리액트 시작하기
-
node 다운로드 후 설치
Mac OS의 경우 →
brew install node명령어로 설치가 가능하다!
단, brew가 깔려있어야하고, 이렇게 깔았더니 가장 최신의 LTS버전이 설치되었다.
귀찮은 분들은 그냥 맥버전으로 다운받아서 설치하는게 가장 편할듯! -
node -v로 잘 설치되었는지 확인 -
npx create-react-app .으로 리액트 프로젝트 만들기
혹은npx create-react-app 프로젝트이름으로도 만들수 있다.
다만 프로젝트명에 대문자가 있으면 프로젝트 생성이 안되니 유의할 것! -
전자로 만들면 해당 경로에 그대로 프로젝트가 만들어지고,
후자로 만들면 프로젝트 이름으로 된 폴더가 생기고 그 안에 리액트 프로젝트가 생성된다.

-
npm start로 리액트 프로젝트를 실행시킬 수 있다.
리액트 특징
- 리액트는 자바스크립트와 비슷한듯 다른
JSX언어를 이용한다.
→JSX는 리액트와 함께 쓰려고 만든 자바스크립트의 확장 언어이다. - 리액트에서는 html과 js를 함께 사용할 수 있다.
- 리턴 값으로 html태그들을 넘길 수 있다.
- 여러개의 html 태그를 사용할 경우
div태그 등 감싸는 태그로 감싸줘야한다.
import logo from './logo.svg';
import './App.css';
//사용자 정의 함수는 대문자로 시작해야함
//입력받은 데이터만큼 li태그를 생성하고 배열 lis에 담아줌
function Nav(props){
var lis = [];
for (var i =0; i < props.student.length; i++){
var item = props.student[i];
lis.push(
<li key={item.id}>
이름 : {item.name}
학번 : {item.id}
</li>
)
}
//리턴값으로 nav, ol 태그에 감싸진 lis를 반환함
return (
<nav>
<ol>
{lis}
</ol>
</nav>
)
}
//Nav(props)의 값을 student로 정의하고 topics의 값을 넣어줌
function App() {
var topics = [
{id:20161111, name:"lily",major:"computer science"},
{id:20162111, name:"LipJay~",major:"dancing "},
{id:20163111, name:"LeeJung",major:"dancing"}
];
return (
<div>
<h2>학생 목록</h2>
<Nav student={topics}></Nav>
</div>
);
}
export default App;vscode - react에서 html 자동완성 기능 켜기
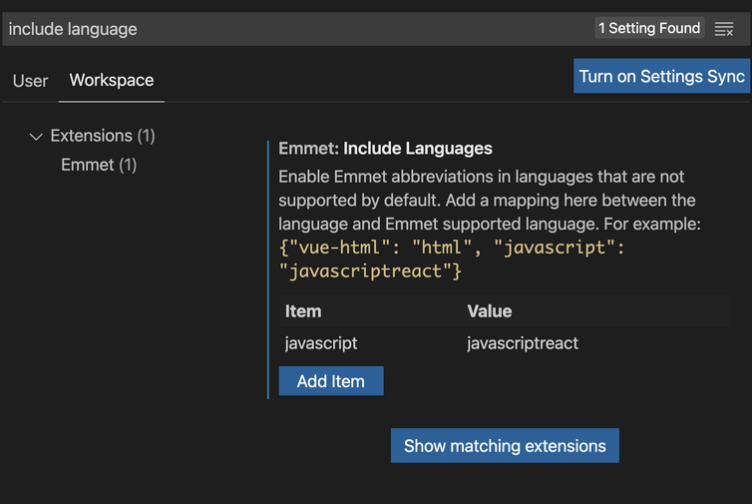
- 설정창을 연다.(
command 또는 control+,) include language검색Add Item클릭 후,Item에javascript를 넣어주고,Value에javascriptreact를 넣어준다.
(vs코드의 예시와 똑같이 써주면됨.)

- 다시 코드창으로 돌아가면 자동완성이 잘된다.
⇒ 혹시라도 안되면 껐다켜보거나, 철자가 틀린건 아닌지 잘 확인하기!
KDT Alice AI Track 과정을 수강하면서 들은 내용을 수정 및 정리하여 올린 글입니다.