정적페이지
해당 코드를 작성하여 localhost:9090에 다음과 같은 정적페이지(welcome Page)를 띄운다.
hello-spring/src/main/resources/static/index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=Utf-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
스프링 부트가 제공하는 Welcome Page 기능
https://docs.spring.io/spring-boot/docs/current/reference/html/web.html#web.servlet.spring-mvc.welcome-page
동적페이지
스프링 부트는 다음과 같은 4개의 Template Engine을 제공한다.
- FreeMarker
- Groovy
- Thymeleaf
- Mustache
이중에 thymeleaf라는 Template Engine을 이용하여 동적페이지를 만들어 본다.
먼저 Controller 안에 아래와 같은 자바 클래스를 생성한다.
hello-spring/src/main/java/hello/hellospring/controller/HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}웹 어플리케이션에서 /hello로 요청이 들어올경우 이 메서드를 실행한다. MVC에서 Model에 해당하는 model 객체에 addAttribute로 hello라는 문자열을 넘기고 hello라는 문자열을 리턴한다.
이젠 Controller에서 넣어준 데이터를 받아 화면에 띄울 아래와 같은 템플릿을 만들어준다.
hello-spring/src/main/resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=Utf-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
<a></a>
</body>
</html>xml의 스키마로 tymeleaf.org 경로를 정해주면 thymeleaf를 사용할 수가 있다. 이때 ${data} 자리에는 HelloController의 hello 메서드에서 Model에 data라는 이름으로 넣어준 "hello!!" 값이 들어가게 된다.

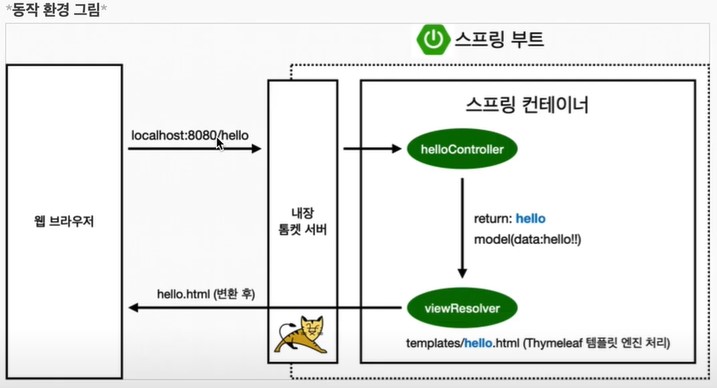
동작원리

-
localhost:8080/hello라는 이름으로 요청시 내장된 Tomcat에서 /hello만을 받아 전달함.
-
Get 방식으로 해당 url과 매칭된 메서드가 실행되며, 이 메서드에서 필요한 Model객체를 만들어 넣어줌.
-
메서드는 Model객체에 hello라는 값을 data라는 이름으로 넣어놓고 hello를 리턴함.
-
뷰 리졸버(viewResolver)는 이 리턴 값에 따라 templates/hello.html을 찾아 렌더링함.

