브라우저 렌더링 과정이란?
브라우저가 html, css, javascript 파일을 읽고 화면에 실제 픽셀로 변환하는 과정이다. 이 과정을 critical rendering path 주요 렌더링 경로 라고 한다.
알아야 하는 이유?
페이지를 빠르게 보여주는 것은 사용자 경험을 향상시키는 중요한 요소이다. 브라우저 렌더링 과정을 이해하고 이를 최적화하는 것은 초기 렌더링 시간을 단축시키기 위해 필수적이다.
자세한 설명
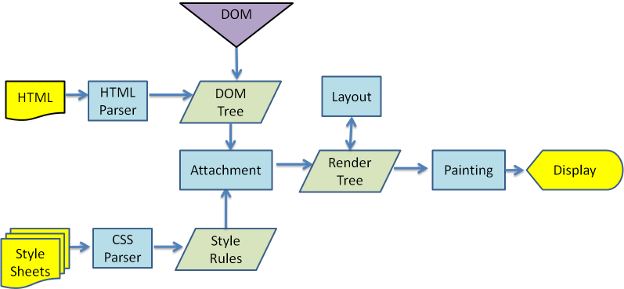
- html 파일을 실행하여 dom tree 를 구축한다.
- css 파일을 실행하여 cssom tree 를 구축한다.
- javascript 파일을 실행한다. (파서 차단 방지를 위해 async 로 비동기 처리)
- dom tree 와 cssom tree 를 묶어 render tree 를 만든다.
- render tree 를 기반으로 layout 을 생성한다.
- 레이아웃을 기반으로 실제 화면에 픽셀로 표현한다. (painting)