
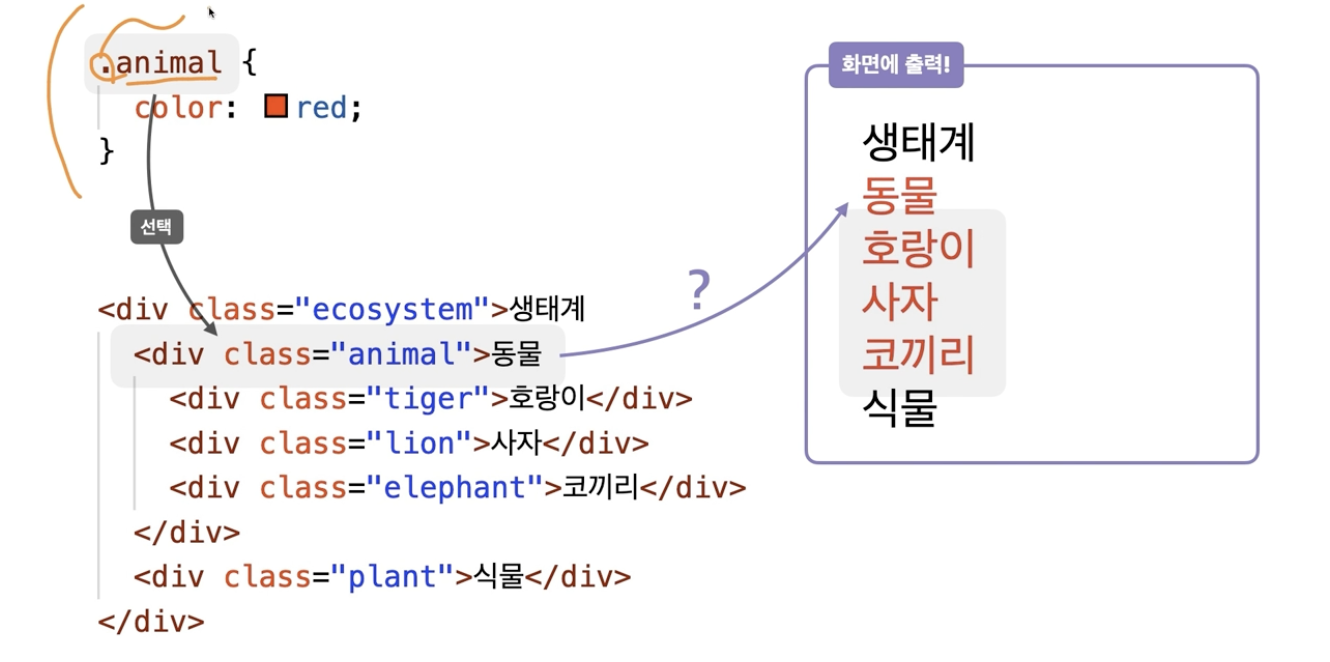
애니멀 클래스를 가진 "동물"에만 red 를 주었는데 자식인 호랑이 사자 코끼리까지 다 빨강이 되었음
우리가 지정하는 CSS속성과 그 값이 해당하는 요소의 자식요소, 하위요소에까지 영향을 미쳐 적용되는 것을 "스타일상속"이라고 부른다.
모두 상속되는것은 아님
상속되는 CSS 속성들
모두 글자/문자 관련 속성들! (모든 글자/문자 속성은 아님 주의!)
font-style: 글자 기울기
font-weight: 글자 두께
font-size: 글자 크기
line-height: 줄 높이
font-family: 폰트(서체)
color: 글자 색상
text-align: 정렬
강제상속
실질적으로 상속이 되지 않는 css 내용도 강제적으로 상속시킬 수 있는 방법
.parent {
width: 300px;
height:400px;
background-color: red;
}
.child {
width: 100px;
height: inherit; <<<<<
background-color: orange;
}부모요소에서 상속되길 원하는 속성에 값으로 inherit을 넣어주면 상속된다
