스타워즈 API와 React-Query, infinite-scroll 패키지를 이용해서 인피니티 스크롤을 만들었다.
스타워즈 API 소개
https://swapi.dev/여기에 들어가면 스타워즈 관련된 API를 확인할 수 있는데, 무한 스크롤을 구현하기 쉽도록 데이터구조가 잘 짜여져있다.
react-infinite-scroller 소개
여기는 인피니티 스크롤을 쉽게 만들어주는 패키지인데, 쉽고 간편하고 다운로드 수도 많다.
<InfiniteScroll
pageStart={0}
loadMore={loadFunc}
hasMore={true || false}
loader={<div className="loader" key={0}>Loading ...</div>}
>
{items} // <-- This is the content you want to load
</InfiniteScroll>
- pageStart : 페이지가 시작되는 숫자
- loadMore : 데이터를 불러오는 함수
- hasMore : 데이터가 더 있는지 없는지 판단하는 boolean 값
- loader : 데이터를 호출 할 때 나오는 컴포넌트(reactQuery를 이용할 것이라서 이번에는 사용하지 않았다.)
useInfiniteQuery 소개
- 무한 스크롤을 쉽게 만들 수 있는 hook이다.
- useQuery와 다른 점은 아래와 같다.
1. 데이터 프로퍼티가 다르다.- useQuery는 데이터가 단순히 쿼리함수에서 반환되는 데이터이지만 useInfiniteQuery는 반환되는 데이터 객체에 두 가지 요소가 있다.
- page: 데이터 페이지 객체의 배열로, 배열 안에 요소가 데이터를 뜻함.
- pageParams : 각 페이지의 매개변수가 기록되어있음.
- page : 모든 쿼리는 page에 고유한 요소를 가지고 있고, 그 요소는 해당 쿼리에 대한 데이터로, 페이지가 바뀌면 쿼리도 바뀜
- pageParams: 검색된 쿼리의 키를 추적함
코드
- App.js
import { QueryClient, QueryClientProvider } from "react-query";
import { ReactQueryDevtools } from "react-query/devtools";
import Scroll from "./Scroll";
import "./App.css";
function App() {
const queryClient = new QueryClient();
return (
<QueryClientProvider client={queryClient}>
<Scroll />
<ReactQueryDevtools />
</QueryClientProvider>
);
}
export default App;
- Scroll.jsx
import React from "react";
import axios from "axios";
import InfiniteScroll from "react-infinite-scroller";
import { useInfiniteQuery } from "react-query";
import Planets from "./Planets";
function Scroll() {
const initialUrl = "https://swapi.dev/api/planets/";
const getPlanetsInfo = async url => {
const response = await axios.get(url);
return response.data;
};
const {
data,
fetchNextPage,
hasNextPage,
isLoading,
isFetching,
isError,
error,
} = useInfiniteQuery(
"sw-planets",
({ pageParam = initialUrl }) => getPlanetsInfo(pageParam),
{ getNextPageParam: lastPage => lastPage.next || undefined }
);
if (isLoading) return <div>is Loading ... </div>;
if (isError)
return (
<div>
is Error ... <p>{error.toString()}</p>{" "}
</div>
);
return (
<>
{isFetching && <div>Loading ... </div>}
<InfiniteScroll loadMore={fetchNextPage} hasMore={hasNextPage}>
{data.pages.map(pageData => {
return pageData.results.map(planets => {
return (
<Planets
key={planets.name}
name={planets.name}
rotation_period={planets.rotation_period}
terrain={planets.terrain}
population={planets.population}
gravity={planets.gravity}
/>
);
});
})}
</InfiniteScroll>
</>
);
}
export default Scroll;
전체 코드는 여기서 확인할 수 있다.
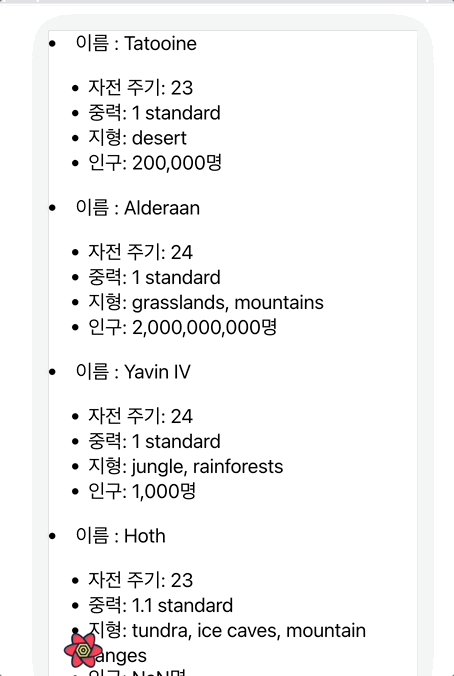
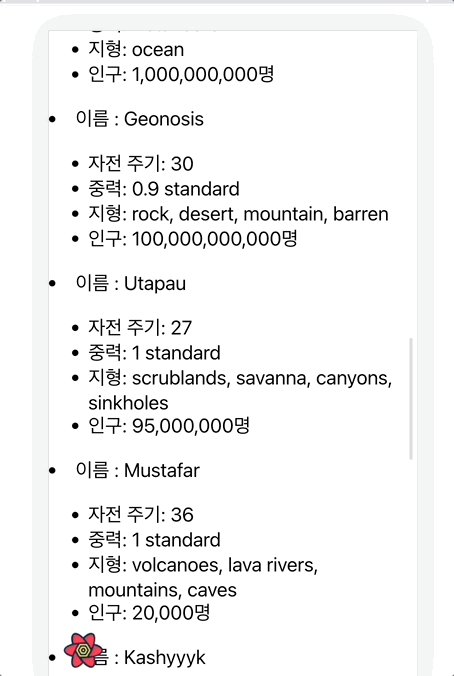
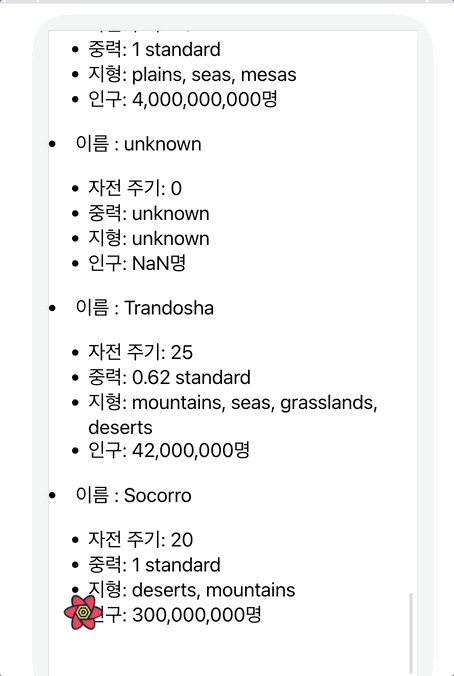
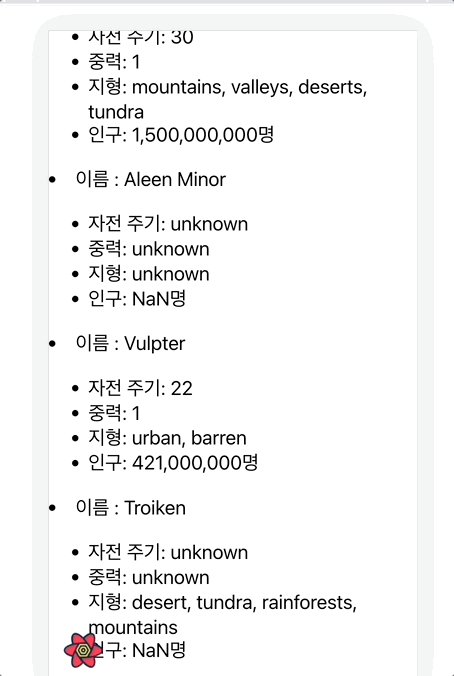
- 완성