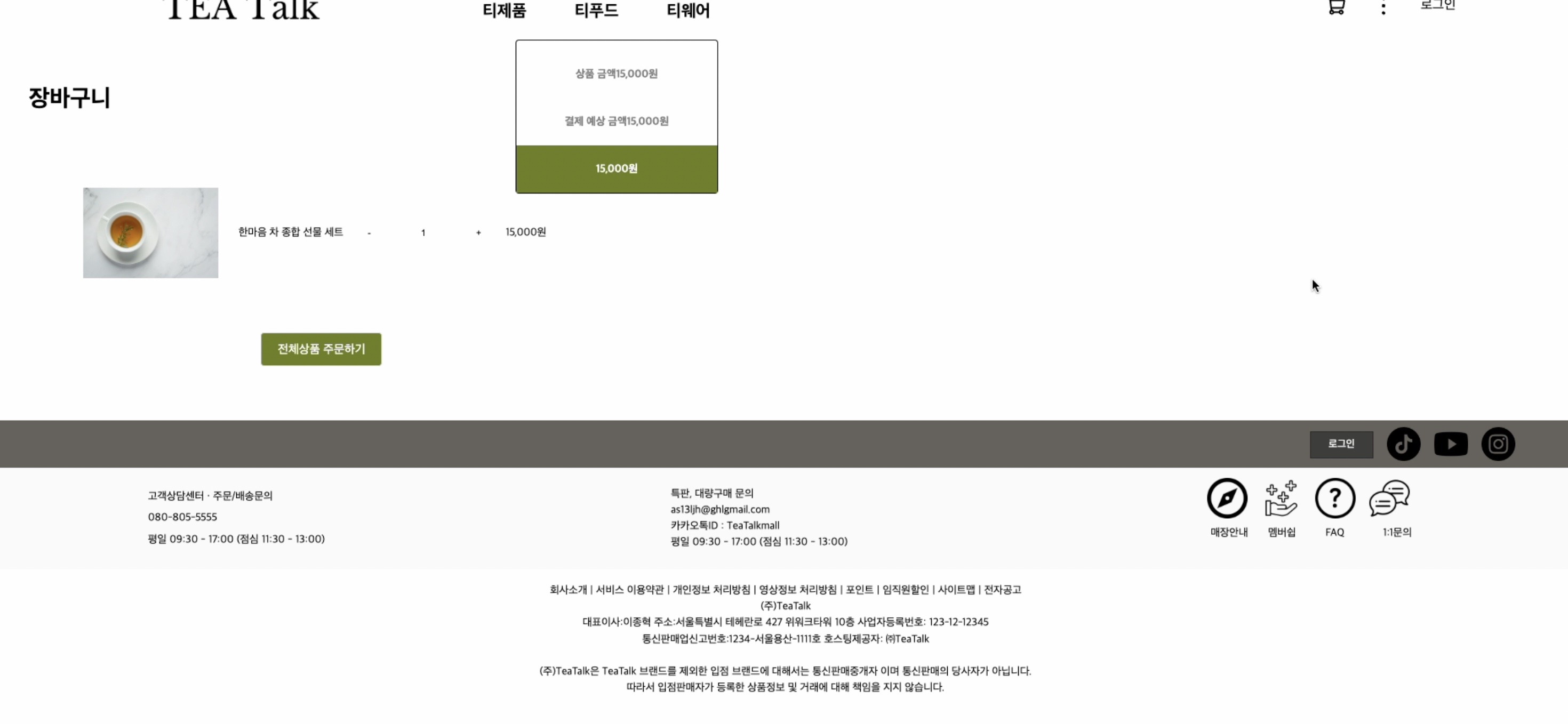
장바구니

장바구니에 아이템이 담기면(데이터가 뿌려지면) 개수와 가격을 곱해 결제예상 금액을 화면에 나타냈다. 장바구니에 여러개를 담지 못하고 하나만 담게 구현이 되었다 다음 번에는 여러개를 담을 수 있도록 구현하겠다
구현 영상

5. 내가 구현하지 못한 것
- 장바구니 담기 버튼을 누르면 아이템이 담아져야하는데 중간에 담았다고 뜨는 팝업창으로 인해 담아지지 못했다.. 그리고 장바구니에 담겼다는 알림을 제대로 구현하지 못했다
6. 구현한 것
- 상세페이지와 장바구니를 구현했다
7. 프로젝트 후기
- 프론트엔드 3명, 백엔드 2명으로 함께 협업해가는게 너무나도 유익한 시간이었다. 다만, 장바구니 버튼이나 주문 버튼을 클릭하면 담았다는 문구가 아니면 못 진행하게 했었는데 그게 오류가 되어 제 실수로 같이 근무하는 팀원들의 노력을 물거품되게 했는데 팀원들이 얼마나 노력했는지 알기에 마음이 무거웠다.. 지나치지 말고 더 꼼꼼히 확인했더라면 이런 일을 일어나지 않았으리라 생각한다 나의 안일한 생각이 팀원들이 할애한 시간과 노력에 영향을 줄 수 있음을 기억하고 다음 번에는 같은 실수를 반복하지 않도록 꼼꼼히 확인해야겠다
소통의 중요성과 개발의 흐름을 알 수있어서 좋았다.
