React
React SPA
Achievement Goals
- SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
- SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분해야 할 지 스스로 정할 수 있다.
- React에서 npm으로 React Router DOM을 설치(npm install react-router-dom)하고 이용할 수 있다.
- React Router DOM를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
React State & Props
Achievement Goals
- State, Props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.
- React 함수 컴포넌트(React Function Component)에서 State hook을 이용하여 State를 정의할 수 있다.
- React 컴포넌트(React Component)에 Props를 전달할 수 있다.
- 이벤트 핸들러 함수를 만들고 React에서 이용할 수 있다.
- 실제 웹 애플리케이션의 컴포넌트를 보고 어떤 데이터가 State이고 Props에 적합한지 판단할 수 있다.
- 실제 웹 애플리케이션 개발 시 적합한 State와 Props의 위치를 스스로 정할 수 있다.
- React의 단방향 데이터 흐름(One-way data flow)에 대해 자신의 언어로 설명할 수 있다.
리액트는 무엇인가?
리액트는 프론트엔드를 위한 JavaScript 오픈소스 라이브러리다.
프론트엔드 개발은 웹개발에서 유저에게 보이는 뷰에 대한 코드를 작성하고 개발하는 것을 의미하는데,html, css, javaScript로 충분하지 않은가?
리액트의 3가지 특징 << 때문에 프론트엔드 개발을 조금 더 효과적으로 할 수 있기 때문이다
리액트는 선언형이고, 컴포넌트 기반이고, 다양한 곳에서 활용할 수 있다는 특징이 있다.
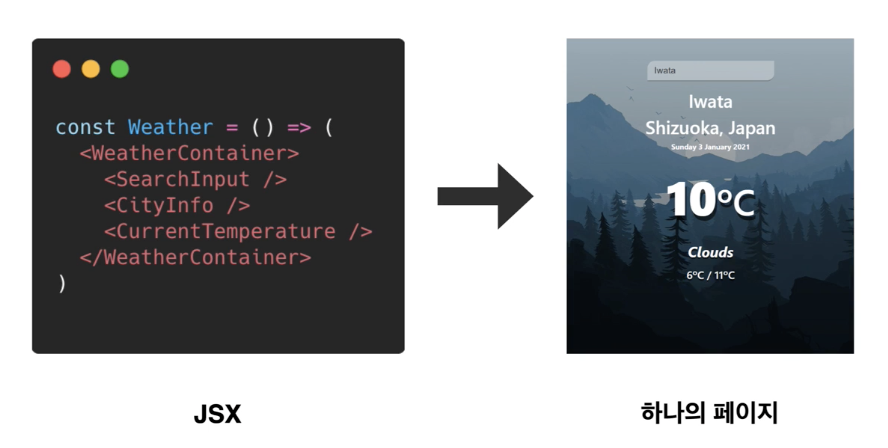
선언형(Declarative)
리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기 보다는
하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그램을 지향합니다.
리액트는 선언형으로 개발할 수 있다. 어떤부분이?
- 개발에서 선언형이라는 뜻은, 명시적이라는 뜻은, 코드를 자세히 분석하지 않고도 코드를 분명히 알 수 있게 작성하는 방식을 의미한다.
html, css, javaScript를 배우면서 파일을 넘나들면서 개발하는 경험...
html 을 다 적었는데 굳이 JavaScript를 또 작성하고, querySelector 로 무언가를 받아와서 따로 개발하는 것은 다소 직관적이진 않다.
반면에 리액트는 JSX라는 html과 JavaScript가 결합한 문법을 기반으로 명시적으로 코드를 작성하여 직관적으로 코드를 짤 수 있다. 다른 기술을 한 곳으로 모아 볼 수 있어서 개발자가 코드만 보고도 실제 웹 어플리케이션에 모습과 기능을 상상할 수 있기 때문이다.
예)

이렇게 개발을 하면 개발을 위한 개발이 아닌 웹 어플리케이션이 잘 작성할 수 있게 하는 초석이 된다
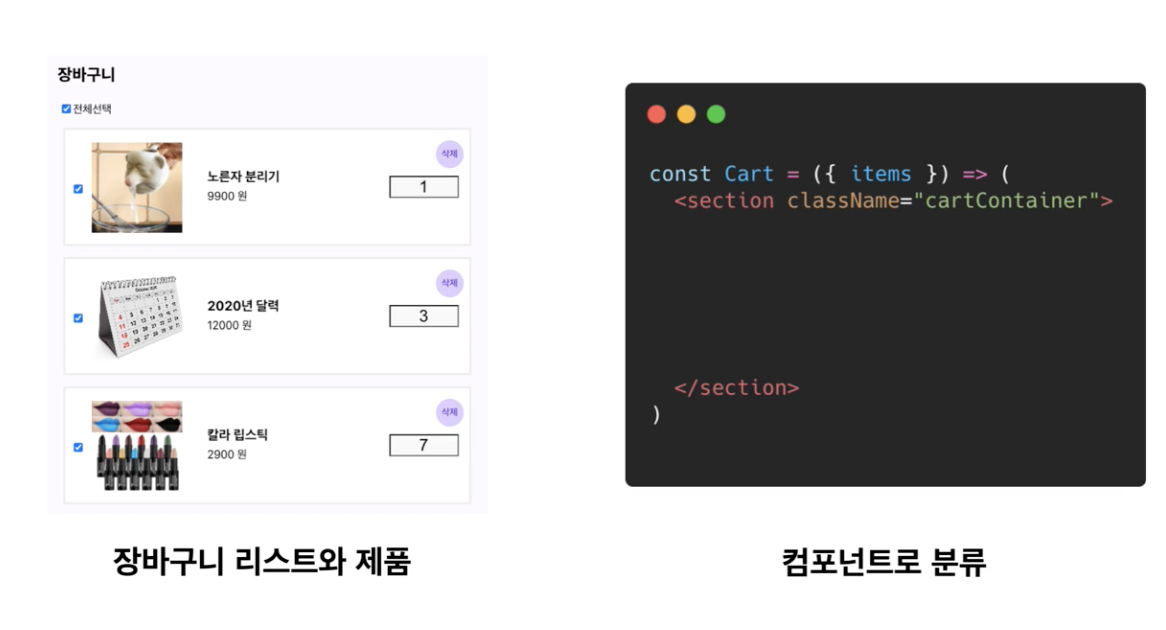
컴포넌트 기반(Component-Based)
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트 기반으로 개발합니다. 컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있습니다.
우리가 자주 사용하는 쇼핑 앱을 보면

왼쪽에 장바구니 리스트는 하나의 컴포넌트로 볼 수 있을까? 그렇다. 장바구니에 담긴 아이템을 조회할 수 있기 때문이다. 함수 컴포넌트 카트를 선언하여
리액트를 쓰는 이유?
- 선언형 프로그래밍
- 명령형 프로그래밍
- 컴포넌트
- 라이브러리를 사용해서 범용성
돔이 html 파일을 읽고, 연결되있는 js 화면을 읽은 결과로 화면이 렌더링 됨
네모 안에 네모들을 dom 으로 만들려면 createElement를 해야되고 여러개를 만드려면 반복문을 써야된다.
for(let 1=0; i<10; i++) {
document.createElement('div')
}
이렇게 하는게 명령형 프로그래밍이다.
document.createElement => 3번 해야되고 =>append
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React!" },
{ id: 2, title: "Installation", content: "You can install React via npm." },
{ id: 3, title: "Practice", content: "Practice React via npm run start" }
];
export default function Blog() {
return (
<div>
<div>
<h3>{posts[0].title}</h3>
<p>{posts[0].content}</p>
</div>
<div>
const jsx = posts.map(element => {
return (
<div>
<h3>{element.title}</h3>
<p>{element.content}</p>
</div>
)
})
console.log(jsx)
{/* TODO : 배열 메소드 map을 이용하여 포스트를 화면에 보여주세요. */}
</div>
</div> );
}
객체는 리액트가 해석하지 못한다
리엑트가 알아들을 수 있는 JSX 표현식으로 바꿔야 한다
.map
function (el ) { el = el+5})
el => el + 5
[1, 2, 3, 4, 5].map(function(element){
return element + 5;
})
컴포넌트
