오늘 면접을 사람이 이렇게 망칠 수 있나 싶을 정도로 망쳐서 바로 복기하러 스터디 카페에 왔다... 스터디 카페 탈출 할 수 있나 싶었는데 어림도 없지 바로 추가 결제 ㅎㅎ... ㅠㅠ
먼저 준비를 잘못한게, 코드 리뷰 기반의 면접이라해서 내 코드만 쭉 보고, js 배열 위주로 코딩테스트 공부를 하러 갔는데 그래서 기술면접 개망했다 너무 기본적인 것들도 몰라서 얘는 뭐하는 애지 면접 준비 하나도 안했나 싶으셨을듯...
시간을 뺏은것 같아서 죄송하다...ㅎㅎ.....ㅠ
아무튼 복기 시작....
간단한 코딩테스트
- 아 진짜 다시 생각해보면 정말 정말 간단했는데 이걸 왜 못풀었는지 모르겠다. 너무 긴장한것도 있고 처음에 접근을 잘못해서 그게 안풀려서 뒤에 코드를 못썼다.
- 오자마자 다시 복기해서 문제를 풀었다. 진짜 금방 풀었는데 거기서는 왤케 못풀었는지....난 바보야....
/**
아래와 같은 객체에서 value 값을 내림차순으로 정렬해서 키값만 뽑아내는게 문제였다.
*/
function industryByValue(){
const industries = {
industry:{
카페:1,
음식점:2,
학원:10,
미용실:12,
학교:5,
병원:22,
약국:17,
편의점:1,
안경점:2
},
total:77
}
let industryArr = Object.entries(industries.industry);
industryArr.sort((a,b)=>b[1]-a[1])
return industryArr.map(i=>i[0])
}
industryByValue();
//[ '병원', '약국', '미용실', '학원', '학교', '음식점', '안경점', '카페', '편의점' ]
이런 문제였는데 왜 못풀었을까....
긴장해서 검색도 제대로 못했다 ㅠㅠ
누군가 보고 있다는게 아주 큰 부담이 되었다.
경험이라고 생각해야지...
사실 너무 긴장해서 문제도 제대로 못읽어서 내림차순 정렬인데 오름차순 정렬해서 정렬식도 고쳐주심....ㅋ....ㅋ....난 바보야 ㅠㅠ
아니 근데 진짜 이걸 왜 못풀었지 워니야!!!!!
ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
대답 못했던 기술 면접 질문 리스트
- 사실 여러개 대답 못했던 것 같은데 아예 대답 못했던 것들만 추려왔다.
이벤트 루프
-
사실 이건 정말 처음 들어보는거라 애초에 처음에 질문을 잘못알아들었다. ㅋㅋ..ㅎㅎ...(이제부터 알면 되지 ~~! )
-
Callback Event Queue에서 하나씩 꺼내서 동작시키는 Loop를 말한다.라고 하는데 자바스크립트를 동작하는 기본 원리라고 한다.- 자바스크립트는 싱글 스레드 기반 언어여서 한번에 하나씩 작업을 진행한다.
- 그러나 동시에 여러개 요청을 처리한다.
- 그래서 이벤트 루프를 이용해서 비동기 방식으로 동시성을 지원한다.
- 이벤트 루프에서는 이벤트 발생시 호출되는 콜백 함수들을 태스크 큐에 전달하고
- 테스크 큐에 담겨있는 콜백함수들을 콜스택에 넘겨주는 방식으로 작업을 수행한다.
-
자바스크립트가 싱글 스레드인 이유는 하나의 메인 스레드와 하나의 콜스택을 가지고 있는 관점에서 그렇게 불린다고한다!
리액트 라이프 사이클
- 진짜 이것도 너무나도 기초적인 질문인데 제대로 답변을 못했다 난 바보야...
리액트의 라이프 사이클은 생성(mounting) -> 업데이트(updating) -> 제거(unmounting)의 생명주기를 갖고있다.
- 생성 : 컴포넌트가 생성될 때
- 업데이트 : 컴포넌트가 업데이트 되는 시점
- 언마운트 : 컴포넌트가 사라지는 시점
hook을 통해 이를 관리할 수 있다.
useLayoutEffect : 화면을 그리기 전에 동기화 되어야하는 경우에 사용하며, 컴포넌트 렌더링 - useLayoutEffect 실행 - 화면 업데이트 순으로 effect를 실행시킬 수 있다.
useEffect : 화면 렌더링 이후에 수행된다. [ ] 안에 들어가는 의존성값이 있으면 값에 따라 다시 렌더링 되며, 리턴을 통해 마운트 해제될 때 실행할 함수를 넣을 수 있다.
useCallback : 메모이제이션 된 콜백을 반환하며 useMemo와 유사하게 사용되며 함수에 콜백을 적용시켜주고, 의존성이 변경되었을 때만 변경되어 함수의 재사용을 가능케함.
Git stash
- 커밋 대신 임시로 변경사항을 저장하는 것이다.
- 그동안 커밋을 하고 지우는식으로 사용했는데, 잘못된 습관이라고 말씀해주셨다.(감사합니다..ㅠㅠ)
- 사실 그동안 듣기는 들어봤는데 커밋하면 되지 꼭 써야하나? 싶었지만 이번에 지적 받은만큼, 습관을 고치기로 맘먹었다..!
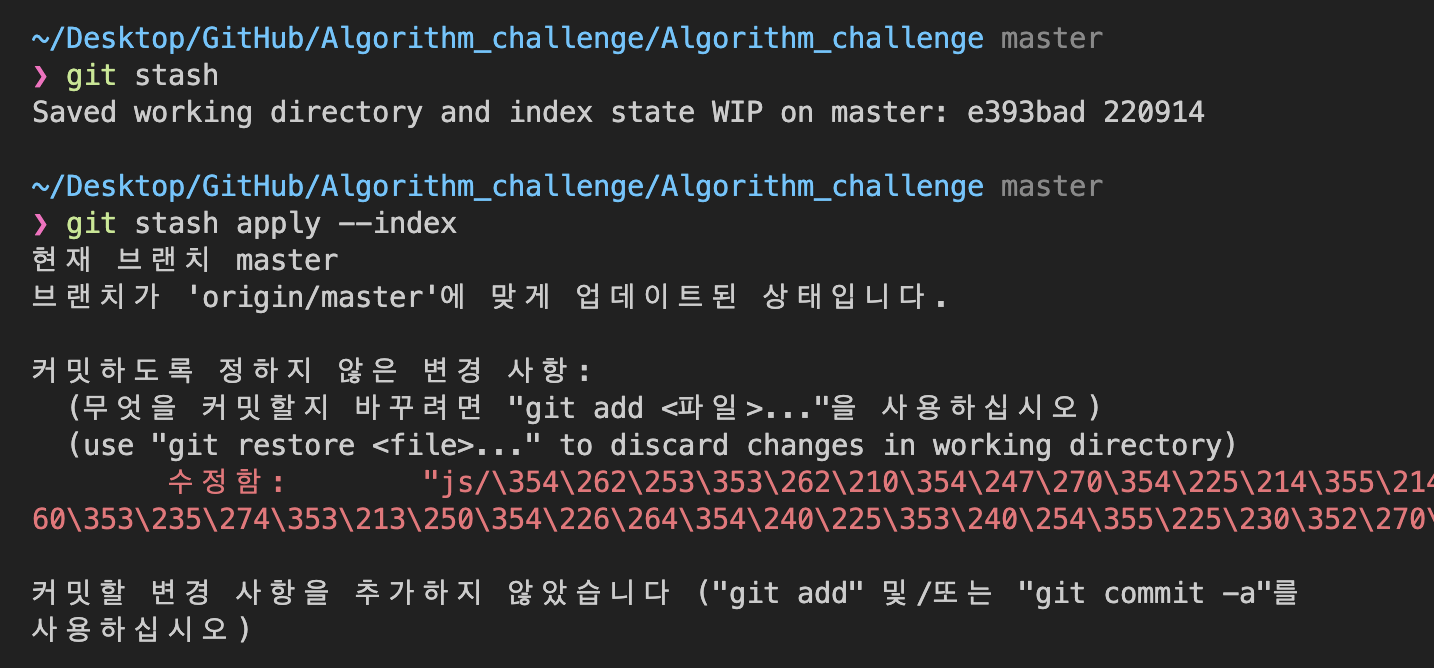
git stash- 브랜치 바꾸기
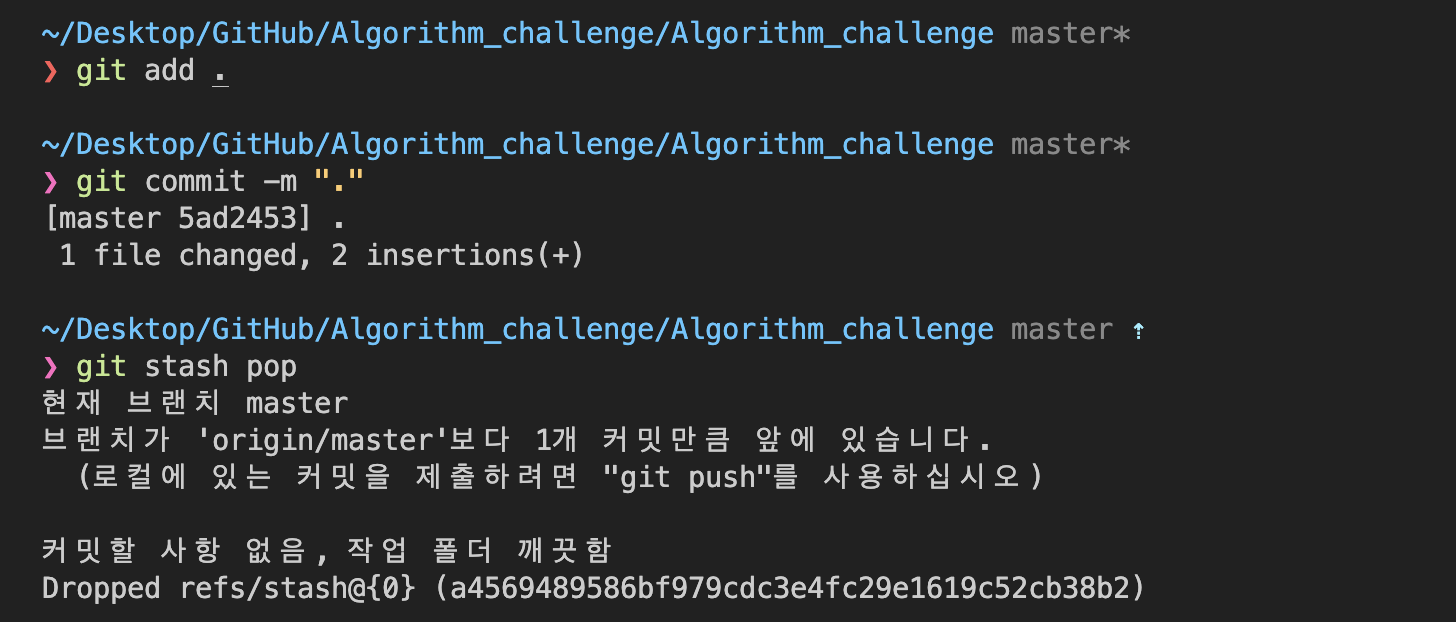
git stash apply --index를 이용하여 이전 상태로 돌아오기git stash pop을 통해 status에 남아있는 stash 지우기


- 스테시를 지우려니 에러가나서 커밋하고 다시 pop을 해줬다!
Git rebase
- 사실 이 기능은 컨플릭 날 때 말고 써본적이 없었는데 친절하게 머지 대신 사용할 수 있는 방법이라고 알려주셨다.
- 여기를 참고해서 보자.
- 대충 뭔지는 이해가 됐는데, 프로젝트에서 실제로 적용해봐야지 더 와닿을것 같다.
오랜만에 원했던 회사지만 떨어질것 같아서 정말 아쉽다....
앞으로 코드리뷰 면접이래도 기술 면접도 잘 준비해가야지...
그리고 긴장하지 말아야지!! 워니야 파이팅
