Function Declarations
function greetWorld () {
console.log('Hello, World!');
}- function = keyword
- greetWorld = function name = identifier
- { function body }
hoisting
함수를 선언하기 전에 함수를 호출할 수 있다
*bad practice!
console.log(greetWorld()); // Hello, World!
function greetWorld() {
console.log('Hello, World!');
}Calling a Function
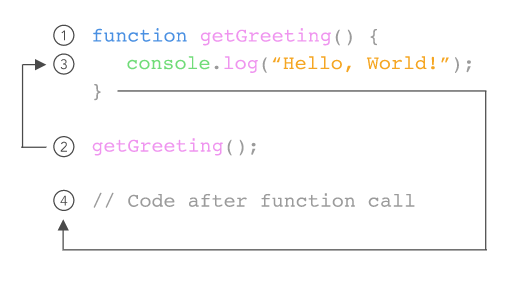
Function declaration 은 함수를 identifier 에 bind 해준다
함수를 run 되지는 않음 / 그냥 함수의 existance 를 declare 해줌
함수를 run 시키기 위해서는 function call 을 해줘야 한다
ex)
greetWorld();

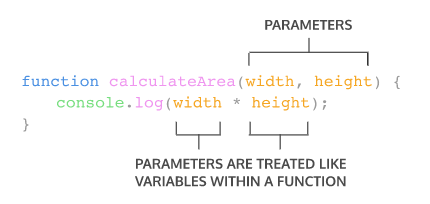
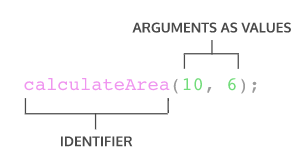
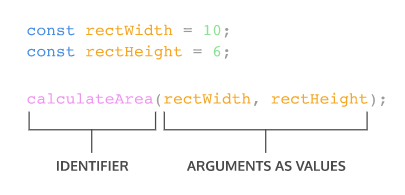
Parameters and Arguments
parameter 는 함수로 하여금 인자를 받아 인자를 사용해서 task 를 실행할 수 있게 한다
parameter 는 placeholder

function 의 parameter 에 대입되는 값(또는 변수)을 argument 라고 함


Default Parameters
function greeting (name = 'stranger') {
console.log(`Hello, ${name}!`)
}
greeting('Nick') // Output: Hello, Nick!
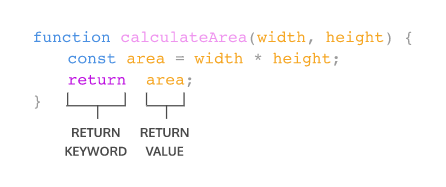
greeting() // Output: Hello, stranger!Return
function rectangleArea(width, height) {
let area = width * height;
}
console.log(rectangleArea(5, 7)) // Prints undefined왜 undefined?
return 하지 않았기 때문
return 은 코드 블럭 안의 실행 결과를 함수에 리턴하는 것

function rectangleArea(width, height) {
if (width < 0 || height < 0) {
return 'You need positive integers to calculate area!';
}
return width * height;
}return 되면 그 이후의 코드는 실행되지 않음
Helper Functions
function multiplyByNineFifths(number) {
return number * (9/5);
};
function getFahrenheit(celsius) {
return multiplyByNineFifths(celsius) + 32;
};
getFahrenheit(15); // Returns 59다른 function 안에서 return 되는 함수를 helper function 이라 함
helper function 을 사용하면 크고 어려운 작업을 작고 관리 가능한 작업으로 만들 수 있다
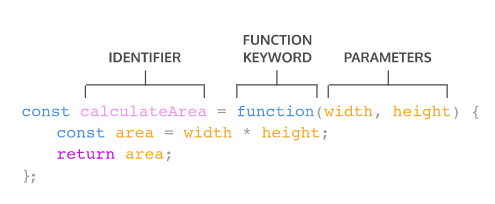
Function Expressions

function expression 을 실행하려면 함수가 저장된 변수명을 call
ex)
variableName(argument1, argument2)
function declaration 과 달리 function expression 은 hoisting 이 안되기 때문에 함수가 선언되기 전에 호출할 수 없다
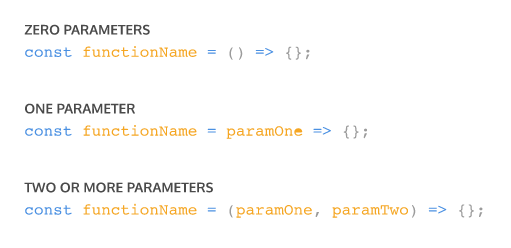
Arrow Functions
const rectangleArea = (width, height) => {
let area = width * height;
return area;
};Concise Body Arrow Functions
arrow functions 로 함수를 더 축약해서 쓸 수 있다