<div></div>div {
width: 100px;
height: 100px;
background-color: orange;
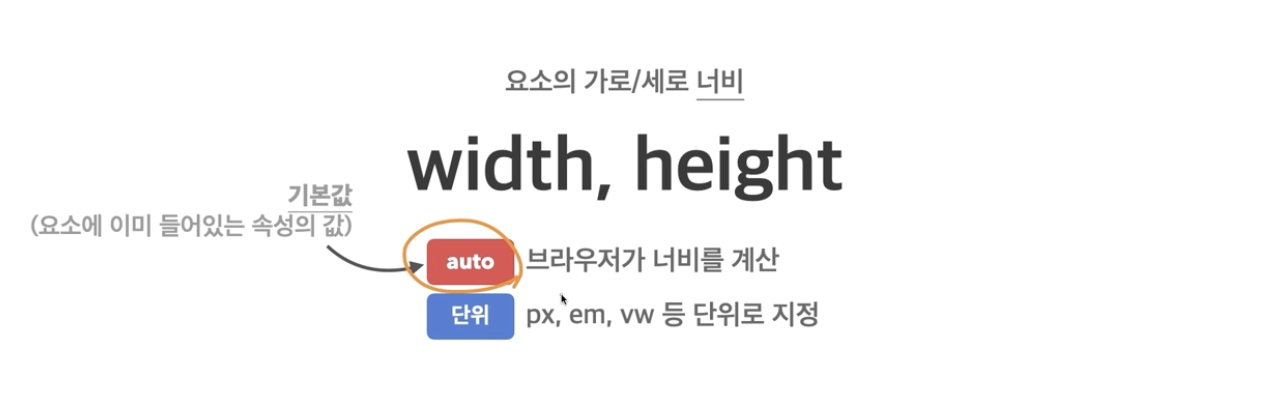
}width, height

width와 heightd에는 지정하지 않아도 auto라는 값이 들어있음. 브라우저가 자동으로 너비를 계산에서 화면에 출력함. 해당 요소가 블럭요소인지 인라인 요소인지에 따라 요소가 가지고 있는 가로 너비를 다르게 화면에 출력함
어떤 속성이 어떤 기본값을 가지고 있는지!

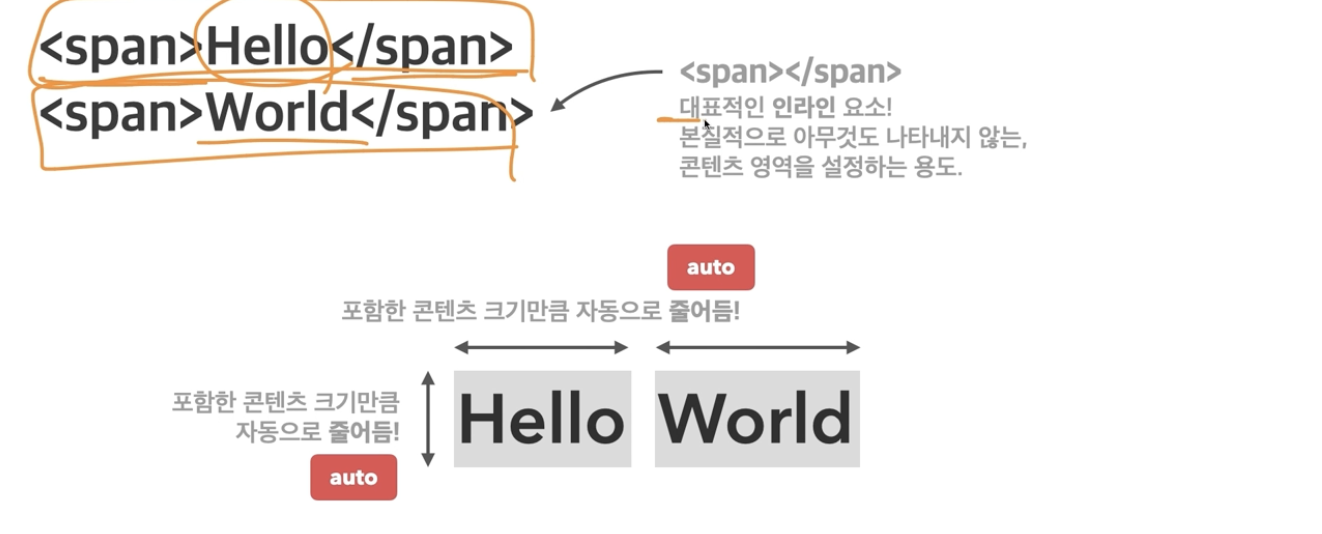
브라우저가 요소의 크기를 자동으로 결정할때 span 콘텐츠는 기본값이 가로 세로 크기가 콘텐츠 크기만큼 자동으로 최대한 줄어듬
- span 태그는 인라인 요소로 가로,세로 사이즈를 정할 수 없다. 레이아웃을 작업하는 요소가 아니라 글자를 제어하는 요소기 때문

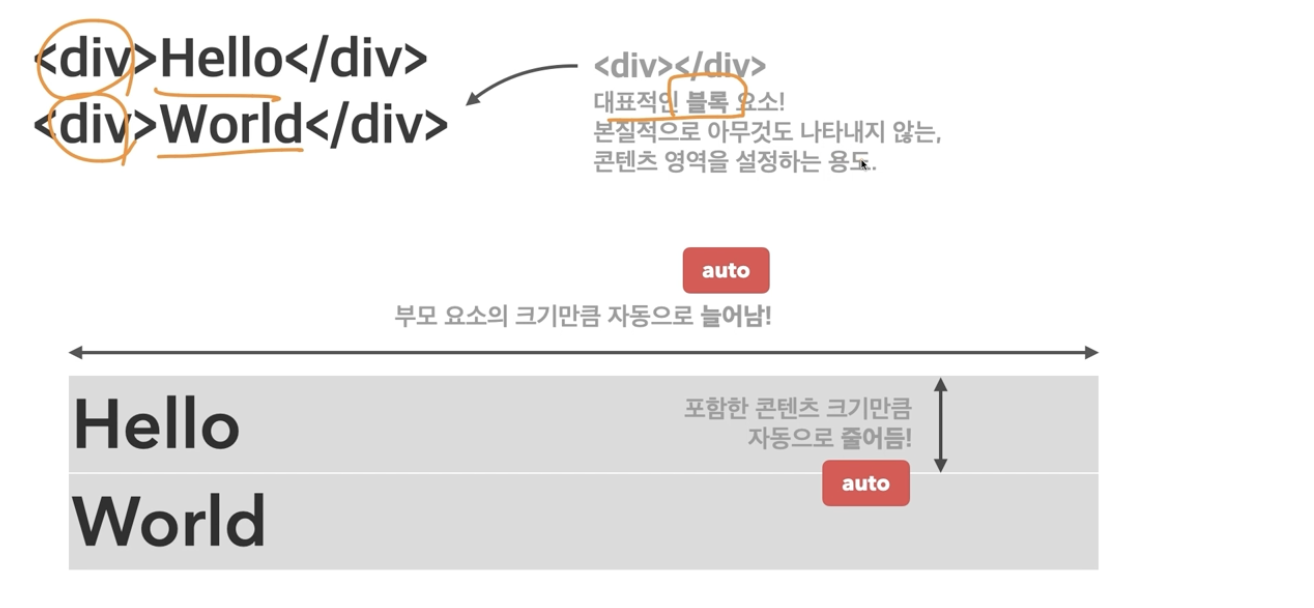
div 는 width가 기본값이 최대한 늘어남
max-width, max-height
요소가 커질 수 있는 최대 가로 세로 너비
기본값: none 최대 너비 제한 없음
min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비
기본값: 0 가장 작아질 수 있는 0까지 작아질 수 있다
<div class="parent">
<div class="child"></div>
</div>.parent {
width: 300px;
height: 200px;
background-color: royalblue;
}
.child {
width: auto; << 아무것도 지정하지 않으면 부모로부터 속성되기 때문에 auto와 같음
height: 100px;
background-color: orange;
}