console.log()
console = object, a collection of data and actions
console object 의 action(=method) 중 하나는 .log()
console.log() 를 사용하면 '콘솔에 괄호 안의 값을 출력하라'는 의미
javascript data type (6 primitive + 1)
1.Number
2. String
3. Boolean
4. Null: intentional absence of a value
5. Undefined: same with Null 'but different use'
6. Symbol: unique identifier, useful in complex coding
7. Object: collections of related data
Arithmetic Operators (산술 연산자)
- Add +
- Subtract -
- Multiply *
- Divide /
- Remainder %
String Concatenation
using '' and + , can concatenate strings
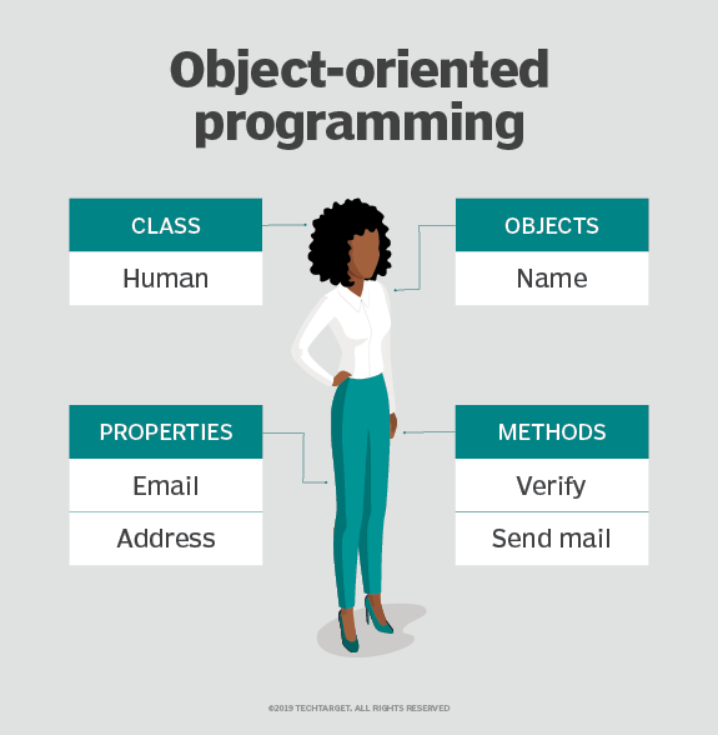
Properties
- 데이터의 특징? 이라고 생각하면 될 듯
데이터 생성 -> 데이터가 인스턴스로 저장됨 -> 인스턴스에 속성값이 생김 -> 여러 속성값들은 데이터 뒤에 .(속성값) 을 붙여서 검색 가능

introduce data
-> saves the data as an instance
-> property 'length' stores the number of characters in the string
-> by appending '.length', can retrieve property information
- . is dot operator
Methods
메소드는 데이터에 취할 수 있는 행동
ex) 'example string'.methodName()
console.log() 에서 '.log()' 가 그 예
ex)
console.log('hello'.toUpperCase()); // HELLO
console.log('Hey'.startWith('H')); // true
JavaScript documentation
Built-in Objects
js 에는 built-in objects 가 있고 console 이 그 예
object 는 직접 만들 수도 있음
object 들은 method 를 가지고 있음
(아래 링크에서 js built-in objects 와 method 확인)
Standard built-in objects
복잡한 산술계산: Math 오브젝트
Math.random(): 0 부터 1 사이의 랜덤한 수 생성
0 부터 50 사이 랜덤 수 생성 원하면 Math.random() 50;
Math.floor() 사용하면 소수점 이하 버림
-> console.log(Math.floor(Math.random() 50));
-> 1 부터 50 사이의 랜덤 정수 생성
Variables
var myName = 'lily';
console.log(myName);
// lily- var 은 새로운 변수를 생성, 선언하는 keyword
- myName 은 변수이름
- = 는 할당 연산자
- 'lily' 는 변수 myName 에 할당된 값
- 변수 myName 의 값을 출력하기 위해서는 console.log() 괄호 안에 변수명을 적어줌
변수명은 대소문자를 구분하며, keyword 가 아니어야 하므로 아래 문서 참조
MDN keyword documentation
Create a Variable: let
- 변수에 값을 할당하지 않고도 변수 선언 가능
- 변수의 값을 변경 가능 (재할당)
1-ex)
let price;
console.log(price); // undefined
price = 350;
console.log(price); // 3502-ex)
let meal = 'rice';
console.log(meal); // rice
meal = 'noodle';
console.log(noodle); // noodleCreate a Variable: const
const = constant 의 줄임말
1. 변수의 값을 재할당 할 수 없다 constant 함
// 어길 경우 TypeError
2. 변수를 선언할 때 값을 반드시 할당해야 함
// 어길 경우 SyntaxError
Mathematical Assignment Operators
+= / -= / *= / /=
let x = 10;
x += 5; // x = x + 5 와 같다
console.log(x); // 15The Increment and Decrement Operator
++ / --
ex)
let a = 10;
a++;
console.log(a); // 11
String Concatenation with Variables
: same as string concatenation, use +
ex)
let myDog = 'tori';
console.log('I have a dog named' + myDog + '.');
// 'I have a dog named tori.'
String Interpolation
가독성 굳
ex)
const myDog = 'tori';
console.log(I own a pet ${myDog}.);
// 'I own a pet tori.'
typeof operator
returns a type of data
ex)
const unknown1 = 'foo';
console.log(typeof unknown1); // string
*same with number, boolean ... else