⬛ 요소 노드 다루기
◾ HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>JS with Codeit</title>
</head>
<body>
<div>
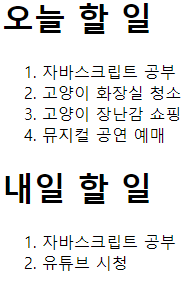
<h1>오늘 할 일</h1>
<ol id="today">
<li>자바스크립트 공부</li>
<li>고양이 화장실 청소</li>
<li>고양이 장난감 쇼핑</li>
</ol>
<h1>내일 할 일</h1>
<ol id="tomorrow">
<li>자바스크립트 공부</li>
<li>뮤지컬 공연 예매</li>
<li>유튜브 시청</li>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>
◾ 요소 노드 만들기
const tomorrow = document.querySelector('#tomorrow');
// 1. 요소 노드 만들기: document.createElement('태그이름')
const first = document.createElement('li');
console.log(first);◾ 요소 노드 꾸미기
const tomorrow = document.querySelector('#tomorrow');
// 1. 요소 노드 만들기: document.createElement('태그이름')
const first = document.createElement('li');
console.log(first);
// 2. 요소 노드 꾸미기: textContent, innerHTML, ...
first.textContent = '처음';◾ 요소 노드 추가
const tomorrow = document.querySelector('#tomorrow');
console.log(tomorrow);
// 1. 요소 노드 만들기: document.createElement('태그이름')
const first = document.createElement('li');
// 2. 요소 노드 꾸미기: textContent, innerHTML, ...
first.textContent = '처음';
// 3. 요소 노드 추가하기: NODE.prepend, append, after, before
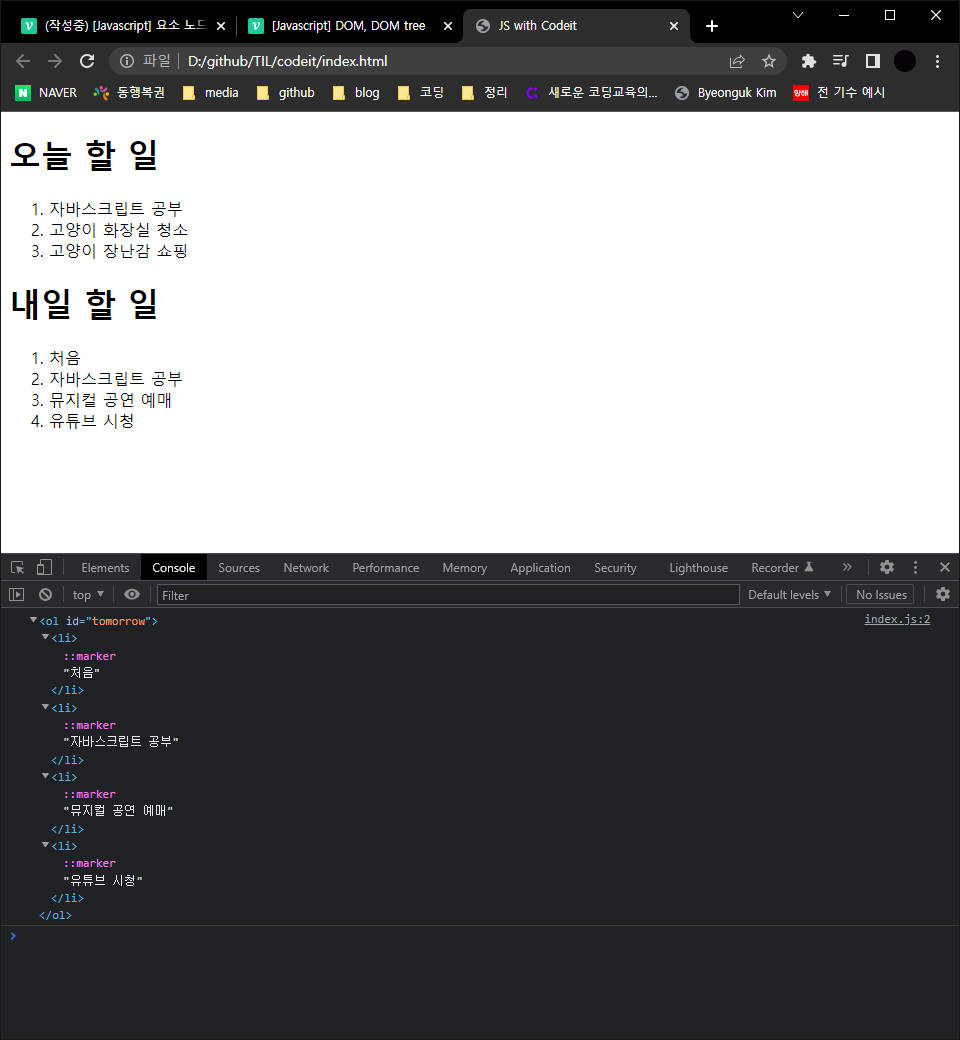
tomorrow.prepend(first);const tomorrow = document.querySelector('#tomorrow');
const last = document.createElement('li');
last.textContent = '마지막';
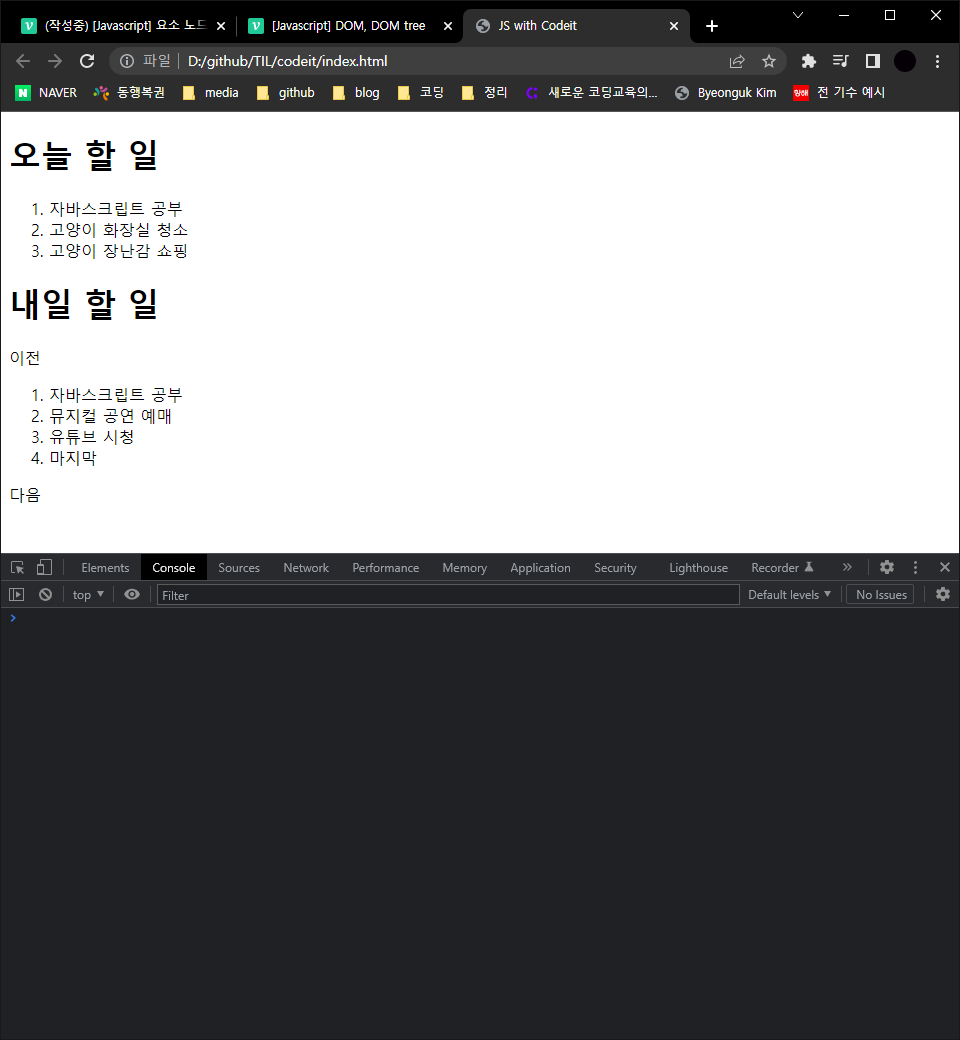
tomorrow.append(last);
const prev = document.createElement('p');
prev.textContent = '이전';
tomorrow.before(prev);
const next = document.createElement('p');
next.textContent = '다음';
tomorrow.after(next);◾ 요소 노드 이동
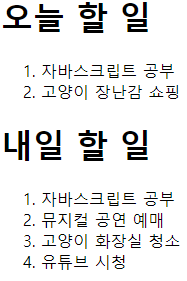
const today = document.querySelector('#today');
const tomorrow = document.querySelector('#tomorrow');
// 노드 이동하기: prepend, append, before, after
today.append(tomorrow.children[1]);const today = document.querySelector('#today');
const tomorrow = document.querySelector('#tomorrow');
// 노드 이동하기: prepend, append, before, after
tomorrow.children[1].after(today.children[1]);
아래와 같이 before를 사용해서 같은 자리로 이동 하는 것도 가능하다.
tomorrow.children[2].before(today.children[1]);tomorrow.lastElementChild.before(today.children[1]);◾ 요소 노드 삭제
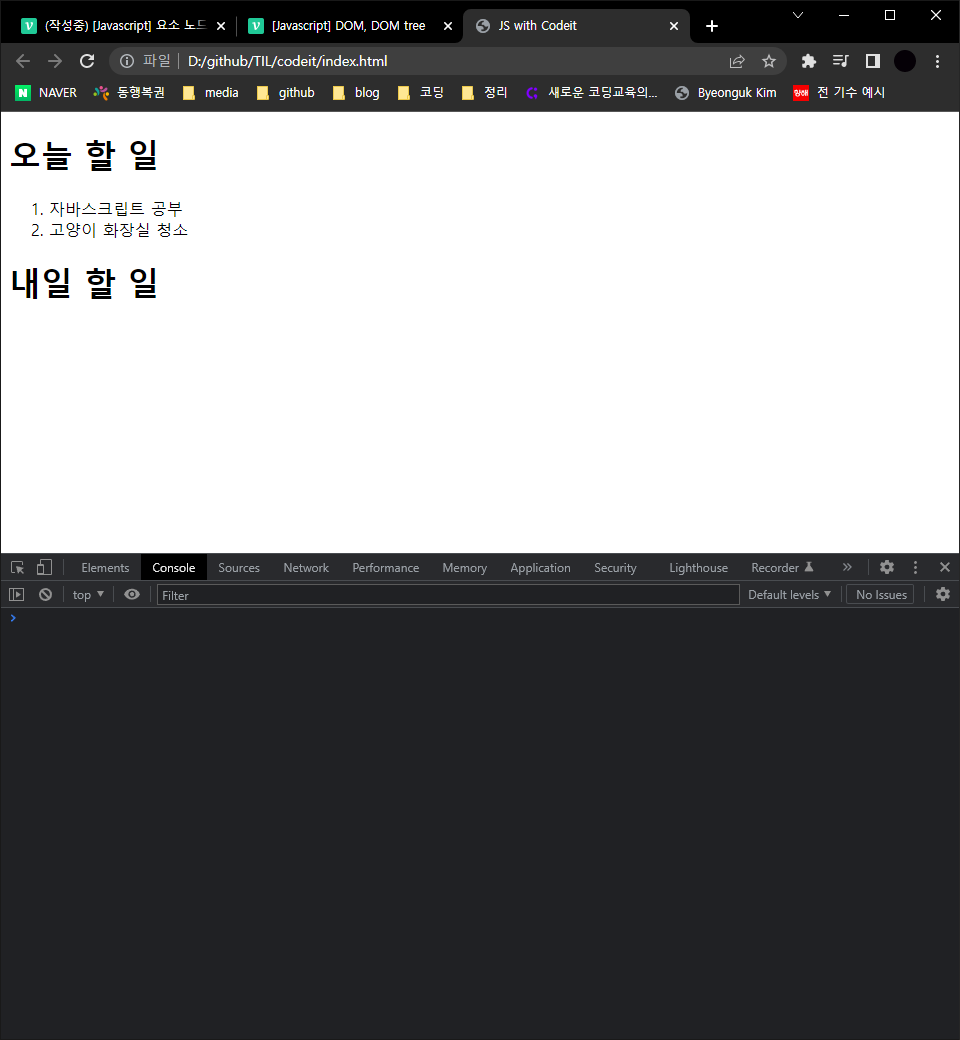
const today = document.querySelector('#today');
const tomorrow = document.querySelector('#tomorrow');
// 노드 삭제하기: Node.remove()
tomorrow.remove(); //전체 삭제
today.children[2].remove(); //index 값만 삭제Tomorrow better than today, Laugh at myself
- 출처 -