API는 몇번 다뤄봐서 간단히 정리하고 넘어가려했는데,
토요일에 본 주차 테스트에서 말도 안되는 점수를 받아서 혼자서 복습을 했다.
오늘의 목표
- 영화 진흥원의 Open API를 이용
- 영화 제목을 검색하면 관련 영화가 출력되는 페이지
- async - await 이용
시작하기 전에 ...
- 영화 진흥원 (http://www.kobis.or.kr/kobisopenapi/homepg/main/main.do) 에 가서 회원가입 후 로그인 한 뒤 키를 발급받는다.
react-create-app을 이용해서 프로젝트를 만들어주자- 터미널을 열고
npm install axios을 해준다.
구조부터 만들기
- 본격 데이터를 불러오기 전, html과 css를 이용해서 간단히 구조부터 잡아주었다.
- 검색하는 부분과 결과가 나오는 부분을 따로 컴포넌트로 빼서 작성해주었다.
- js 코드
import { BiListCheck, BiSearchAlt2 } from "react-icons/bi"; function SerarchBar({ onClick, onChange }) { return ( <> <div className="input-group"> <input type="search" className="form-control rounded" placeholder="영화 이름 입력" onChange={onChange} /> <button type="button" id="search_btn" onClick={onClick}> <BiSearchAlt2 className="search_icon"></BiSearchAlt2> </button> </div> </> ); }- 맨위의 import는 아이콘을 사용하기위해서 다운로드 받은 라이브러리이다.
사용법은 (https://react-icons.github.io/react-icons/) 여기 참고 - input과 button의 함수는 props로 받아 넣어주었고, props의 이름을 각각 onClick과 onChange로 지정해주었다.
- input에 placeholder를 통해 어떤 검색창인지 설명을 추가했다.
- button태그 안에 아이콘을 넣어주었다.
- 맨위의 import는 아이콘을 사용하기위해서 다운로드 받은 라이브러리이다.
- css 코드
.input-group { text-align: center; width: 100px; margin: 0 auto; display: flex; } .input-group #search_btn { background-color: transparent; }- 검색창을 가운데 정렬해주었다.
- display를 flex로 바꿔 한줄에 두개가 나란히 오도록했다.
- 검색 버튼의 배경색을 투명으로 바꿔주었다.
(별거 없는 디자인을 고민하고 고민하다가 시간이 오래걸렸다.... 디자인은 디자이너에게 .... )
- 결과(진짜 왜 오래걸렸는지 알 수 없는 부분...)

API 불러오기
- 영화 이름을 검색해서 결과가 출력되게 할거기 때문에
http://www.kobis.or.kr/kobisopenapi/homepg/apiservice/searchServiceInfo.do
여기를 참고했다.
-
url 작성
const key = "발급받은 키"; const url = `http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieList.json?key=${key}`;- url 주소에 오타가 없는지 확인 또 확인하자.
console.log(url); 을 통해 url을 출력해서 들어가보면 영화 목록 데이터가 쭉 뜬다.- 요청 url 사용하는법

- 필수라고 써있는 key 값은 꼭 넣어주어야한다.
- 그 뒤 다양한 요청 변수를 통해 url에 값을 넣어준다.
- url과 파라미터의 구분은
?로 하고, 파라미터간 구분은&으로 한다. - 예시
const url = http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieList.json?key=${key}&movieNm=${query};
1. 검색어 저장하기
- 뒤에 movieNm으로 한국어를 넣어주려면 UTF-8 변환을 해줘야한다.
- 리액트에서는 encoding을 encodeURIComponent(item) 을 이용해서 해준다고한다.
- 예시
const query = encodeURIComponent("안녕");
const url = http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieList.json?key=${key}&movieNm=${query};
- 이렇게 해서 만들어진 url을 콘솔로그에 찍어서 그 주소로 들어가면 관련 json 데이터가 출력된다.
2. 영화 목록을 가져올 fetchMovie 함수 만들기
1. App컴포넌트 안, 최상단에 변수들을 선언해준다.
```
const [movie, setMovie] = useState([]);
const [item, setItem] = useState("");
```
- App 컴포넌트 안에서 async를 사용하는 fetchMovie함수를 만들어준다.
- try-catch를 이용해서 에러처리를 해준다.
- 검색어를 받아오기 전에, 데이터가 잘 불러와지는지 테스트를 먼저 해본다.
- axios를 사용하기위해 최상단에import axios from 'axios';를 해준다.
- 코드
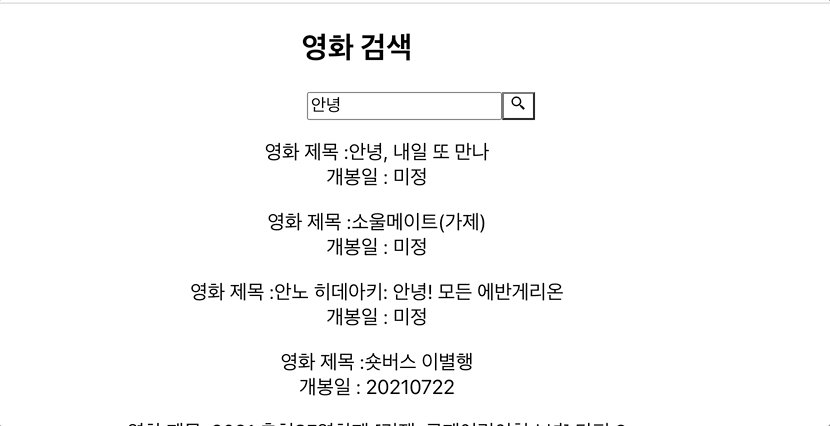
3. 받아온 데이터를 출력하기```jsx const fetchMovie = async () => { console.log("클릭"); try { //1 const response = await axios.get(url); console.log(response); console.log(response.data.movieListResult.movieList); //2 const newMovieList = response.data.movieListResult.movieList; console.log(newMovieList); //3 setMovie(newMovieList); console.log(movie); } catch (e) { console.log(e); } }; 1. response 변수에 `awiat axios.get(url)`을 통해 받아온 데이터를 넣어준다. 콘솔로그로 response의 값을 확인한뒤, 우리가 필요한 값인 movieList에 접근해서 값이 잘 나오는지 확인한다. 2. newMovieList에 영화 목록만 할당해준다. 콘솔로그로 값이 잘 찍히는지 확인한다. 3. 위에서 선언한 movie 배열에 값을 넣어준다. → 검색 결과마다 movie 배열의 값이 바뀌어야하기때문에 복사를 해서 넣어주지않았다.-
result 함수를 선언해서 movie의 값을
<ol>태그로 바꿔줬다. -
map 을 사용할 수도 있을 것 같은데 하다가 안돼서,,, for문으로 선언했다. ㅠ
- 코드
function Result({ movie }) { //1 var lis = []; for (var i = 0; i < movie.length; i++) { var item = movie[i]; lis.push( <ol key={item.movieCd}> 영화 제목 :{item.movieNm} <br /> //2 개봉일 : {item.openDt == "" ? "미정" : item.openDt} </ol> ); } //3 return ( <> <div className="result"> <div id="result_text">{lis}</div> <br /> </div> </> ); } ///// <Result movie={movie}></Result> ```
- 빈 배열 lis를 선언해주고 for문을 통해 lis 배열에 내가 원하는 값만 넣어주었다.
- item.openDt(개봉일)이 비어있다면 미정이라는 글씨는 출력하고 그렇지 않다면 개봉일을 출력했다.
- lis를 출력했다.
-
검색어를 url에 넣기
- 이제 다했다.
- 남은건 input 태그에 들어온 값을 url에 저장시켜주는것이다.
- 이건 전에 포스팅에서도 설명을 했기 때문에 생략하겠다.
- 코드
const searchItem = event => { setItem(event.target.value); console.log(item); }; /// <SerarchBar onClick={fetchMovie} onChange={searchItem}></SerarchBar>
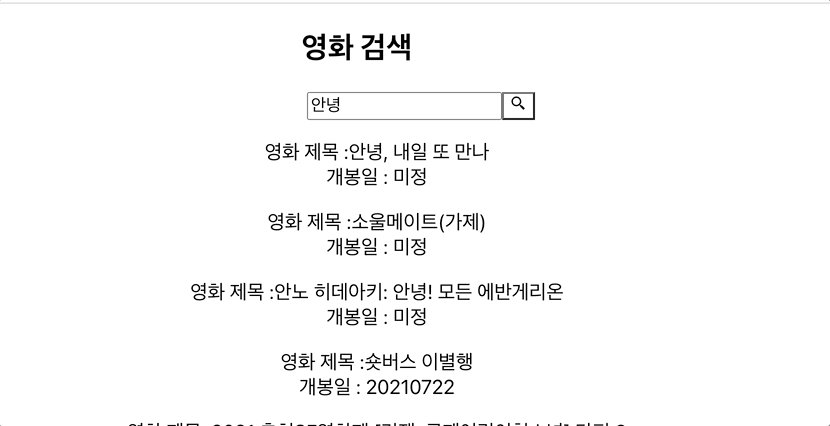
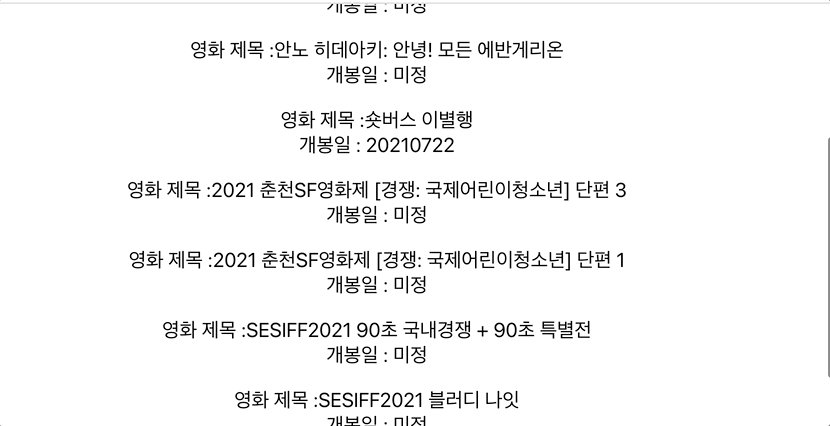
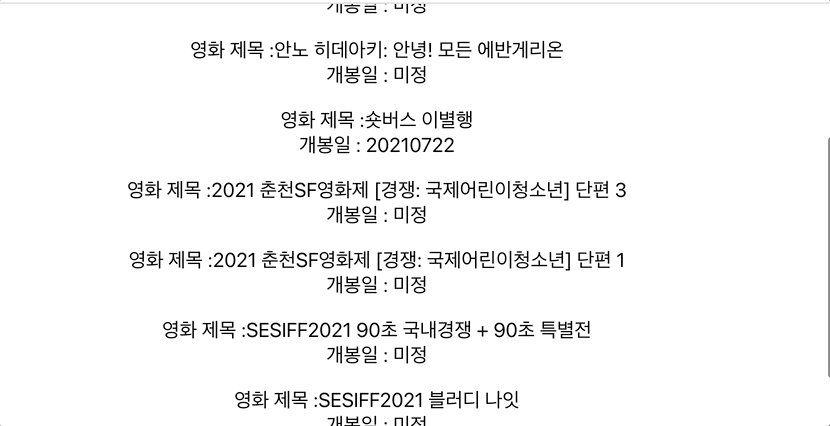
최종 결과값
-
사진

-
코드
TIL/practice/react_practice2/movie_search at master · wooneeS2/TIL
-
아쉬운점
- 디자인에 들인 시간에 비해....너무 초라하다...눈물
- 버튼을 클릭했을 때, 데이터가 나오는 시간이 조금 걸리는데 이때 로딩을 줬으면 더 좋았을 것 같다.
- 감독이름을 출력하려했는데 죽어도 감독이름이 안나오는 것이다..... 나중에 시간이 되면 더 연구해봐야겠다.
-
만약... 보고 따라하실 분이 있다면 깃허브에 올리기 전에 발급 받은 api key는
https://velog.io/@jason_sj/create-react-app-에서-API-key-숨기기
요 포스팅을 보고 따라하시길..!