data 에 따라 opacity 가 달라지는 world map 을 만들어보자.
지도를 렌더링 하기 위해서 d3 에서 쓰는 특수한 형태의 json 을 geo.json 이라고 한다. 각각의 국가는 feature로 나타내고 각각의 feature는 properties 를 가진다. name 이나 인구 수 등이 properties 에 들어간다. geometry 정보도 feature 에 나타나 있다. geo.json 파일은 많은 사이트에서 제공하고 있다. geo.json 을 다운받고 프로젝트 폴더에 저장해준다.
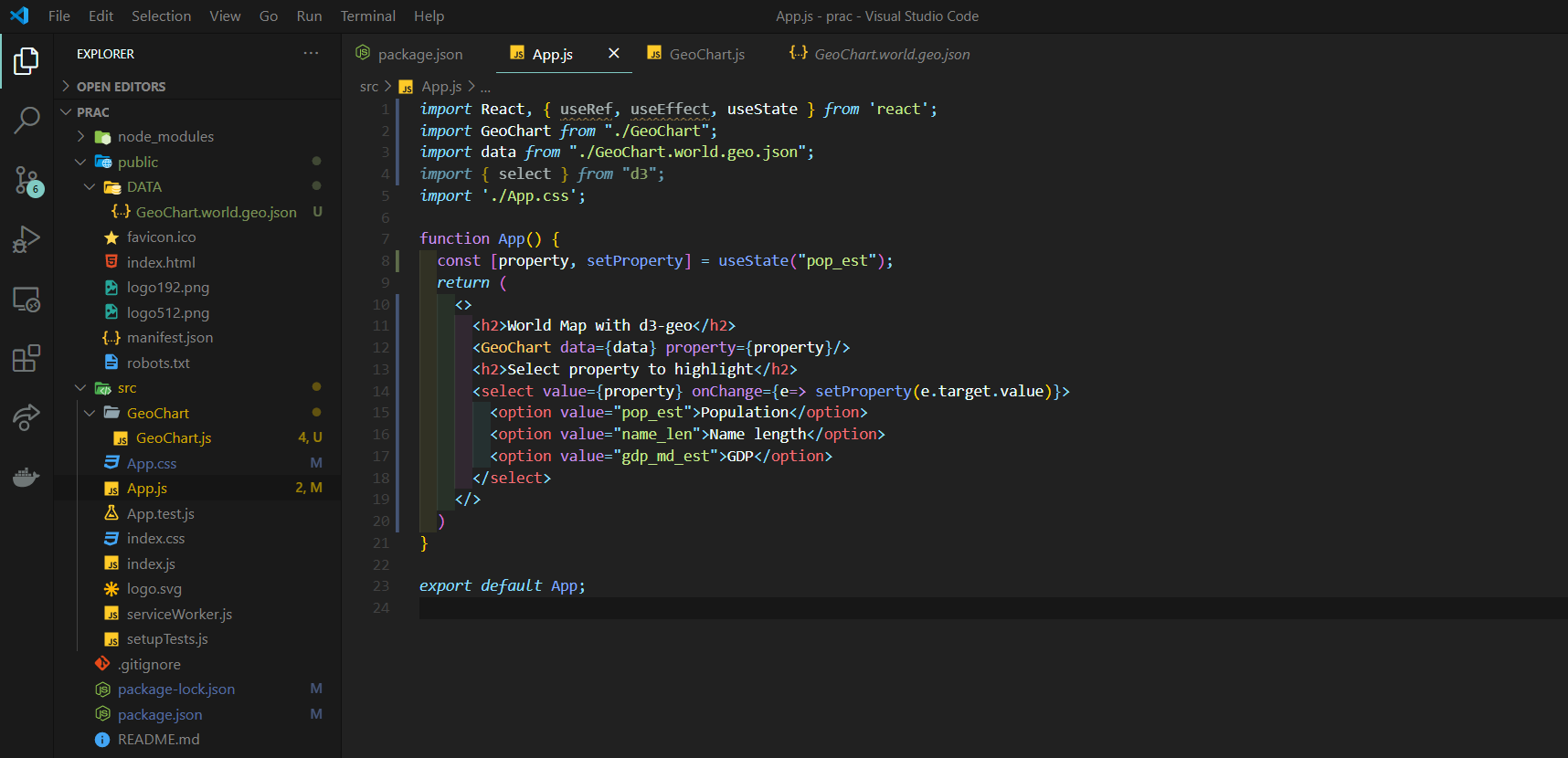
아래는 app.js 의 코드이다.
- geo.json 을 import
- 지도가 들어가는 컴포넌트인 GeoChart 를 import


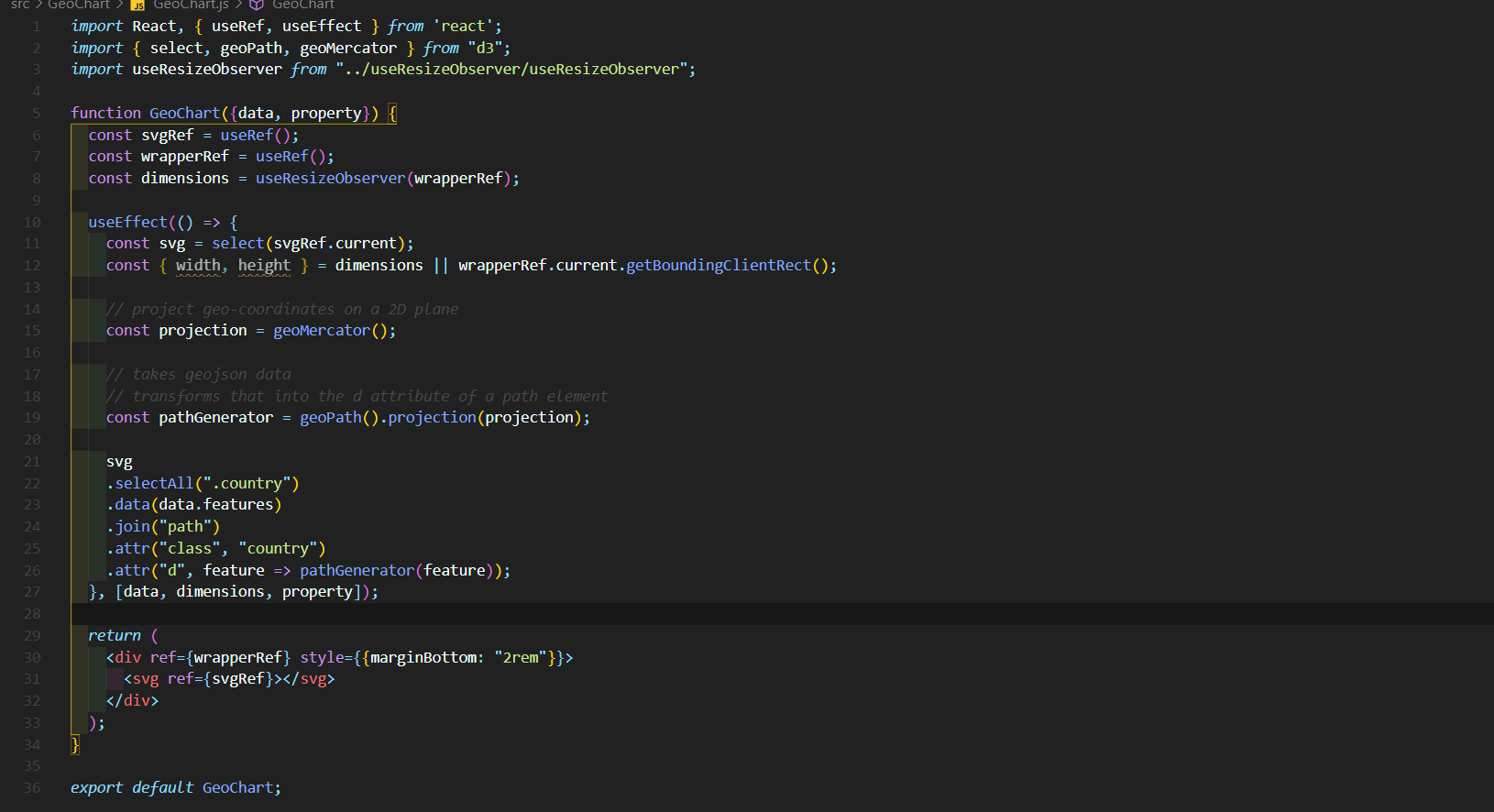
projections
지구는 구형이기 때문에 위치가 geographic coordinate (지리좌표) 로 나타나 있다. 따라서 이 지리좌표를 2차원의 pixel 단위로 변환하는 과정이 필요하다. 이 과정에서 d3 가 이용하는 것이 projection (투영법) 이다. 투영법을 쓸 때 같이 쓰는 것이 있는데 geoPath 이다. geoPath 는 함수를 리턴한다. 이 함수는 geo json 데이터를 input으로 받아서 그 input 을 svg path element 의 d attribute 로 변환한다. 우리는 각각 나라의 path element 를 렌더하고 싶다. d attribute 를 path element 에 넣으면 그러면 국가를 그릴 수 있다. path generator 를 정의한다. path generator 는 geo path 가 리턴하는 함수이다.
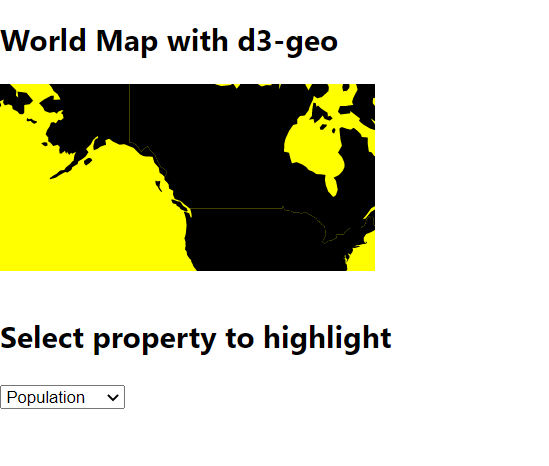
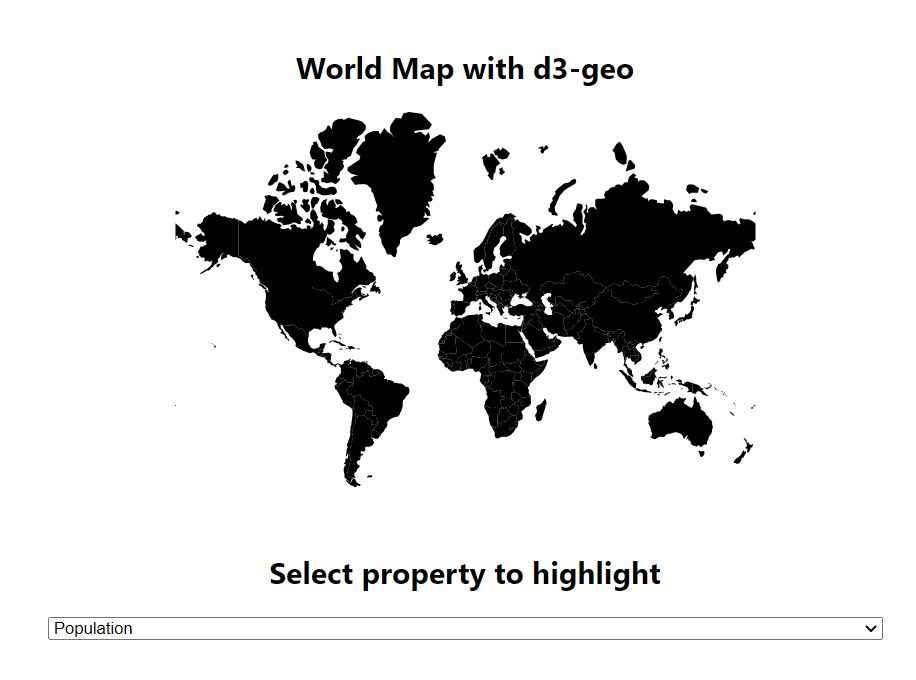
pathGenerator 로 geo.json 데이터를 우리가 원하는 모양의 svg 로 변환할 수 있다. 렌더링 되는 화면은 아래와 같다.

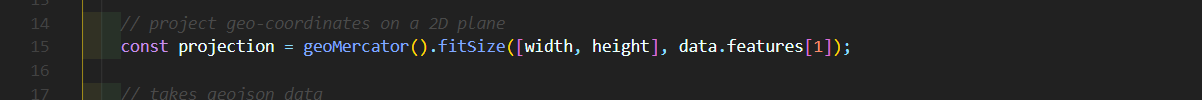
dimension 안에서 svg 의 크기를 맞추고 싶을 때는 아래와 같이 코드를 작성한다.

fitSize 를 width 와 height 로 설정하고 배열 인덱스 1 국가를 렌더링했다.

다시 data 를 렌더링하면 이렇게 나온다.

이제 색을 칠해볼건데 색을 칠하기 위해서는 select 데이터의 최소 최대값을 알아야한다. min 과 max 를 d3 에서 import 해준다. 데이터에서 최소, 최대값을 구해본다.

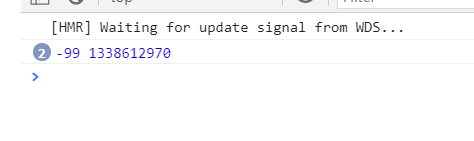
최소, 최대값을 console.log 찍어보면 아래와 같이 나온다.

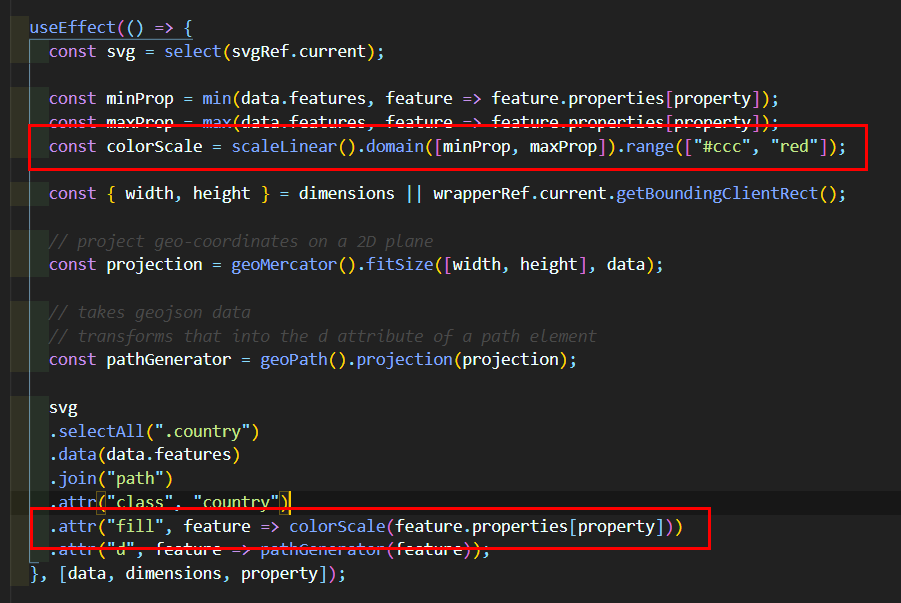
이제 데이터의 최소 최대값을 따라 색을 다르게 넣어보자. colorLenear 를 import 한다. 그리고 아래와 같이 코딩한다.

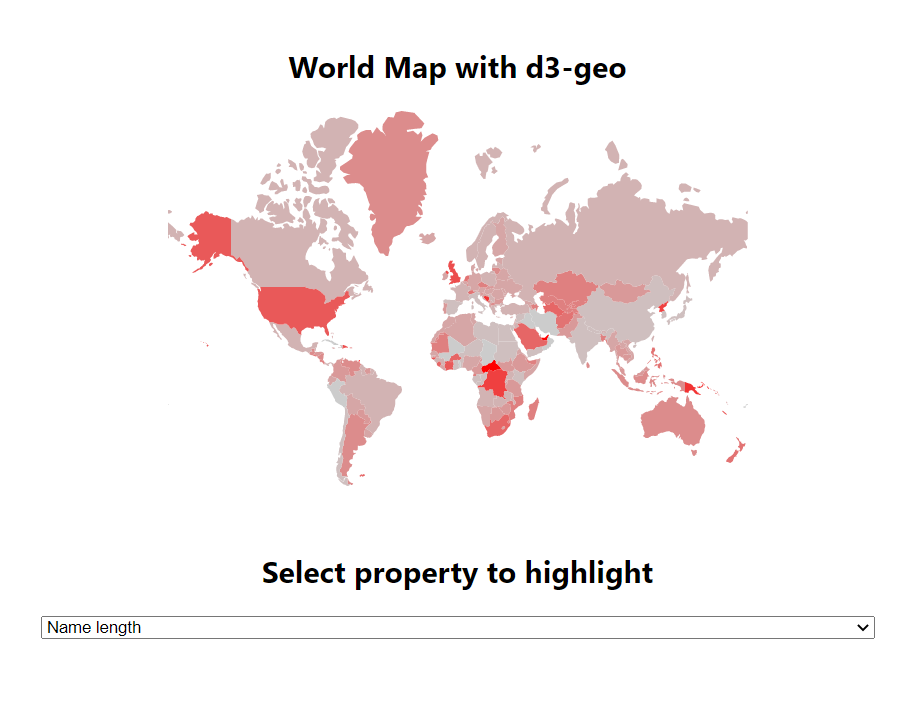
그러면 이렇게 데이터에 따라 색이 생긴다!

이제 나라를 클릭하면 나라가 줌인 되고 어떤 정보가 나오게 해보자.
(to be continue)