2차 프로젝트 에어비앤비 클론 프로젝트를 진행하면서 Hooks와 styled component를 사용하는데 class형 컴포넌트와 다른 부분을 다시 공부하기위해 정리해본다
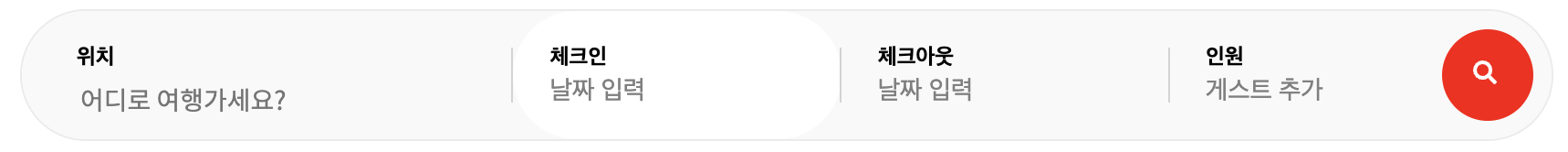
onclick event로 background color 바꾸기
const [whichIsClicked, setWhichIsClicked] = useState('');
const userSelectThis = buttonName => {
setWhichIsClicked(buttonName);
};// 초기값을 공백('')으로 상태값을 만들어준다
// userSelectThis 함수의 인자로 buttonName 을 가지고 setWhichIsClicked로 매개변수의 상태값 변화를 준다
<CheckIn
style={{ backgroundColor: `${whichIsClicked === 'checkIn' ? 'white' : '#f9f9f9'}`,
}}
onClick={() => userSelectThis('checkIn')}
type="button"
>버튼 타입의 CheckIn 태그에 onClick 이벤트를 넣어서 초기값의 문자열을 공백에서 'checkIn' 으로 업데이트 해주고 style 속성의 조건으로 초기값이 'checkIn' 이라면 backgroundcolor를 white로 바꾸고 아닐경우 #f9f9f9 로 바꿔준다