

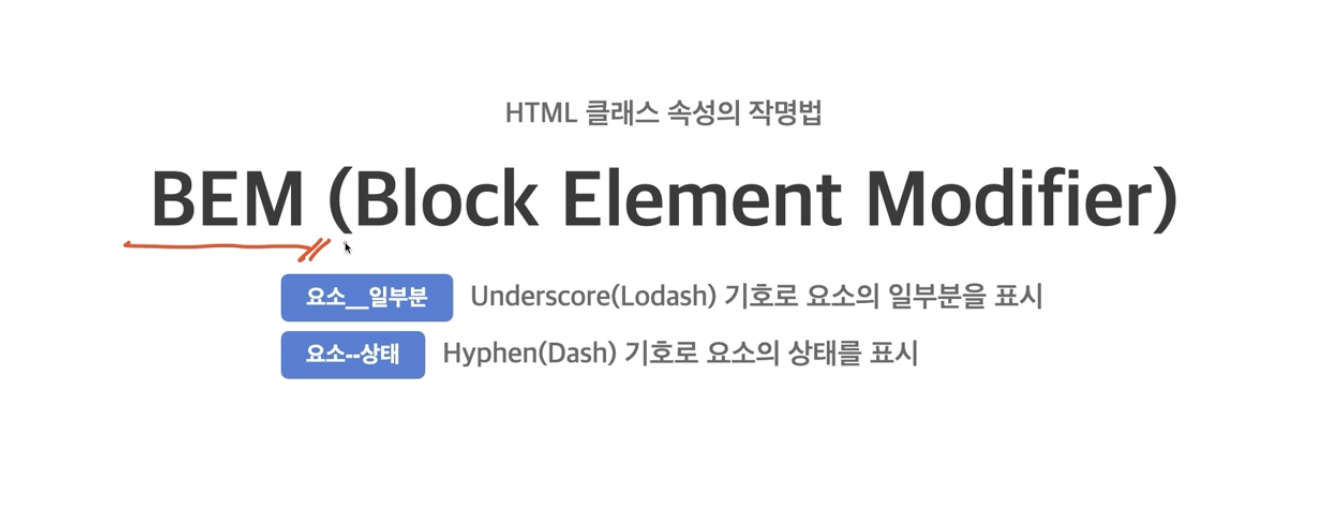
BEM은 Block Element Modifier의 약자로, CSS 클래스 이름을 정하는 방법론 중 하나입니다. BEM은 웹 개발에서 유지보수성, 재사용성, 확장성 등을 높이기 위해 만들어졌습니다.
BEM은 크게 3가지 요소로 이루어져 있습니다.
-
Block (블록)
페이지에서 독립적으로 사용될 수 있는 가장 큰 단위
HTML 요소의 클래스 이름으로 정의됩니다.
클래스 이름은 소문자와 대시(-)로 이루어집니다. 예를 들어, 메인 네비게이션의 블록은 'nav'이 될 수 있습니다. -
Element (요소)
블록 내부에서 특정 기능을 수행하는 작은 단위
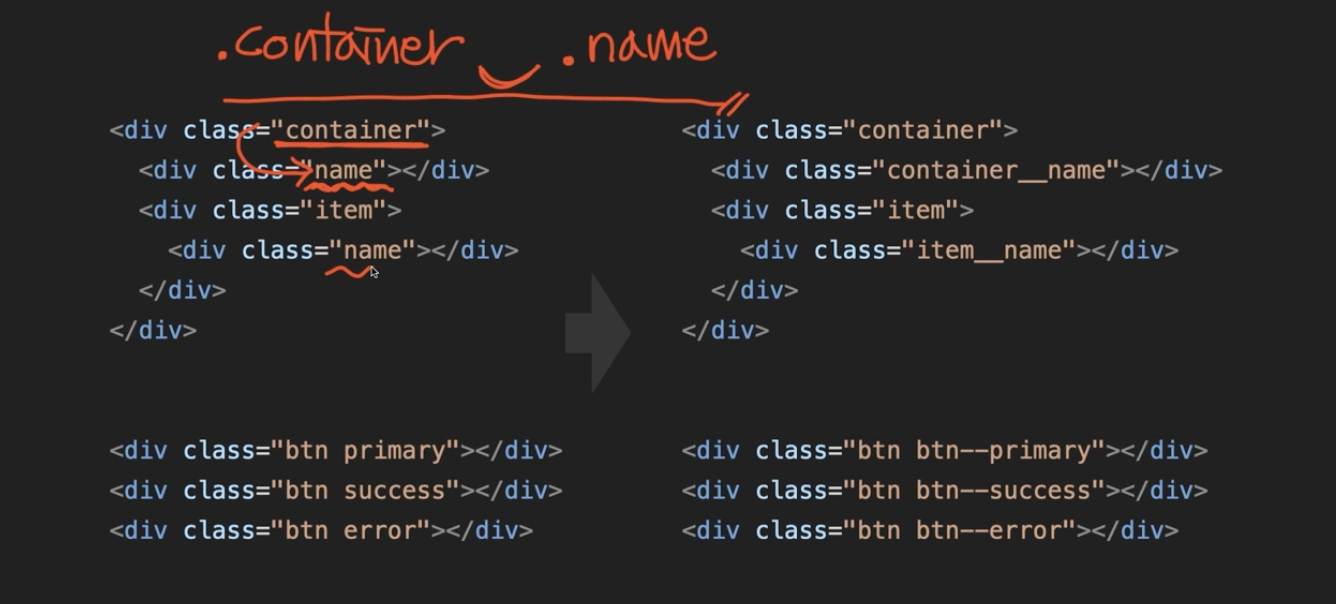
블록의 클래스 이름과 언더스코어(_)를 사용해 정의됩니다. 예를 들어, 네비게이션의 항목은 'nav_item'이 될 수 있습니다. -
Modifier (수정자)
블록이나 요소의 모양, 상태 등을 변경하는 속성
클래스 이름은 블록이나 요소의 클래스 이름 뒤에 대시(-)와 함께 정의됩니다. 예를 들어, 네비게이션의 선택된 항목은 'nav_item--selected'가 될 수 있습니다.
BEM을 사용하면 HTML 요소의 클래스 이름으로만 보더라도 해당 요소가 어떤 역할을 수행하는지 쉽게 파악할 수 있습니다. 또한 클래스 이름을 통해 CSS에서도 각 요소의 스타일을 쉽게 관리할 수 있습니다. 이를 통해 코드의 가독성과 유지보수성을 높일 수 있습니다.
BEM 방법론의 예시를 들어보겠습니다.
예를 들어, 다음과 같은 HTML 코드가 있다고 가정해봅시다.
<header class="header">
<nav class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item header__nav-item--active"><a href="#">Home</a></li>
<li class="header__nav-item"><a href="#">About</a></li>
<li class="header__nav-item"><a href="#">Services</a></li>
<li class="header__nav-item"><a href="#">Contact</a></li>
</ul>
</nav>
</header>이 코드에서는 header 블록 안에 nav 요소가 있으며, nav 요소 안에 nav-list 요소가 있고, 그 안에 nav-item 요소가 있습니다. nav-item 요소 중 첫 번째 요소는 선택된(active) 상태를 나타내기 위해 header__nav-item--active 클래스를 가지고 있습니다.
이렇게 클래스 이름을 작성함으로써 코드의 구조를 명확하게 나타낼 수 있습니다. 또한 CSS에서도 다음과 같이 각 클래스를 사용하여 스타일을 지정할 수 있습니다.
.header {
/* header 블록 스타일 */
}
.header__nav {
/* nav 요소 스타일 */
}
.header__nav-list {
/* nav-list 요소 스타일 */
}
.header__nav-item {
/* nav-item 요소 스타일 */
}
.header__nav-item--active {
/* nav-item 선택된 상태 스타일 */
}이렇게 BEM 방법론을 사용하면 코드의 구조를 명확하게 나타내고, CSS에서 각 클래스를 쉽게 식별하여 스타일을 지정할 수 있습니다.
