
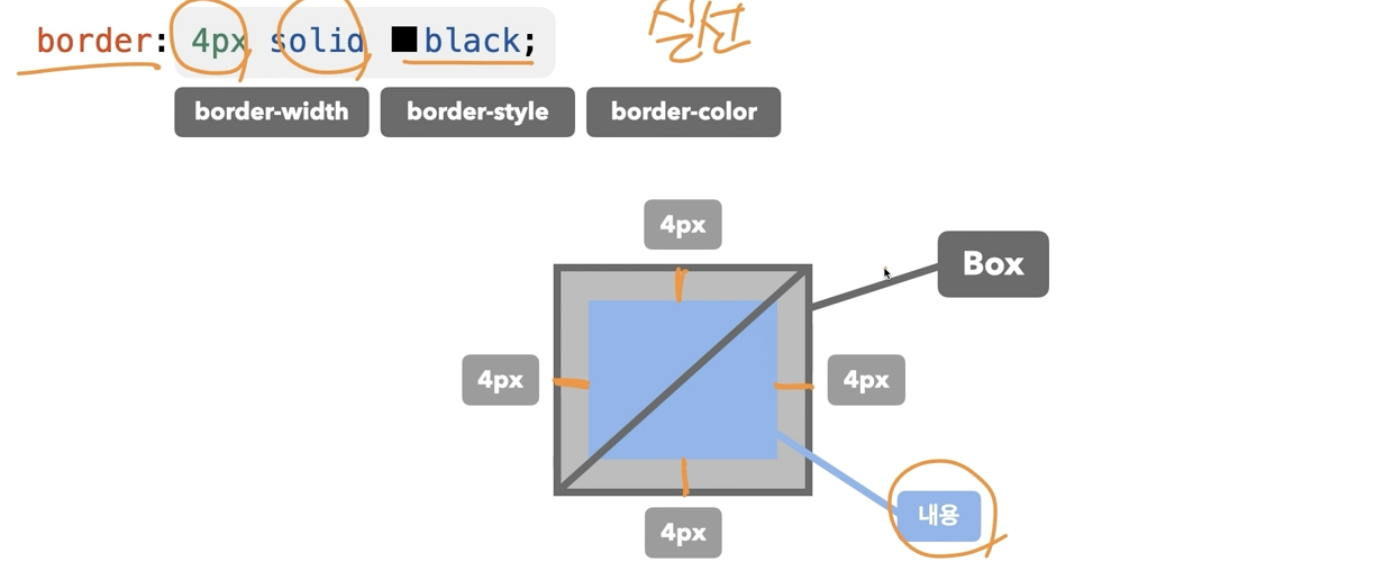
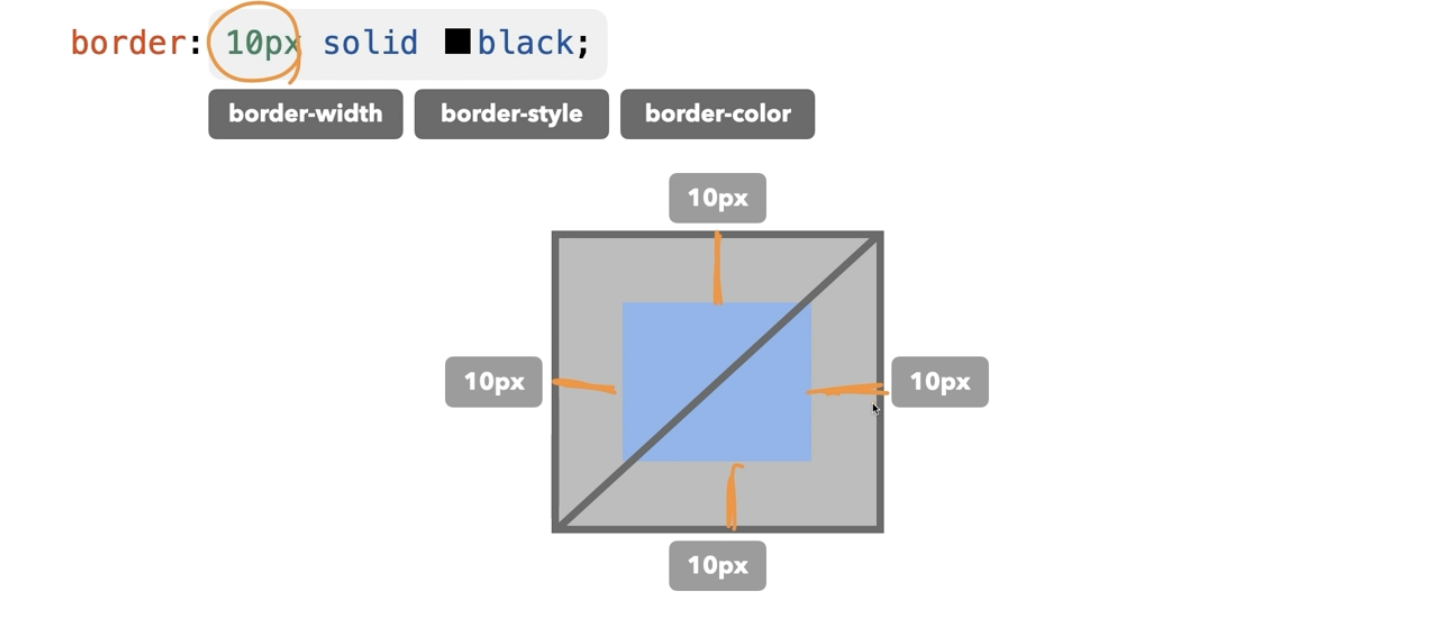
⭐️ 패딩과 동일하게 요소의 크기가 늘어남
기본값
border: medium none black;


개별속성
border-width: 요소 테두리 선의 두께. pm, em, % 등 단위로 지정
개별속성이면서 단축속성
border width: top, right, bottom, left;
border width: top,bottom left, right;
border width: top left, right right;
border width: top right bottom left;
border-style
(위처럼 방향 통제 가능)
✔️ none 선 없음
✔️solid 실선(일반선)
dotted 점선 ..........
✔️dashed 파선 ------
double 두 줄 선
groove 홈이 파여있는 모양
ridge 솟은 모양(groove의 반대)
inset 요소 전체가 들어간 모양
outset 요소 전체가 나온 모양
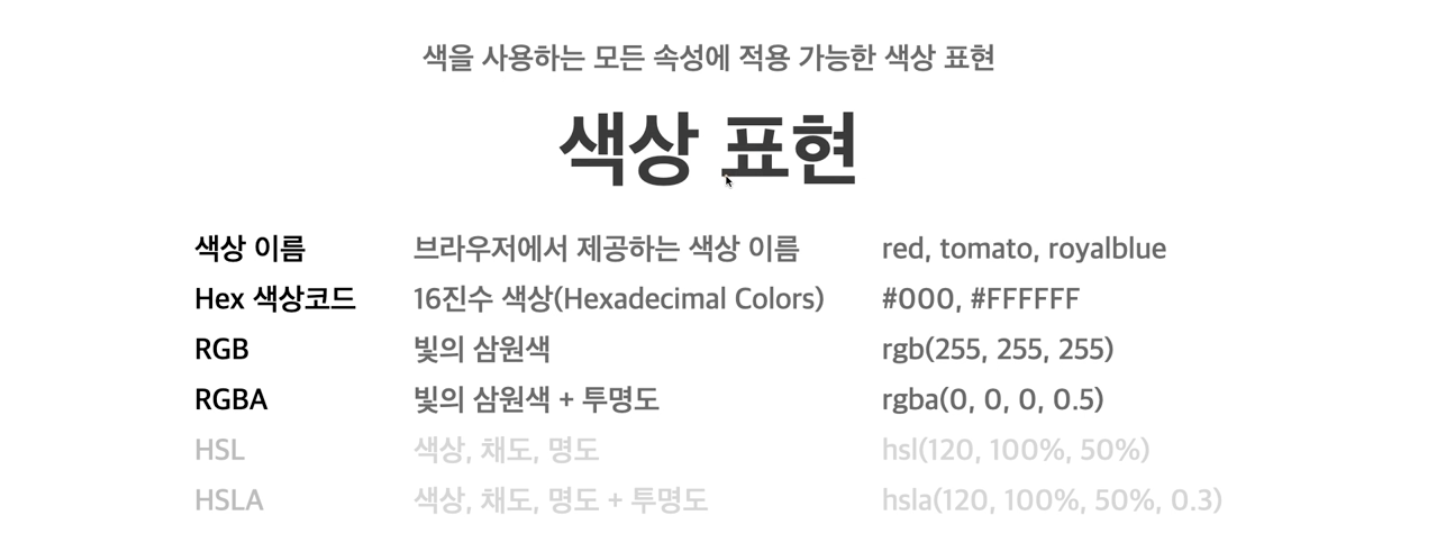
border-color: 선의 색상은 지정하는 단축 속성
(방향 통제 가능)
black
색상
transparent

테두리 선 기타 속성들
border-방향
border-방향-속성
border-top: 두께 종류 색상;
border-top-width: 두께;
border-top-style: 종류;
border-top-color: 색상
(left, right, bottom 모두 가능)

