Create an Array
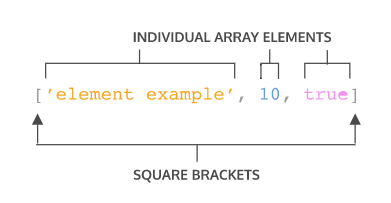
array literal 을 사용해서 array를 만들 수 있다
배열 안에는 모두 다른 데이터 타입이 들어갈 수도 있다
배열 안의 아이템은 element 라고 부른다

배열을 변수에 저장할 수 있다
let newYearsResolutions = ['Keep a journal', 'Take a falconry class', 'Learn to juggle'];Accessing Elements
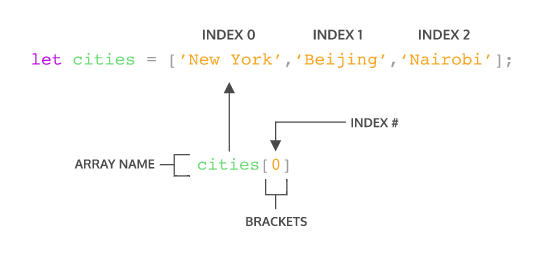
배열 안의 element 들에는 각각 index 가 부여된다
index 는 element 의 순서라고 생각하면 되고
시작 index 는 0 이다
(0 부터 인덱스가 부여되는 것을 zero-indexed 라 함)

indexing 이용해서 string 의 특정 문자를 가져올 수도 있다
const hello = 'Hello World';
console.log(hello[6]);
// Output: W- 배열에 없는 값을 가져오려고 하면 undefined 가 된다
예를 들어 3개의 엘리먼트가 있는 배열에
console.log(배열이름[3]);
을 하면 undefined 가 나온다
Update Elements
let seasons = ['Winter', 'Spring', 'Summer', 'Fall'];
seasons[3] = 'Autumn';
console.log(seasons);
//Output: ['Winter', 'Spring', 'Summer', 'Autumn']Arrays with let and const
변수를 선언하는 방법에는 2가지가 있었다: let, const
let 으로 선언된 변수는 수정 가능/ const 로 선언된 변수는 수정 불가
하지만 const 로 선언된 배열 내의 element 는 mutable!!!
배열 자체를 바꿀 순 없지만 배열의 content 는 수정 가능하다는 말!
The .length property
built-in property!
string 에 .length 속성을 붙여서 길이를 알 수 있는 것처럼
배열도 .length 속성을 붙여서 element 의 개수를 알 수 있다
const newYearsResolutions = ['Keep a journal', 'Take a falconry class'];
console.log(newYearsResolutions.length);
// Output: 2The .push() method
build-in property!
.push(): 배열 맨 끝에 엘리먼트 추가
const itemTracker = ['item 0', 'item 1', 'item 2'];
itemTracker.push('item 3', 'item 4');
console.log(itemTracker);
// Output: ['item 0', 'item 1', 'item 2', 'item 3', 'item 4'];The .pop() method
배열 가장 끝의 아이템을 삭제
삭제한 아이템을 또 다른 변수에 저장할 수 있다
const newItemTracker = ['item 0', 'item 1', 'item 2'];
const removed = newItemTracker.pop();
console.log(newItemTracker);
// Output: [ 'item 0', 'item 1' ]
console.log(removed);
// Output: item 2
More Array Methods
Arrays and Functions
함수 안에서 배열을 수정하고
함수 밖에서 배열을 호출하면
수정 사항이 반영된다
pass-by-reference: 변수의 위치를 함수에 넘기는 것
Nested Arrays
배열 안에 배열을 넣을 수 있다
const nestedArr = [[1], [2, 3]];
console.log(nestedArr[1]); // Output: [2, 3]
console.log(nestedArr[1][0]); // Output: 2