이 글은 Udemy의 "【한글자막】 Docker & Kubernetes : 실전 가이드" 강의의 학습 노트입니다.
https://www.udemy.com/course/docker-kubernetes-2022/

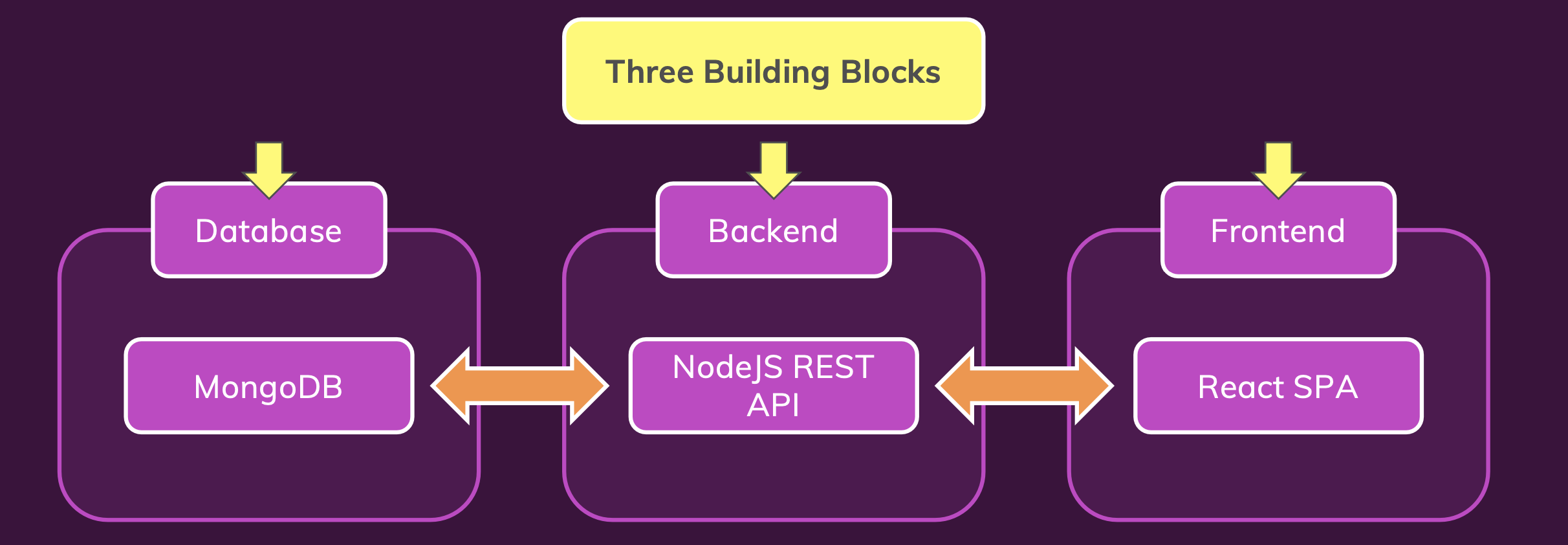
이번 섹션에서는 그림과 같은 구조의 컨테이너를 구성할 것이다.
요구사항
- DB, Backend, Frontend 3개의 컨테이너로 구성된다.
- 하나의 네트워크로 구성되어 서로 데이터를 주고 받는다.
- 볼륨을 이용하여 컨테이너가 지워져도 DB 데이터를 유지한다.
- 바인드 마운트를 이용하여 Backend의 log 파일을 조회한다.
- ENV를 이용하여 MongoDB 의 인증 시스템을 적용한다.
해당 섹션에서 React는 실제 배포처럼 이루어지지 않고 개발 서버를 이용해서 데모 구현.
DataBase
docker run \
-d \
--name mongodb \
--rm \
--network goals-net \
--env-file ./.env \
-v data:/data/db \
mongo.env
MONGO_INITDB_ROOT_USERNAME=test
MONGO_INITDB_ROOT_PASSWORD=secretMongoDB 에서는 실제 DB 데이터를 /data/db 에 저장해둔다.
해당 데이터를 named volume으로 생성하면서 컨테이너가 삭제되어도 지워지지 않게 한다.
network 는 goals-net으로 지정
Backend
docker run \
-d \
--rm \
--name goals-backend \
-p 80:80 \
-v ./logs:/app/logs \
--network goals-net \
--env-file ./.env \
goal-node.env
ENV MONGODB_USERNAME=test
ENV MONGODB_PASSWORD=secretmongoDB 접속 address
`mongodb://${process.env.MONGODB_USERNAME}:${process.env.MONGODB_PASSWORD}@mongodb:27017/course-goals?authsource=admin`,인증 오류 시 볼륨 재생성이나, 뒤에 authsource=admin 을 넣었는지 확인한다.
network를 DB와 같이 연결한다.
mongodb 접속 시 아이디, 비밀번호를 하드코딩하지 않고 .env 파일을 통해서 관리한다. 그리고 소스코드에서 환경변수로 이용한다.
log 조회를 위해 바인드 마운트를 통해 ./logs 경로에서 조회할 수 있다.
Frontend
주의점은 리액트에서 존재하는 코드는 서버에서 동작하는 것이 아닌 사용자의 브라우저에서 동작한다는 것에 유의해야한다. api address 작성에 이를 유의해야한다. 그래서 backend의 container 명을 이용하지 않고 실제 외부에서 열려있는 backend 주소로 접근해야 한다.
docker run \
-d \
--rm \
--name goals-frontend \
-it \
-p 3000:3000 \
goal-react위에서 설명대로 리액트 코드는 브라우저에서 동작하기에 같은 네트워크로 묶을 필요가 없다.
-it 을 넣는 이유는 리액트 개발 서버가 동작시 인터랙티브 모드로 해야 종료가 되지 않고 계속 실행이 된다.
결론
여태까지 배운 내용을 토대로 실제로 여러 개의 컨테이너를 동작시키고 서로 연결시켰다. 하지만 매번 이렇게 실행하는데 긴 코드를 작성하거나 직접 이미지를 매번 빌드하고 컨테이너를 지우는 일은 매우 번거롭다.
-> 그래서 다음 섹션에 이를 쉽게 해주는 docker-compose를 배운다.
