Compose 하게 된 배경..
이번에 넥스터즈 23기에 복귀하면서, 안드로이드 개발 팀원과 나는 같은 포인트를 바라보고 팀에 들어왔다. 바로 만다라트 계획표를 커스텀 구현하면서, 요구사항을 만족하는 커스텀 뷰 구현 능력을 길러보고 싶다는 점이었다. 팀원은 Compose를 사용해보고 싶은 소망이 있어보였는데, 안타깝게도 나는 Compose를 공부해본 적이 없다..
그렇기 때문에 평소에 공부해야지 공부해야지 하면서 못했기도 하고, 적어도 다음 넥스터즈에서는 Compose를 원하는 팀원을 실망시키지 않기 위해 시작해보려고 한다. (포스팅 시작은 덤..)
Compose 특징
- 구성 가능한 함수는 순서와 관계없이 실행할 수 있다.
- 구성 가능한 함수는 동시에 실행할 수 있다.
- 재구성은 최대한 많은 수의 구성 가능한 함수 및 람다를 건너뛴다.
- 재구성은 낙관적이며 취소될 수 있다.
- 구성 가능한 함수는 애니메이션의 모든 프레임에서와 같은 빈도로 매우 자주 실행될 수 있다
사실 글로만 이해하기에는 무슨 소리인가 하는 느낌이다..
Compose는 재렌더링을 내부적으로 피한다. 하지만 xml은 재렌더링을 피하는 내부적인 방식이 존재하지 않으며 수정이 일어나면 재렌더링 되어야한다.
또한 Compose는 Kotlin으로 작성되기 때문에 동적으로 그려질 수 있다. 하지만 xml은 앱이 실행되면 자동적으로 그려진다.
이를 통해 Compose는 xml과는 작동 방식부터 확연히 다른 새로운 패러다임의 view 구현반식인 것으로 보인다.
Compose 환경 설정
- app 단위 gradle에 다음과 같은 환경 설정을 셋팅합니다.
android {
// 1. sdk 버전을 33으로 해줘야 한다..
compileSdk 33
// 2. Compose를 사용하기 위한 환경 설정..
buildFeatures {
// Enables Jetpack Compose for this module
compose true
}
composeOptions {
// 3. 현재 코틀린 버전과 호환되는 코틀린 컴파일러 버전을 설정해 줘야 한다.
// 최소 호환의 필요성 링크 : https://developer.android.com/jetpack/androidx/releases/compose-kotlin?hl=ko#groovy
kotlinCompilerExtensionVersion = "1.3.1"
}
}
dependencies {
// 4. 의존성 설정
def composeBom = platform('androidx.compose:compose-bom:2023.01.00')
implementation composeBom
androidTestImplementation composeBom
// Choose one of the following:
// Material Design 3
implementation 'androidx.compose.material3:material3'
// or Material Design 2
implementation 'androidx.compose.material:material'
// or skip Material Design and build directly on top of foundational components
implementation 'androidx.compose.foundation:foundation'
// or only import the main APIs for the underlying toolkit systems,
// such as input and measurement/layout
implementation 'androidx.compose.ui:ui'
// Android Studio Preview support
implementation 'androidx.compose.ui:ui-tooling-preview'
debugImplementation 'androidx.compose.ui:ui-tooling'
// UI Tests
androidTestImplementation 'androidx.compose.ui:ui-test-junit4'
debugImplementation 'androidx.compose.ui:ui-test-manifest'
// Optional - Included automatically by material, only add when you need
// the icons but not the material library (e.g. when using Material3 or a
// custom design system based on Foundation)
implementation 'androidx.compose.material:material-icons-core'
// Optional - Add full set of material icons
implementation 'androidx.compose.material:material-icons-extended'
// Optional - Add window size utils
implementation 'androidx.compose.material3:material3-window-size-class'
// Optional - Integration with activities
implementation 'androidx.activity:activity-compose:1.6.1'
// Optional - Integration with ViewModels
implementation 'androidx.lifecycle:lifecycle-viewmodel-compose:2.5.1'
// Optional - Integration with LiveData
implementation 'androidx.compose.runtime:runtime-livedata'
// Optional - Integration with RxJava
implementation 'androidx.compose.runtime:runtime-rxjava2'
}다음 포스팅에서는 개발 문서에서 기본으로 제공해주는 예시들을 살펴보며, Compose를 학습해보도록 하자.
Compose의 생명주기 (2023.07.10에 추가)
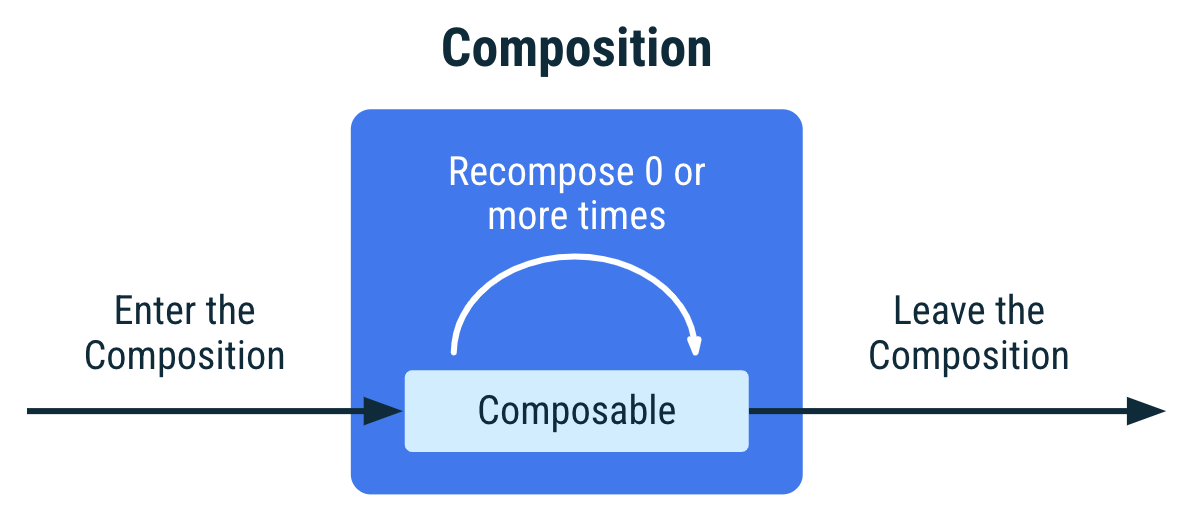
안드로이드의 Activity, ViewModel, Fragment, View 등 대부분의 요소들은 생명주기라는 특성을 가지고 있다. Composable도 마찬가지로 생명주기를 가지고 있으며, 이에 따라 작동한다.

위 사진에서 보이듯 Composable은 initial composition 후에 필요에 따라 recomposition을 몇 번 한 다음 decomposition을 한다 (recomposition은 일어나지 않을 수도 있고, 여러 번 일어날 수도 있다.)
@Composable
fun MyComposable(str: String) {
Text(text = str)
}위의 코드에서 MyComposable은 str을 사용하고 있기 때문에 str이 변경되어 들어오면 MyComposable은 recomposition을 하게 된다.
출처 :
https://developer.android.com/jetpack/compose/setup?hl=ko
https://blog.onebone.me/post/jetpack-compose-remember/