display 종류
display 는 화면에서 요소가 배치되는 방식을 의미한다.
css display 의 속성은 4 가지가 있다.
1. inline
- span, inline
- 한 줄로 나열된다.
- 텍스트의 크기 만큼 자리를 차지한다. (너비와 높이 설정 불가/ img 는 예외이다. 높이와 너비 설정 가능)
- 줄바꿈이 생기지 않는다.
2. block
- div, p, form, header, footer, section
- 위에서 아래로 쌓이는 식으로 놓인다. 블럭처럼!
- block level 로 텍스트를 적으면 항상 줄바꿈이 생긴다.
- 너비는 디폴트로 화면의 100% 너비를 차지한다. (부모가 있을 경우 부모 너비의 100% 를 차지함)
- 높이는 내용물의 높이만큼 차지한다. (block 요소에 아무것도 넣지 않으면 높이가 0이므로 block 요소가 눈에 보이지 않는다)
- 요소의 크기를 세팅하고 싶다면 width 와 height 를 설정하면 된다.
3. inline-block
- inline 과 block 의 특징을 모두 가지고 있다.
- 한 줄로 나열되고(inline) + 너비와 높이 설정이 가능하다(block).
4. none
- 요소를 안 보이게 하는 방법
- 미디어 쿼리를 사용해 화면 크기에 따라 nav 바를 숨겼다 보였다 하는 방법에 사용할 수 있다.
display 설정 바꾸기
- display 속성은 바꿀 수 있다. 직접 지정해주면 된다.
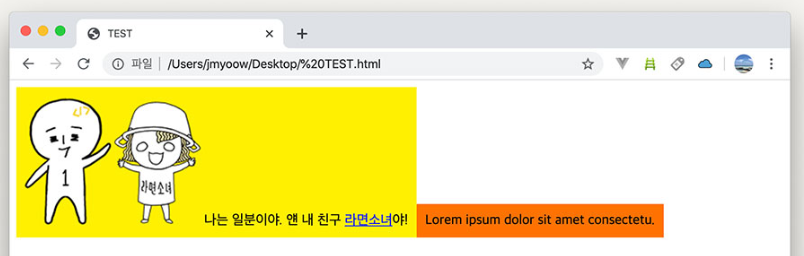
- 혹시 display 를 inline-block 으로 바꿨는데 두 inline 요소 사이에 공백이 신경쓰이고, 없애고 싶다면?
- 공백은 inline-block 속성이 inline 속성의 특징을 가지고 있기 때문인데, 텍스트에 스페이스바로 띄어쓰기를 하면 공백이 생기는 것과 마찬가지다. 간단하게 코드 내의 공백을 없애면 되긴 하지만 이 방법은 코드가 더러워지기 때문에 비추한다.
- 합리적인 방법으로, 공백도 텍스트이므로 텍스트 사이즈를 0 으로 하는 방법이 있다. 공백이 위치한 부분은 body 이므로 body 의 font-size 를 0으로 하면된다.
- 그런데 body 의 font-size 를 0 으로 하면 inline-block 요소 내의 텍스트 크기도 0 이 되어 눈에 보이지 않게 된다.
- 이 때는 다시 각 inline-block 요소에 텍스트 크기를 1rem(root 요소인
<html>의 font-size 를 적용) 으로 설정해준다. - 위에서 설명할 때는 body 안에 inline-block 요소 두개로 설명했기 때문에 처음에 body 의 font-size 를 0 으로 했지만, 보통은 부모역할을 하는 container 요소가 따로 있기 때문에 그 때는 container 의 font-size 를 0 으로 하면 된다.
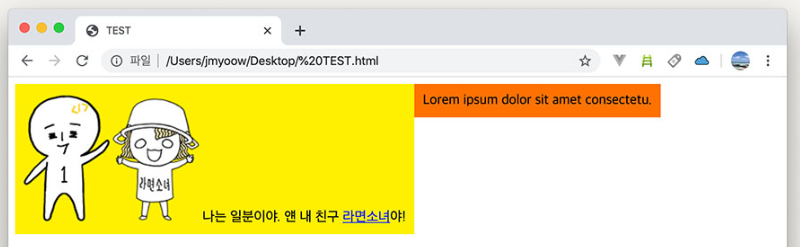
- 더 나아가서 아래 그림과 같이 요소를 위로 정렬하고 싶다면?


- vertical-align: top; 을 해서 박스들의 수직 정렬을 top 으로 맞추면 된다.