1. 리액트로 menu tab 을 구현해보자.
(사실 이 글은 2차 프로젝트를 마치고 복습 겸 작성하는 글이다. 실제로 1차, 2차 프로젝트 때 이 내용을 응용할 일이 많았다. 꼭 기억하자.)
2. 코드 및 설명
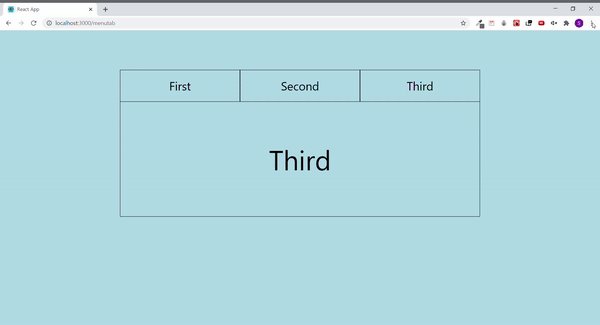
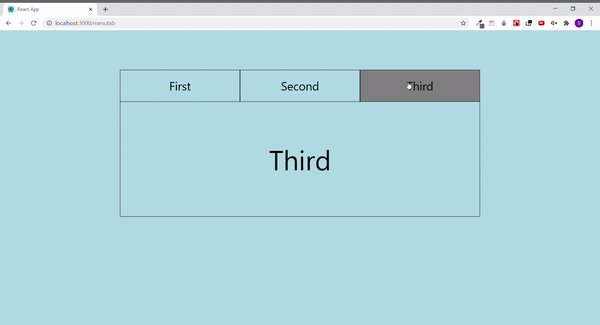
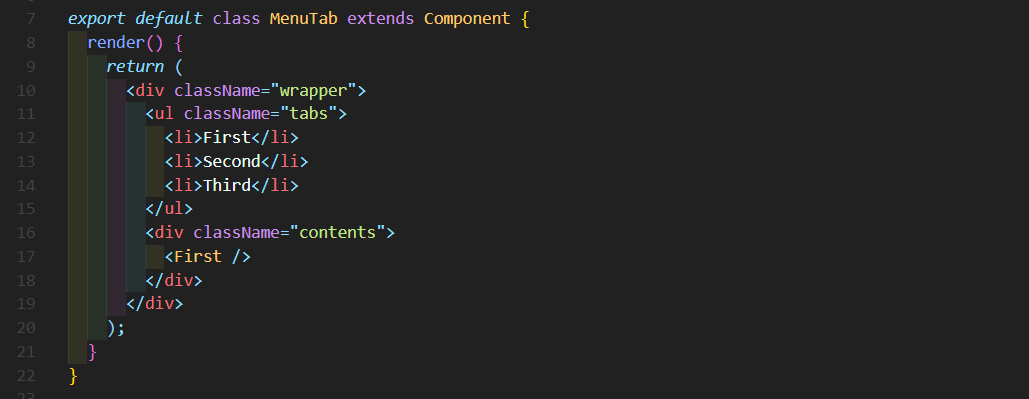
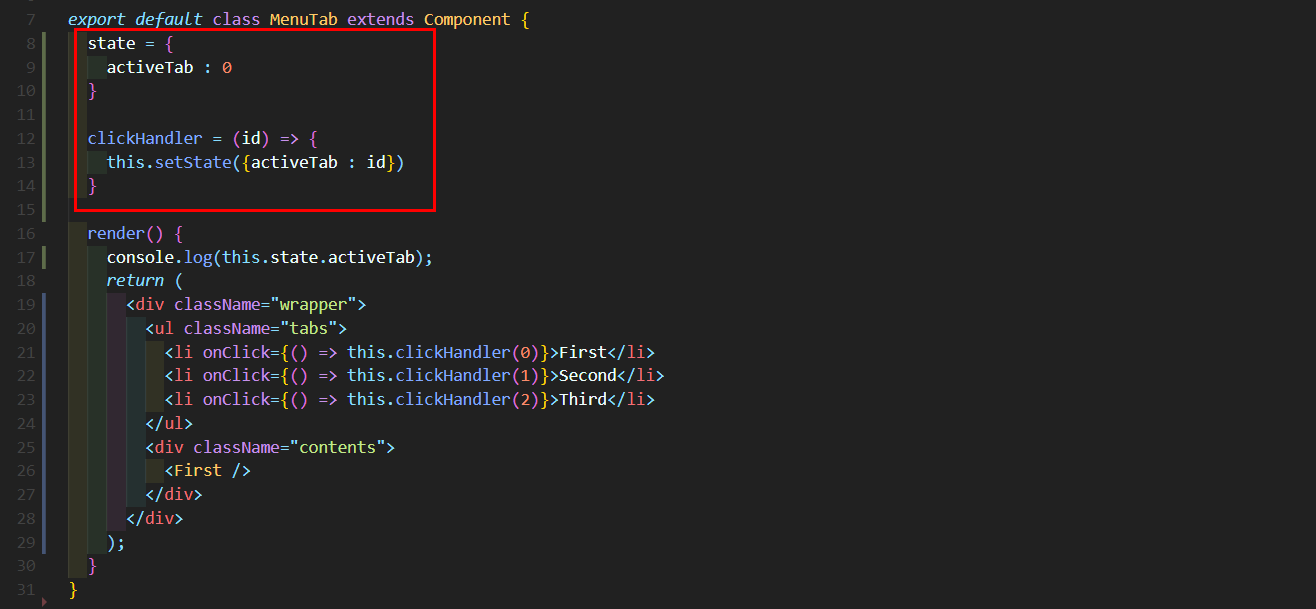
- 3 개의 메뉴탭이 있고 각각의 메뉴탭을 클릭할 때마다 해당하는 컨텐츠를 보여주려고 한다. 전체 틀은 다음과 같다.

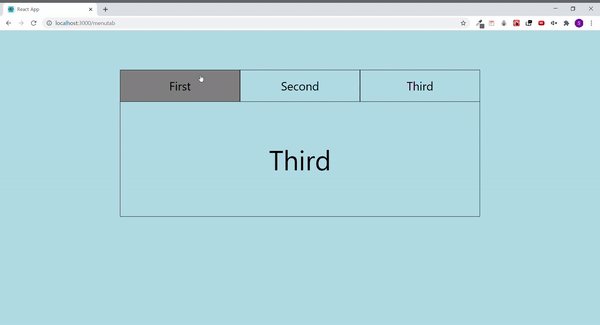
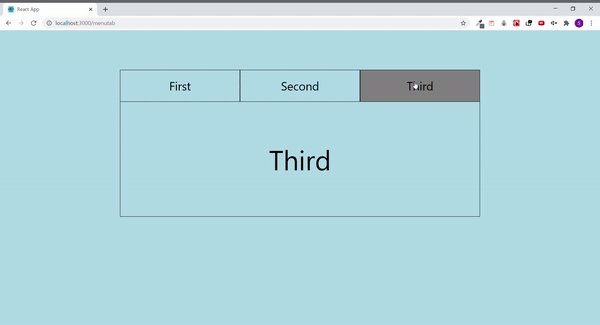
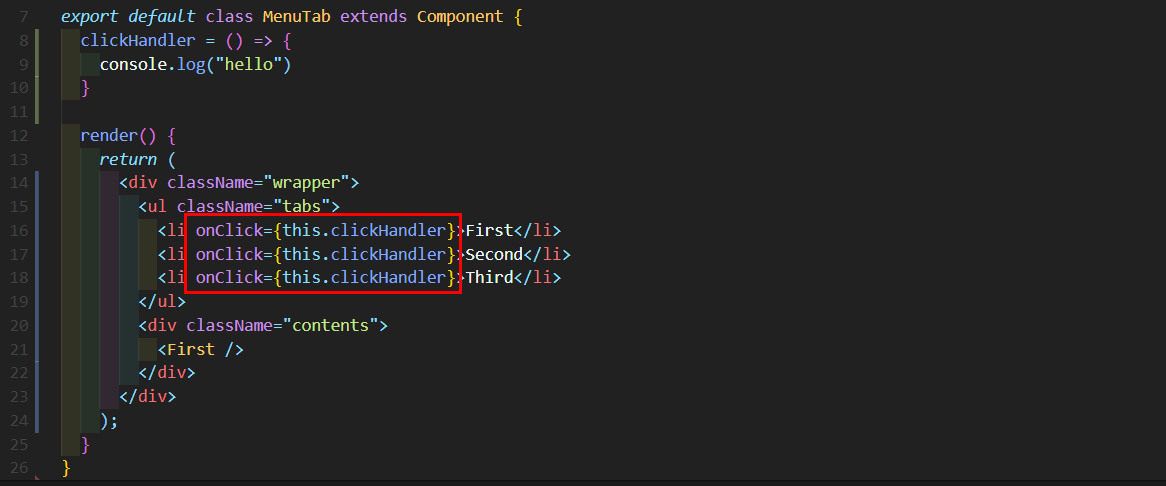
- 탭에 이벤트 핸들러를 걸어준다.

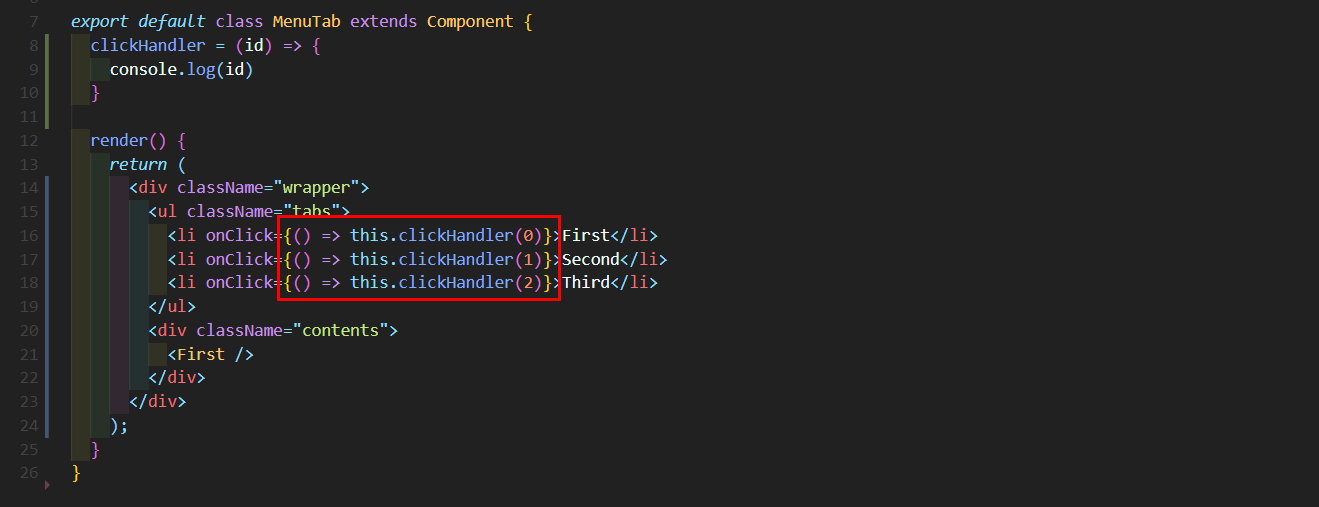
- 어떤 탭이 눌렸는지 구분하기 위해서는 clickHandler 함수에 인자를 받으면 된다. onClick 내의 함수가 인자를 받을 때는 arrow function 을 사용한다.

- 그런데 id 값은 어떻게 관리할까? state 로 관리하면 된다. state 값으로 activeTab 을 저장해주었고 clickHandler 함수는 메뉴탭을 클릭했을 때 해당하는 메뉴탭의 index 로 setState 를 하게 했다. 메뉴탭을 클릭했을 때 state 가 바뀌는지 확인하기 위해서 render 함수 밑에 console.log 를 했다.

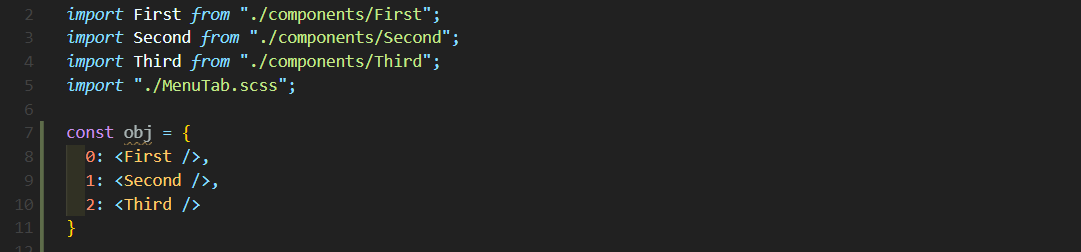
- state 를 이용해서 메뉴탭을 클릭하면 원하는 결과값을 낼 수 있게 되었다. 그렇다면 원하는 결과를 컴포넌트로 대체해보자. 우리가 import 한 컴포넌트는 객체로 매핑할 수 있다. 다음과 같이 객체를 만들어준다.

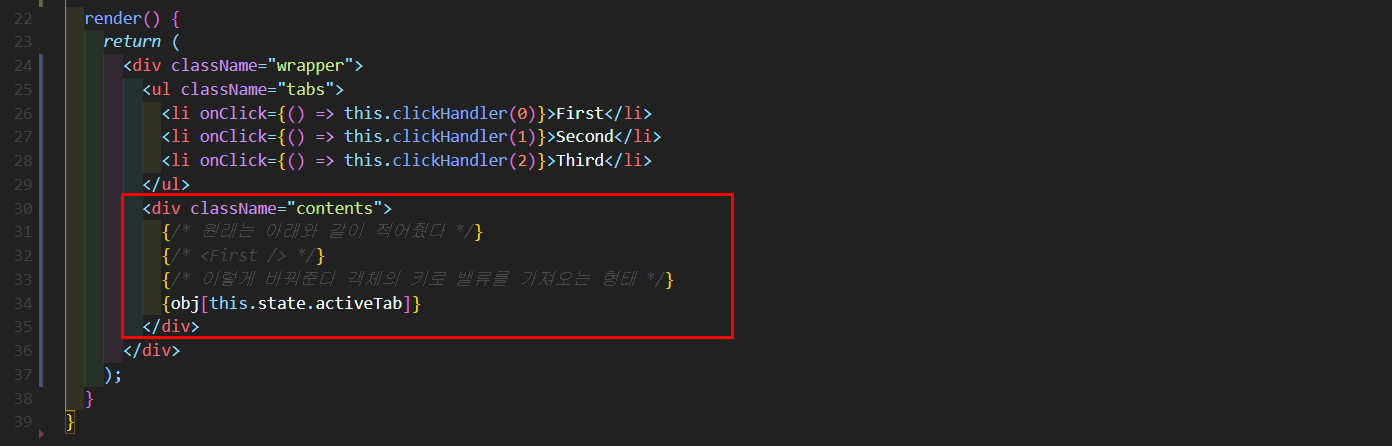
- 이후에 컴포넌트가 바뀌어야 할 부분에 객체의 키값으로 객체의 밸류값을 가져오는 형태를 적어준다.

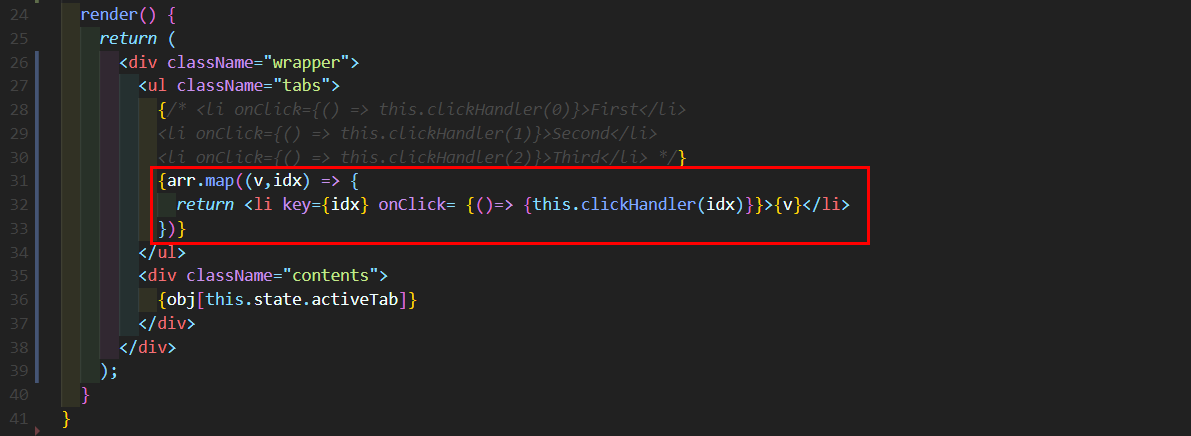
- 반복되는 li 를 map 을 사용해 리팩토링 해준다. First, Second, Third 를 요소로 가지는 배열 arr 를 생성하면 가능하다.