[Android] JetPack Compose 5 : Layout - 예제 Crane.MainScreen
이번 포스팅에서는 [Android] JetPack Compose 4 : 예제 Crane.MainScreen - Surface, Modifier에서 설명하지 못하고 넘어간 Box를 Layout과 함께 정리해보고자 한다.

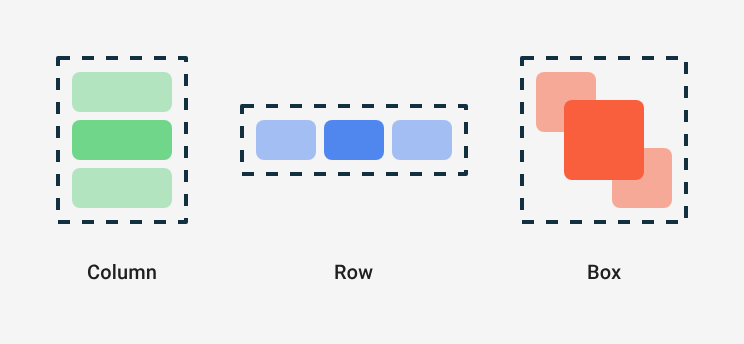
Compose에서 제공하는 기본 레이아웃은 다음과 같이 3가지이다.
Column
다음과 같이 vertical(세로로)하게 뷰들을 배치하는 레이아웃이다.
@Composable
fun ArtistCard() {
Column {
Text("Alfred Sisley")
Text("3 minutes ago")
}
}
Column은 4가지의 파라미터를 받을 수 있다.
- modifier
- verticalArrangement
- horizontalAlignment
- content
modifier
: Composable의 크기, 동작 등을 변형하거나 사용자의 입력을 처리할 수 있는 변수이다.
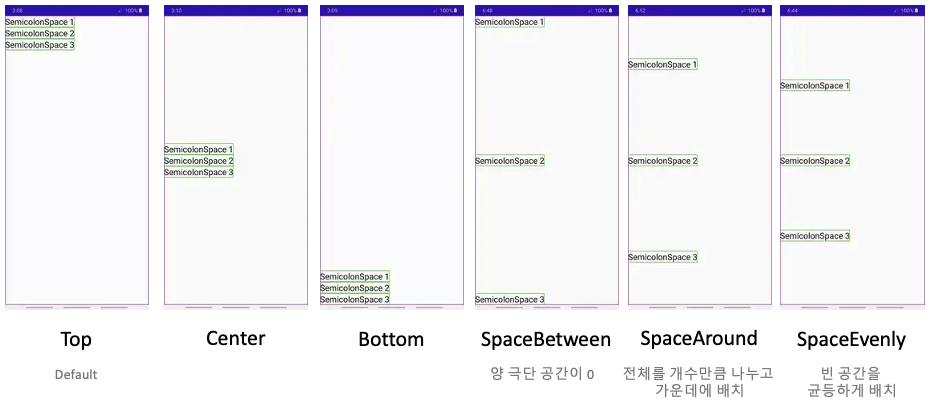
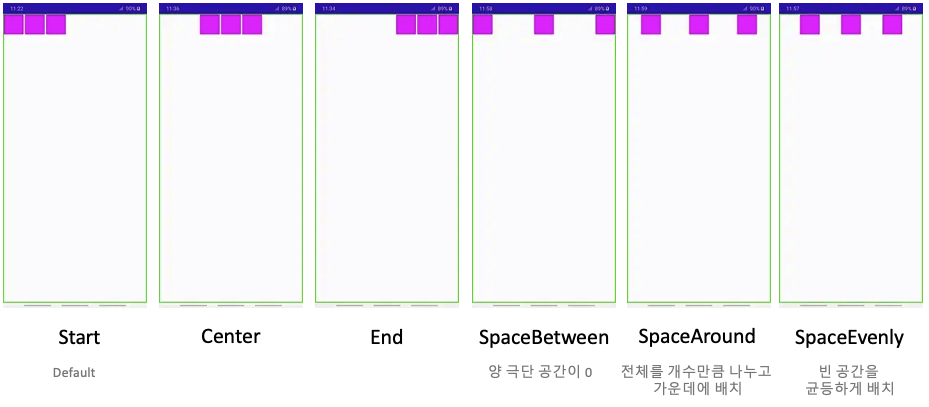
verticalArrangement
: 수직 배치 시에 어떤 방식으로 배치할지 설정할 수 있는 변수이다.

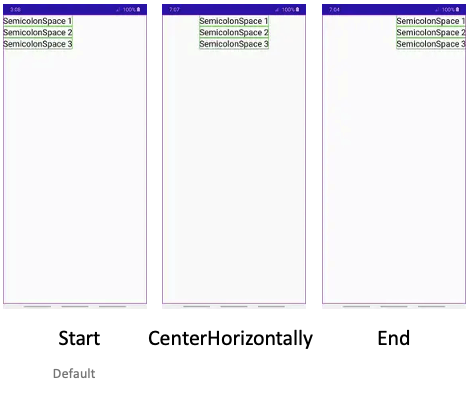
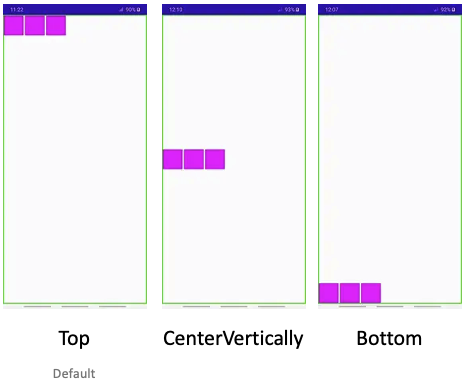
horizontalAlignment
: 수평 배치 시에 어떤 방식으로 배치할지 설정할 수 있는 변수이다.

content
: 배치하고자 하는 위젯을 추가해주면 된다.
Row
Column과 반대 방향으로 horiaontal(가로로)하게 뷰들을 배치하는 레이아웃이다.
@Composable
fun ArtistCard(artist: Artist) {
Row(verticalAlignment = Alignment.CenterVertically) {
Image(/*...*/)
Column {
Text(artist.name)
Text(artist.lastSeenOnline)
}
}
}
Row은 4가지의 파라미터를 받을 수 있다.
- modifier
- horizontalArrangement
- verticalAlignment
- content
modifier
: Composable의 크기, 동작 등을 변형하거나 사용자의 입력을 처리할 수 있는 변수이다.
horizontalArrangement
: 수직 배치 시에 어떤 방식으로 배치할지 설정할 수 있는 변수이다.

verticalAlignment
: 수평 배치 시에 어떤 방식으로 배치할지 설정할 수 있는 변수이다.

content
: 배치하고자 하는 위젯을 추가해주면 된다.
Box
@Composable
fun ArtistAvatar(artist: Artist) {
Box {
Image(/*...*/)
Icon(/*...*/)
}
}
FrameLayout처럼 뷰를 겹쳐서 보일 수 있게 해주는 레이아웃이다.
Box는 4가지의 파라미터를 받을 수 있다.
- modifier
- contentAlignment
- propagateMinConstraints
- content: @Composable BoxScope.() -> Unit : Box의 내용(content)
modifier
: 레이아웃에 적용할 modifier
contentAlignment
: (default) Alignment = Alignment.TopStart : 상자 내부의 기본 정렬이다.
propagateMinConstraints
: (default) Boolean = false : 들어오는 최소 제약 조건을 컨텐츠에 전달해야 하는지 여부이다.
content
: @Composable BoxScope.() -> Unit : Box의 내용(content)
BoxWithConstraints
Box의 기능들을 포함하면서 레이아웃의 최대, 최소 크기 값에 접근할 수 있는 레이아웃이다.
여기서는 5가지의 변수에 접근할 수 있다. 이를 dp와 pixel에 해당하는 값으로 구분할 수 있다.
- pixel : constraints
- dp : minWidth, maxWidth, minHeight, maxHeight
주어진 컴포저블의 크기에 대한 접근으로 화면에 따라 유동적으로 뷰의 크기를 정의할 수 있다. 접거나 까면서 화면이 바뀌는 플립이나 폴드가 판을 치는 형국에 사용자에게 나은 경험을 위해 좋은 레이아웃이 될 수 있을 것이다.
ConstraintLayout
ConstraintsLayout은 xml에서 사용하던 것과 같은 것이다. 자식 뷰들 간의 관계를 정의하면서 복잡한 뷰를 그리기 위해 사용된다. 하지만 (xml에서는 마우스로 딸깍딸깍도 가능했던..) 이토록 편리한 ConstraintsLayout이 Compose로 넘어오면서부터는 그다지 가장 먼저 권장되지는 않는다.
가장 큰 이유는 뷰들을 관리하는 방식의 차이에 있다.
xml은 중첩되는 레이아웃으로 Tree 구조로 관리했다.
: 그렇기 때문에 복잡한 화면을 구현하기에 얕은 중첩으로 자식 뷰들 간의 관계를 정의하는 ConstraintLayout은 너무나 좋은 레이아웃 이었다.
반면에 Compose는 모든 뷰들을 Flat하게 관리한다.
: 중첩 시킬 필요 없이 해당하는 뷰들을 각각 정의하며 과하게 다중 중첩 시킬 필요가 없어졌다.
뷰 시스템에서 ConstraintLayout은 크고 복잡한 레이아웃을 만드는 데 권장되는 방법이었습니다. 플랫 뷰 계층 구조가 중첩된 뷰보다 성능 면에서 더 좋았기 때문입니다. 그러나 이는 깊은 레이아웃 계층 구조를 효율적으로 처리할 수 있는 Compose에서는 문제가 되지 않습니다. - 공식문서
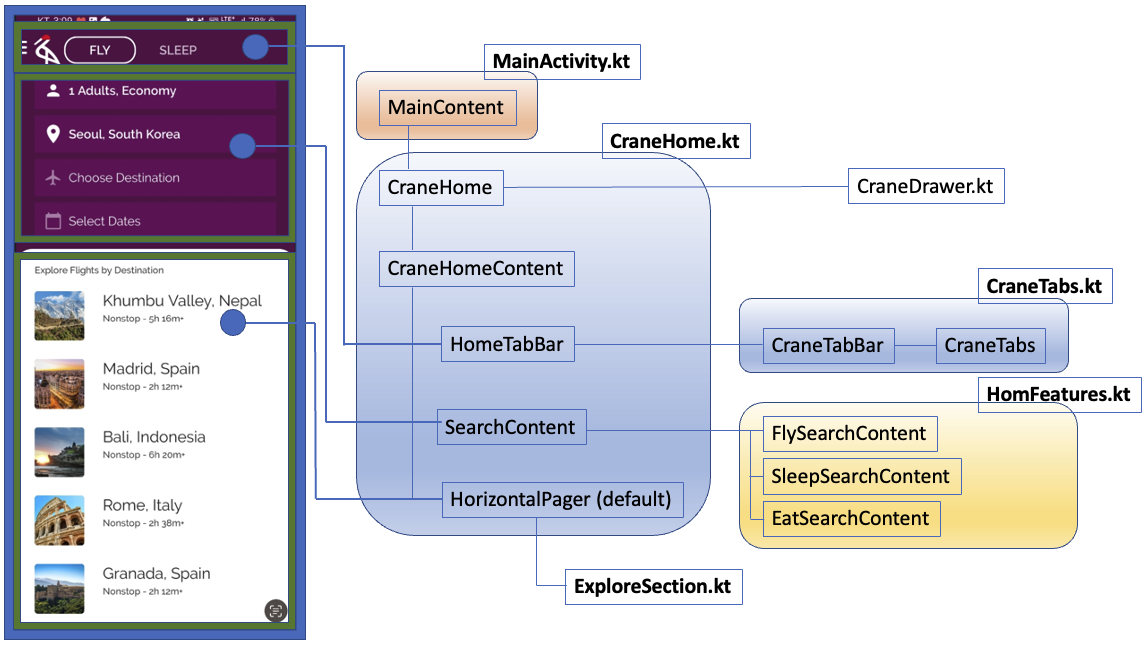
이렇게 Crane의 MainScreen을 보며 Navigation부터 Layout의 종류들까지 알아보았다. 다음 포스팅에서는 다시 Crane 프로젝트로 돌아가 MainScreen이 포함하고 있는 Maincontent부터 모르는 부분을 알아보자.

출처 :
https://developer.android.com/jetpack/compose/layouts/basics?hl=ko
https://semicolonspace.com/jetpack-compose-alignment-arrangement/
https://kotlinworld.com/186
https://developer.android.com/jetpack/compose/layouts/constraintlayout?hl=ko