이 글은 Udemy의 "【한글자막】 Docker & Kubernetes : 실전 가이드" 강의의 학습 노트입니다.
https://www.udemy.com/course/docker-kubernetes-2022/
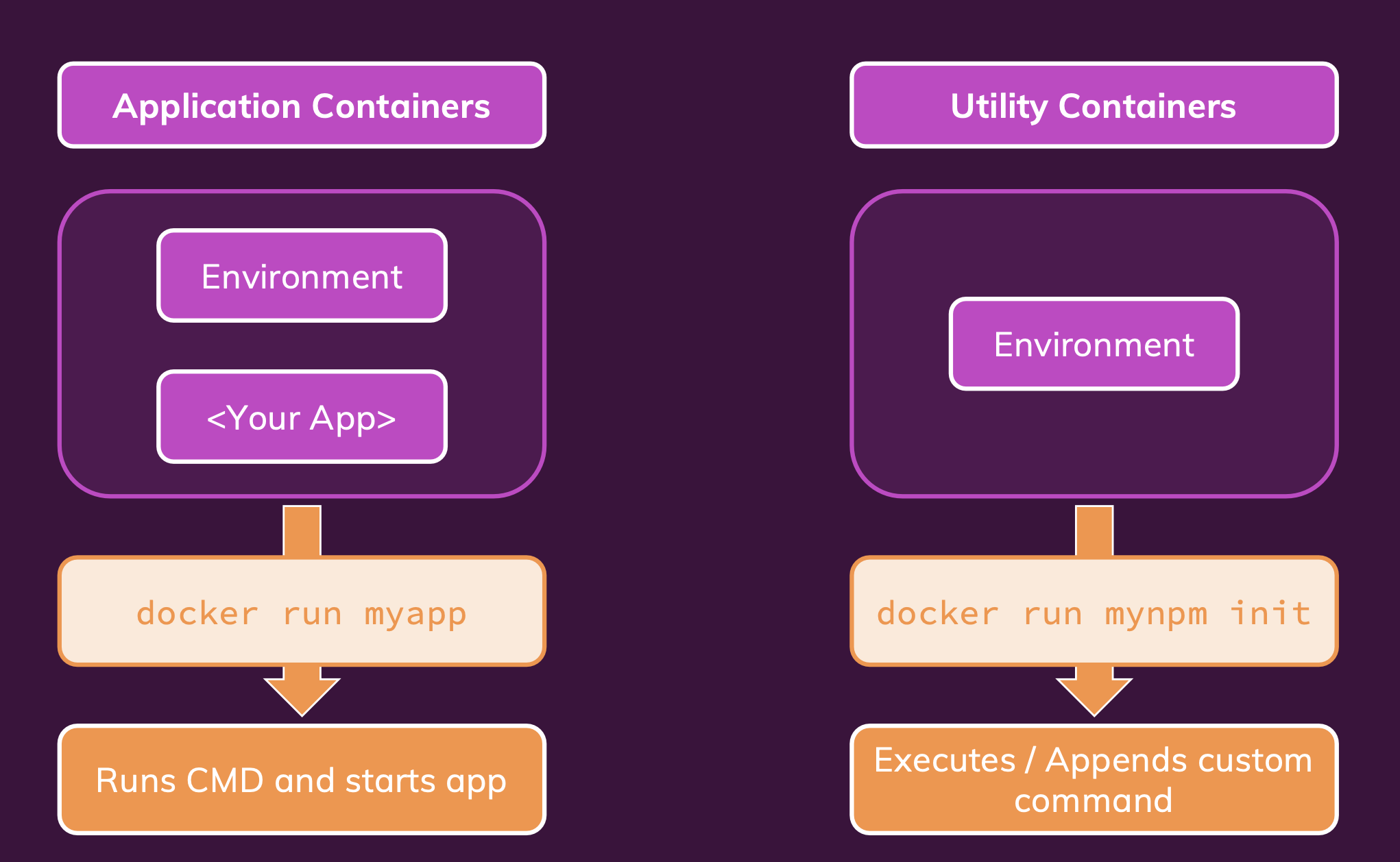
유틸리티 컨테이너란?
사실 유틸리티 컨테이너라는 표현은 공식적인 명칭이 아니다. 해당 강의에서 정의하고 사용하는 것이다.

유틸리티 컨테이너는 기존 컨테이너의 사용방식과 달리 특정 환경만 컨테이너에 포함시키는 컨테이너다. (앱, 소스코드 등이 없다.)
프로젝트 초기에 설정 시에는 호스트 머신에 복잡한 설정을 일일이 해줘야하는 단점이 있다. 예를 들어 nodejs를 사용 시 노드 설치 후 소스코드 작성 등등..
하지만 이를 이용하면 호스트 머신에 복잡하게 설치 과정 없이 바로 실행 시킬 수 있다.
docker exec 명령어
도커 내부에 추가적인 명령어를 실행 시키는 방법
해당 명령어를 사용 시 해당 컨테이너가 실행 중인 상태여야 한다.
docker run -it -d node 를 통해 노드를 계속 실행 중인 상태를 만든다.
docker exec -it <container> npm init 을 실행 시켜 npm init을 컨테이너 내부에서 실행시킨다. -it를 붙인 이유는 npm init을 실행시키면 터미널에 여러가지 입력을 해야하기 때문.
CMD override하는 법
기본적으로 node 이미지를 사용하여 실행하면 node shell을 실행시킨다.
FROM node:14-alpine
WORKDIR /appdocker run -it -v ./app:/app node-util npm init
하지만 다음과 같이 build 후 실행하면 기본 실행을 하지 않고 해당 환경에서 npm init을 실행시킨다. 이를 이용하면 ./app 폴더에 새로운 package.json이 생긴다.
ENTRYPOINT
Dockerfile 작성 시 CMD와 유사하다.
하지만 CMD는 위의 경우처럼 override가 되지만, ENTRYPOINT로 설정을 하면 override가 되지 않고 해당 명령어에 뒤에 추가적인 인수로 붙게 된다.
FROM node:14-alpine
WORKDIR /app
ENTRYPOINT [ "npm" ]docker run <image> init
이런 식으로 작성 시 npm init으로 실행시킬 수 있음.
docker-compose에서는 이러한 식으로 단독 실행시킬 수 있다.
docker-compose run --rm npm(서비스이름) init
