- 로컬에서는 환경변수가 잘 나온다 !!
- 서버에서 process.env를 통해 확인해도 역시 환경변수가 잘 나온다!
- 그런데 pm2를 통해 실행하면 환경변수가 잘 나오지 않는다!? (undefined)
내가 며칠동안 직면했던 이상한 상황이었다. (속터져)
분명 로컬에서는 잘 돌아가는데,,
서버에도 설정파일에 환경변수를 잘 추가해줬는데,,
echo를 통해서도 잘 출력이 되는데,,
왜!! 도대체 왜 pm2 restart 를 하면 undefined가 뜨는 것이야 ㅠㅠ
그러다가 서버에서
npm run start:dev
다음과 같은 명령어를 통해 실행하면 환경변수가 잘 나타나는 것을 볼 수 있었다.
pm2로 실행한 것 환경변수를 undefined로 나타낸 원인이었을까 ??
-> 그렇다고 생각한다.
나는 기존에는 OS 자체에 환경변수를 설정해두었다.
pm2가 프로세스를 대신 띄워주는 것으로 (대신 관리해주는 것으로(?)) 그 과정에서 환경변수가 제대로 인식되지 않을 수도 있다고 생각한다.
어떻게 pm2에서도 환경변수가 잘 나타나도록 할 수 있을까?
1) .env 파일을 만든다.
# install locally (recommended)
npm install dotenv --save먼저 dotenv를 설치한다.
dotenv는 .env 파일에서 process.env로 환경 변수를 로드하는 모듈이다.

프로젝트의 root에 .env파일을 생성하고,
위의 사진처럼 .env파일에 KEY라는 이름의 환경변수를 만들었다면, 코드상에서 process.env.KEY를 통해 해당 값(helloworld) 을 사용할 수 있다.
2) pm2 설정파일에 env를 명시해준다.
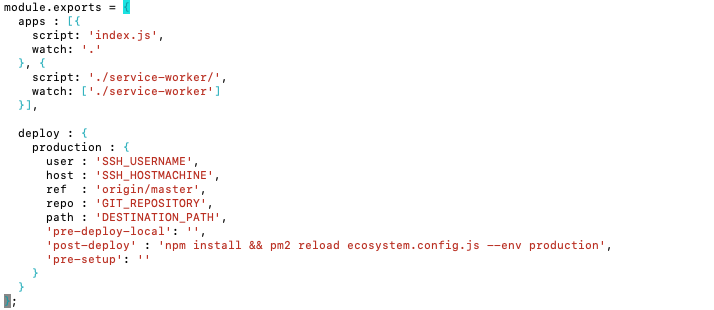
pm2 ecosystem위의 명령어를 실행하면 ecosystem.config.js 파일이 생성된다.
파일을 열어보면

다음과 같은 기본 코드가 있다.
apps에는 많은 옵션들이 있는데, 그 중 env(앱에 표시될 환경변수)를 추가해준다.
