WCAG
-
접근성은 웹을 사용하는데 있어 상당히 중요한 부분이다. 접근성이 떨어지면 일부 사용자들은 웹 컨텐츠 이용에 제한이 생기거나 아예 사이트 이용이 불가능 하기도 한다.
-
웹 컨텐츠 접근성 가이드라인과 기업별 사례에 대해 간략하게 알아보고 웹 개발자로서 접근성을 얼마나 준수해야 할까에 대해 고민해보자.
1. WCAG란?
-
웹 사이트/애플리케이션에서 충족해야 하는 기준을 정의하여 장애가 있는 사용자가 보다 쉽게 이용할 수 있도록 준수해야 하는 지침
-
장애(Disability)는 개개인의 건강 상태에 따라 달라 지는 것이 아니라, 사람과 인터랙션(상호작용) 할 수 없음을 말하는 것이고 일부의 사람을 위해 디자인이나 개발할 것이 아니라, 모든 사람들을 대상으로 제품을 만들어 나가는 것이 중요하다는 시각.
2. 원칙, 지침, 성공기준, 적합성 수준
- 원칙 > 지침 > 성공기준 > 적합성 수준
- 원칙별 지침이 있고 지침별 성공기준이 있으며 각 성공기준에는 적합성 수준이 있다.
<예시>


ex)
1. 인식 - 원칙
1.2 시간 기반 미디어 - 지침
1.2.1 오디오, 비디오 (A) - 성공기준과 (적합성 수준)
원칙

지침
-
인식
- 1.1 대체 텍스트
- 1.2 시간 기반 미디어
- 1.3 적응성
- 1.4 명료성
-
운용
- 2.1 키보드 접근
- 2.2 충분한 시간 제공
- 2.3 발작 예방
- 2.4 탐색 가능
- 2.5 입력 양식
-
이해
- 3.1 가독성
- 3.2 예측 가능성
- 3.3 입력 도움
-
견고
- 4.1 호환성
성공기준과 적합성 수준
적합성 수준 분류

- AAA는 준수하기 어려워 AA정도를 권고함
지침별 성공기준과 적합성 수준 개수 (2.1 버전)
- 자세한 성공기준과 해당 기준의 적합성 수준에 대한 정보는 아래의 링크를 참조할 것
WCAG 2.1
WCAG 전체 성공기준 개수 - 78개
1. 인식
-
1.1 대체 텍스트
(A - 1개 / 총 1개)- 아래 나열된 텍스트가 아닌 콘텐츠의 경우, 동일한 정보를 제공하는 대체 텍스트가 사용자에게 요구됩니다.
- 아래 나열된 텍스트가 아닌 콘텐츠의 경우, 동일한 정보를 제공하는 대체 텍스트가 사용자에게 요구됩니다.
-
1.2 시간 기반 미디어
(A - 3개, AA - 2개, AAA - 4개 / 총 9개)
- 시간에 기반한 미디어의 대체 수단을 제공해야 합니다.
- 시간에 기반한 미디어의 대체 수단을 제공해야 합니다.
-
1.3 적응성
(A - 3개, AA - 3개 / 총 6개)- 정보나 구조를 잃지 않고 다양한 방식(예 : 간단한 레이아웃)으로 표현할 수있는 컨텐츠를 만듭니다.
- 정보나 구조를 잃지 않고 다양한 방식(예 : 간단한 레이아웃)으로 표현할 수있는 컨텐츠를 만듭니다.
-
1.4 명료성
(A - 2개, AA - 7개, AAA - 4개 / 총 13개)- 사용자가 콘텐츠를 보고 들을 수 있도록 명확하게 구분할 수 있어야 합니다.
- 사용자가 콘텐츠를 보고 들을 수 있도록 명확하게 구분할 수 있어야 합니다.
2. 운용
-
2.1 키보드 접근
(A - 3개, AAA - 1개 / 총 4개)- 키보드로 모든 기능을 사용할 수 있어야 합니다.
- 키보드로 모든 기능을 사용할 수 있어야 합니다.
-
2.2 충분한 시간 제공
(A - 2개, AAA - 4개 / 총 6개)- 콘텐츠를 읽고 사용할 수 있는 충분한 시간을 제공해야 합니다.
- 콘텐츠를 읽고 사용할 수 있는 충분한 시간을 제공해야 합니다.
-
2.3 발작 예방
(A - 1개, AAA - 2개 / 총 3개)- 발작이나 신체적 반응을 일으키는 것으로 알려진 방식으로 콘텐츠를 제작하지 말아야 합니다.
- 발작이나 신체적 반응을 일으키는 것으로 알려진 방식으로 콘텐츠를 제작하지 말아야 합니다.
-
2.4 탐색 가능
(A - 4개, AA - 3개, AAA - 3개 / 총 10개)- 탐색하고, 콘텐츠를 찾고, 어디에 있는지 판단 할 수있는 방법을 제공해야 합니다.
- 탐색하고, 콘텐츠를 찾고, 어디에 있는지 판단 할 수있는 방법을 제공해야 합니다.
-
2.5 입력 양식
(A - 4개, AAA - 2개 / 총 6개)- 키보드가 아닌 다양한 입력을 통해 기능을 보다 쉽게 조작 할 수 있도록 만들어야 합니다.
- 키보드가 아닌 다양한 입력을 통해 기능을 보다 쉽게 조작 할 수 있도록 만들어야 합니다.
3. 이해
-
3.1 가독성
(A - 1개, AA - 1개, AAA - 4개 / 총 6개)- 텍스트 내용을 읽고 이해하기 쉽게 작성해야 합니다.
- 텍스트 내용을 읽고 이해하기 쉽게 작성해야 합니다.
-
3.2 예측 가능성
(A - 2개, AA - 2개, AAA - 1개 / 총 5개)- 예측 가능한 범주 내에서 작동할 수 있도록 만들어야 합니다.
- 예측 가능한 범주 내에서 작동할 수 있도록 만들어야 합니다.
-
3.3 입력 도움
(A - 2개, AA - 2개, AAA - 2개 / 총 6개)- 실수를 피하고 해결할 수 있도록 도움을 제공해야 합니다.
- 실수를 피하고 해결할 수 있도록 도움을 제공해야 합니다.
4. 견고
- 4.1 호환성
(A - 2개, AA - 1개 / 총 3개)- 보조 기술을 포함하여 현재, 미래의 도구와 호환성을 높여야 합니다.
- 보조 기술을 포함하여 현재, 미래의 도구와 호환성을 높여야 합니다.
3. 접근성 준수에 대한 고찰
적합성 수준은 어디까지 준수해야 하는가?
-
간략하게 살펴봤듯이 지침과 기준들이 상당히 많고 다양하다. 특히 적합성 수준에 따른 기준은 수준이 올라갈 수록 준수하기 까다롭다.
-
예를들면 오디오와 비디오 같은 미디어의 경우
A - 시각 및 청각 정보를 올바른 순서로 제공하는 텍스트 설명 등이 필요
AA - 실시간 오디오 콘텐츠에 실시간 자막을 제공
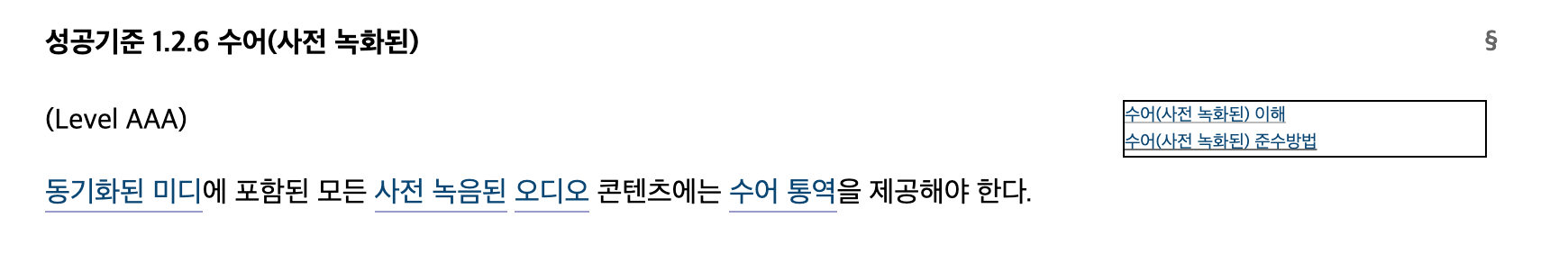
AAA - 사전 녹음된 오디오 콘텐츠에 수어 통역을 제공을 하는 등마지막 AAA 수준까지 준수하기에는 무리가 있다.
-
이러한 이유로 국제 디지털 출판 포럼인 IDPF(International Digital Publishing Forum)에서 제정한 전자 출판물 표준인 EPUB(Electronic PUBlication) 출판물의 경우 반드시 수준 A를 충족해야하지만 AA는 준수하는 것을 권고하고 있는 상황이다.
그리하여 대부분의 기업 사이트들도 AA까지는 준수하고 있지만 그렇지 않은 경우도 더러 있다. 해당 내용은 나중에 좀 더 살펴보자.
웹 접근성 향상 방향 10가지
- 웹 접근성 향상을 위한 방안에는 여러가지가 있지만 지금 당장 간단하게 적용시킬 수 있는 방법들에 대해 알아보자
-
웹 사이트의 이미지에 캡션 적용
- img에 alt 속성 추가하기
- figure와 figcaption 태그 이용하기
-
헤더 태그를 사용해 문서 작성
- 페이지 제목을 h1으로 표기하고 하위 제목을 h2로 표기한다.
- 페이지 제목을 h1으로 표기하고 하위 제목을 h2로 표기한다.
-
서식에 라벨을 적용
- 각 필드에 설명이 담긴 label 태그를 연결시킨다
- 서식 필드에 placeholder를 제공하고 해당 내용을 필드의 title 태그에도 제공
-
요소에 대한 키보드 탐색의 일관성과 접근성을 확보
- tab키를 이용해 페이지의 요소 사이에서 순서대로 이동 가능하게 설정
- 클릭 가능한 요소는 tab키로 포커스 가능하게 설정
-
수동 글꼴 크기 조정을 허용
- 확대시 페이지 전체 확대가 아닌 베이스 텍스트 크기를 조절하는 아이콘과 기능 구현
- 확대시 페이지 전체 확대가 아닌 베이스 텍스트 크기를 조절하는 아이콘과 기능 구현
-
레이아웃을 위해 테이블 사용 금지
- 스크린리더는 테이블은 레이아웃이 아닌 데이터로 인식한다.
- table로 레이아웃을 사용하지말고 flex 등의 다른 방법 이용
-
다크모드 제공
- 디바이스의 화면이 전보다 밝고 커졌으며 사용시간이 증가했다.
- 눈을 보호하는 다크모드 테마 제공
-
색상과 디자인을 활용해 페이지 요소 강조
- 경고 표시 같은 경우 빨간색 텍스트와 경고 표시 아이콘 등을 적용한다.
- 경고 표시 같은 경우 빨간색 텍스트와 경고 표시 아이콘 등을 적용한다.
-
서술적인 URL 사용
- URL의 일부분에 컨텐츠에 대한 짧은 설명을 할당한다.
- URL의 일부분에 컨텐츠에 대한 짧은 설명을 할당한다.
-
WAVE 도구를 이용해 웹 사이트의 접근성을 테스트
- 유타 주립 대학교의 CPD(Centers for Persons with Disabilities)에서 개발
- 웹 사이트의 접근성에 관련하여 다양한 그래픽 피드백을 제공
- 방금 언급한 이 WAVE 도구를 이용하여 기업들의 접근성 준수 상황을 검사해보자.
4. 기업별 WCAG 적용 사례
- 모든 항목이 아닌 일부 눈에 띄는 항목들만 검사를 하였다.
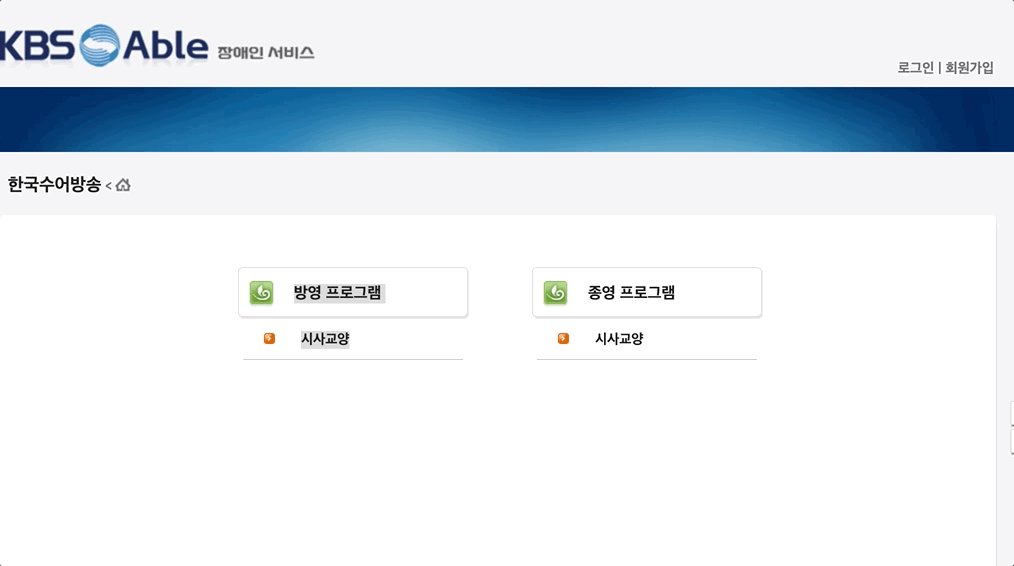
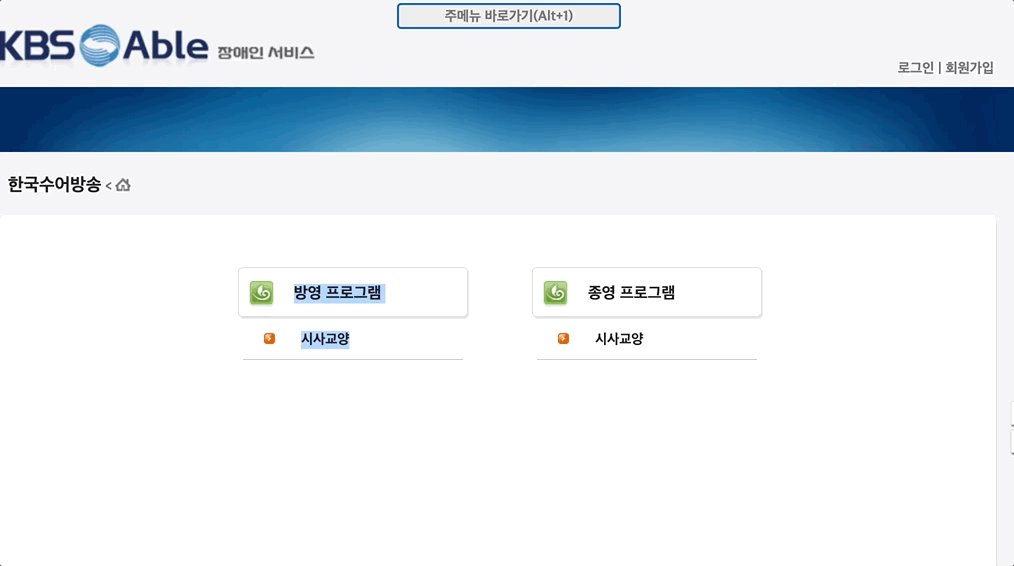
KBS (우수사례)
- KBS 같은 경우 장애인용 페이지를 따로 제작하여 제공중이며 당연히 이 사이트의 경우에는 AAA 적합성 수준까지 준수하고 있는 것을 볼 수 있다.


인프런
미준수 항목
-
2.4.7 식별 가능한 포커스
(Level AA)
키보드로 조작할 수 있는 사용자 인터페이스는 키보드 포커스가 표시되는 작동 모드를 제공해야 하지만 tab키를 눌렀을 때 포커스모양이 없어서 지금 어디를 포커스하고있는지 모른다. -
3.3.2 레이블 또는 지시문
(Level A)
사용자 입력이 필요한 콘텐츠에는 레이블 또는 지시문을 제공해야 하지만 검색창에 label 태그가 없다. -
2.4.10 섹션 헤딩
(Level AAA)
콘텐츠는 섹션 헤딩(headings)을 사용하여 조직화해야 한다. 페이지 제목으로 사용되는 h1 태그가 동일 페이지내에 여기저기 많이 쓰였다.
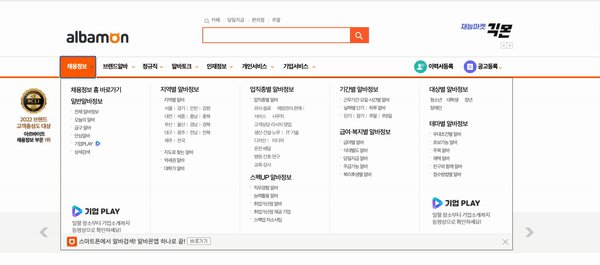
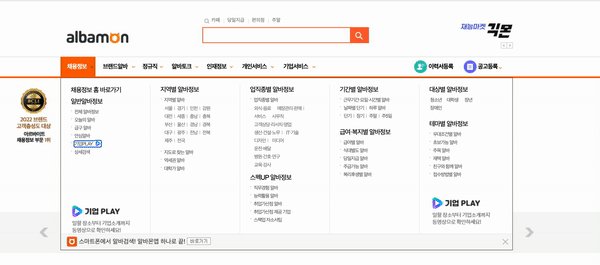
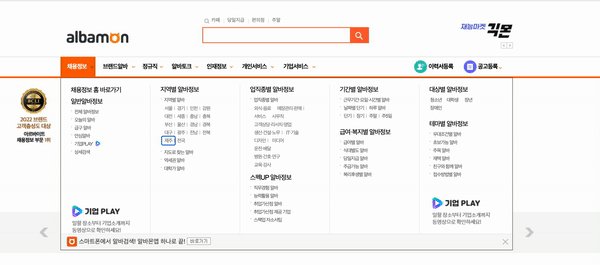
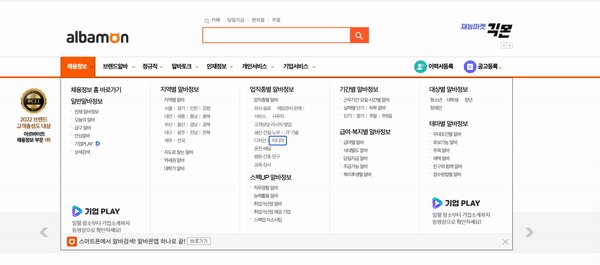
알바몬
미준수 항목
- 2.4.1 블록 우회
(Level A)
웹 페이지에서 반복되는 여러 콘텐츠 블록들을 건너 뛸 수 있는 기능을 제공해야 하는데 건너 뛰는 기능을 제공하지 않는다.

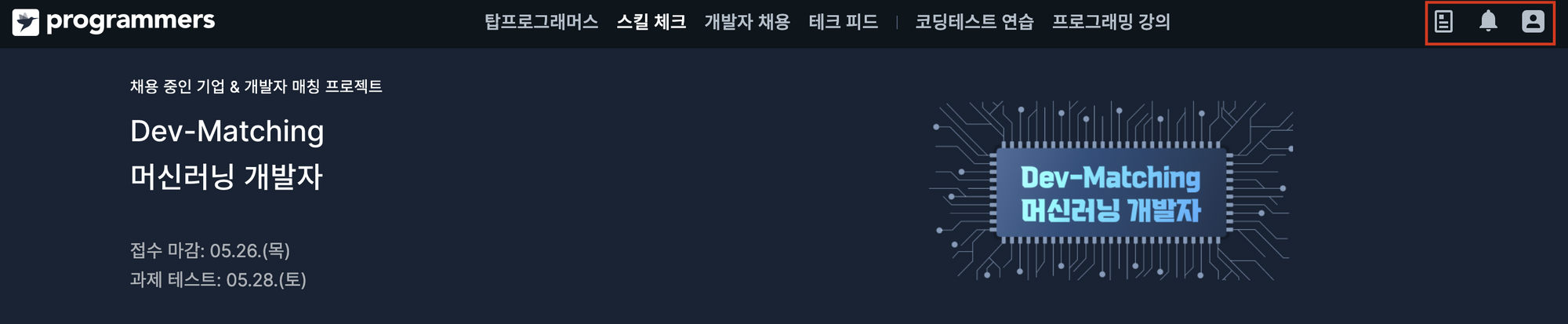
프로그래머스
미준수 항목
- 1.1.1 텍스트가 아닌 콘텐츠 (A)
텍스트가 아닌 요소에 대한 대체 텍스트의 부재
⇒ 해결 방안:

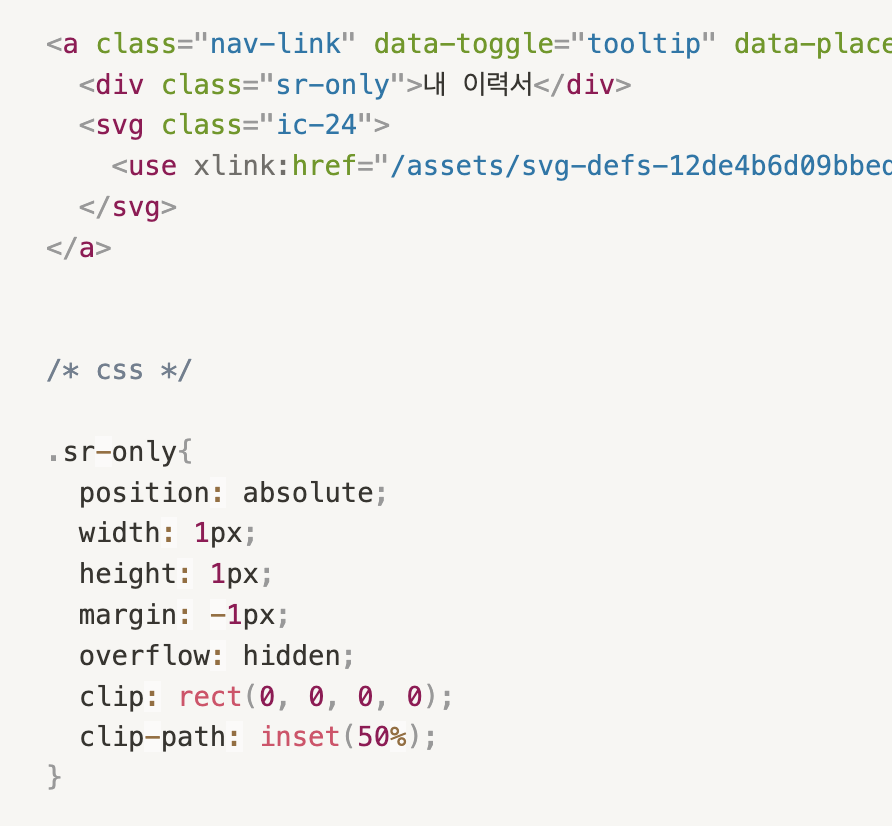
우측 위 3가지 요소의 경우 스크린 리더로 읽었을시 링크에 대한 설명 텍스트가 없어 "링크 목록 항목", "목록 항목 내부 링크 접힘", "목록 항목 내부 링크 접힘" 으로 읽혀 어떤 내용의 링크가 포함돼 있는지 알 수 없는 문제가 있다. sr-only 클래스를 이용하여 "내 이력서" 등의 부가 설명을 추가하는 방안으로 해결 할 수 있겠다.

- 2.1.1 키보드 (A)
- 2.4.7 포커스의 시각적 표시 (AA)
tab키 입력시 많은 부분들이 포커스 되지 않고 넘어가 키보드로 접근이 불가능 하고 포커스시 outline이 없어 현재 포커스 중인 위치를 판별하기가 어렵다.
⇒ 해결 방안 : 초점을 받는 태그들을 사용(a / button / input / select 등) 및 focus시 outline 추가


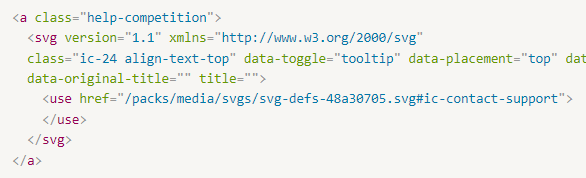
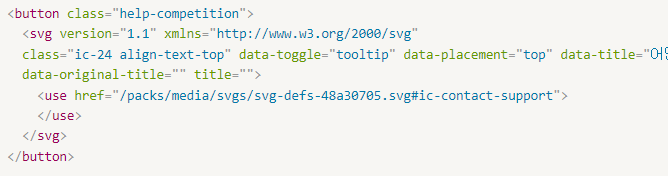
a 태그에 href 속성이 없어 tab키 입력으로 focus가 되지 않는다. 접근성과 컨텐츠 중요도 측면에서 a 태그보다 button 태그가 더 적합하므로 아래와 같이 수정한다.

쿠팡
미준수 항목
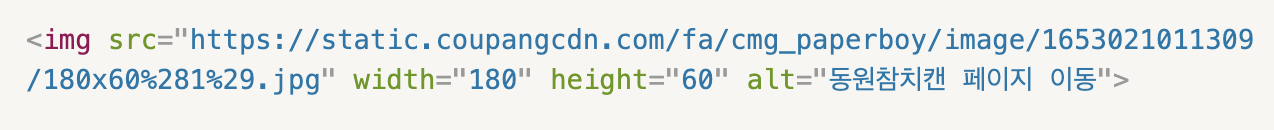
- 1.1.1 텍스트가 아닌 콘텐츠(A)
이미지 대체 텍스트의 부재
해결 방안:- 이미지 태그에 alt 속성 부여
- figure와 figcaption 사용
- aria-label 속성 적용


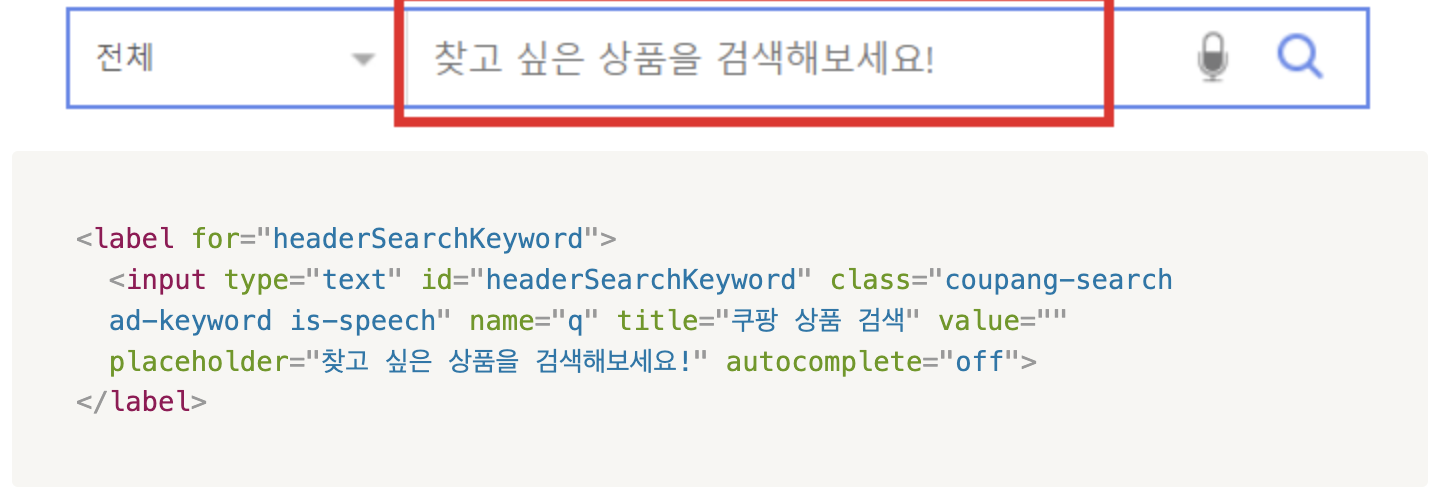
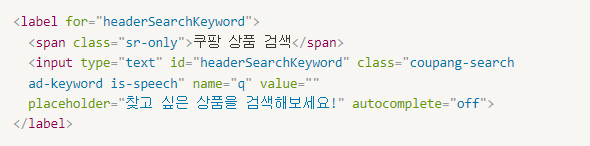
- 2.5.3 레이블과 접근 가능한 이름 (A)
input 태그의 label에 텍스트 설명 부재
해결 방안:- span태그와 sr-only로 설명 제공


- span태그와 sr-only로 설명 제공
-
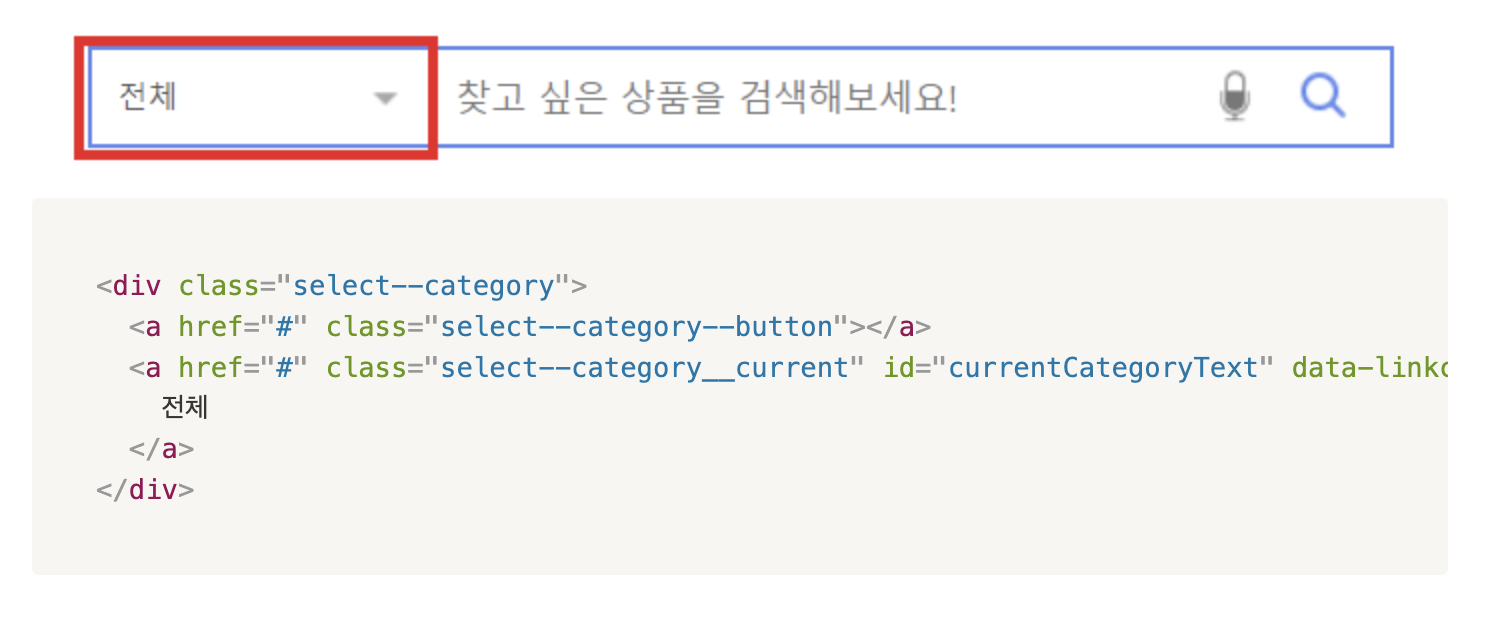
4.1.2 Name, Role, Value (A)
a 태그의 경우 페이지내의 특정 위치 혹은 다른 페이지로 이동하는 역할로 사용되는 것이 권장되는데 button 태그의 역할을 a 태그로 작성하였다. button은 팝업 등을 열거나 form 전송 등을 하는 역할로 이를 기대하고 사용하는 유저들에게 혼란을 줄 수 있다.해결 방안:
-
a 태그를 button 태그로 변경 후 after로 화살표 모양 제작


-
-
2.1.3 Keyboard: No Exception (AAA)
쿠팡의 상단 페이지에서 tab 버튼을 누르다보면 검색창에서 tab키 인터랙션이 멈춰 앞뒤로 넘어가지 않아 키보드만으로 페이지의 모든 컨텐츠에 접근할 수 없다. 추가로 다른 미준수 성공기준들인 2.4.7 Focus Visible (AA)과 2.5.3 Label in name (A)까지 합쳐서 고려한다면 스크린리더 사용자에게 매우 큰 문제가 된다.
검색창에 focus가 가면,-
focus 테두리가 없어 시각적으로 선택 확인이 불가능함
-
해당 label의 텍스트를 비워뒀기 때문에 스크린리더를 통해 input창의 역할을 알기 어려움
-
더 이상 tab키로 넘어갈 수 없어 다른 컨텐츠에 접근 불가
위와 같이 3단 콤비네이션으로 접근성 문제가 발생해 여러 사용자들의 이용에 방해가 된다. 이 정도면 어떻게해야 접근을 못하게 할 수 있을까를 고민한게 아닌가 싶다.
-
-
그 외 2.4.7 Focus visible (AA) / 2.4.7 블록 우회 (A) 등의 여러 성공기준들이 준수 되지 않은 상태이다.
쿠팡 페이지의 접근성에 대한 추가적인 분석 내용은 아래의 링크를 참조하길 바란다.
5. 결론
-
우리가 큰 불편함을 느끼지 못하고 아무렇지 않게 이용 하고있는 서비스들이 특정 사용자들에겐 불편함이 많을 수 있다는 것을 깨달았다.
기업 사이트들을 검사한 결과 이미지에 설명이 없거나 input태그에 설명이 없어 무슨 검색을 하는지에 대한 설명이 없는 등의 상황이 많았다.
예를 들어
- 기본적인 키보드 컨트롤이나 이미지 대체 텍스트등 기본적으로 ‘single A’ ~ ‘double A’ 기준까지도 지켜지지 않았다.
- 알 수 없는 아이콘으로 만들어진 링크들과 이미지들, 비어있는 버튼들, 어지러울정도로 빠르게 움직이며 멈춤 기능이 없는 영상들로 이루어진 웹사이트들이 많았다.
- 쿠팡 페이지에선 여러 미준수 기준들이 합쳐져서 시청각 장애를 겪는 사람들과 키보드로만 접근하는 사용자들 모두가 불편함을 겪게 되는 큰 문제로 번지는 것을 볼 수 있었다.
그 만큼 여러곳에서 웹접근성에 대해 중요하지 않게 생각하고 있다는 것을 알게 되었다. 특히 쿠팡의 경우를 통해 복합적인 관점에서 특정 사항이 준수되지 못하면 다른 사항들에 어떤 영향을 끼칠 수 있을까라는 것까지 고려해야 한다는 것을 알게 되었다.
반면 KBS처럼 장애인서비스를 따로 제공해 키보드 조작만으로도 모든 서비스를 이용하는데 불편함이 없고 좋은 서비스를 제공하는것이 중요하다고 생각이 들었다.
다시말해, 단순히 기준을 통과하기 위해서가 아니라 장애의 다양한 범위를 이해하고 사용자에 제한을 두지 않으며 장애인과 비장애인 상관없이 다양한 사용자들을 위해서 접근성과 사용성을 향상시킬 수 있도록 처음부터 구조를 고려하며 설계하는 것이 프론트엔드 개발자의 기본 덕목이라 할 수 있겠다.
- 기본적인 키보드 컨트롤이나 이미지 대체 텍스트등 기본적으로 ‘single A’ ~ ‘double A’ 기준까지도 지켜지지 않았다.
