이전 강의에서 언급했듯이 스프링 웹개발 방법에는 크게 3가지가 있다.
스프링 웹개발 방법
- 정적 컨텐츠 : 파일 자체를 웹 브라우저에 전달
- MVC와 템플릿 엔진 : server에서 html파일로 변형 후 전달
- API : JSON과 같은 데이터 구조 포멧으로 client에게 전달, server끼리 통신할 때 사용
그 중에 이번 강의에서는 MVC와 템플릿 엔진에 관하여 알아본다.
MVC (Model, View, Controller)
웹에서 화면을 출력하기 위해 내용을 담고, 보여주고, 전달해주는 소프트웨어 구현 방식 중 하나.
템플릿 엔진
템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어.
쉽게 말해 html 파일을 브라우저로 그냥 보내주는 것이 아닌, 서버에서 프로그래밍을 통해 동적으로 바꾸어서 보내주는 역할을 뜻한다.
Controller
hell-spring/src/main/java/hello/hellospring/controller/HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}@RequestParam("name") String name, Model model
: 웹에서 받아온 String 객체를 Model에 담고, 그 Model은 View에서 렌더링할때 사용된다.
model.addAttribute("name", name);
: 파라미터로 넘어온 name을 Model에 저장한다.
그러므로, URL상에서 "localhost:9090/hello-mvc?name=값"처럼 파라미터 name을 넣어 요청해야 한다.
Model
hello-spring/src/main/resources/templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>thymeleaf 템플릿 엔진을 사용해 html을 가져온다.
해당 내용을 absolute path 형식으로 copy한 후 브라우저에 실행시키면 아래와 같은 hello! empty 값을 볼 수 있다.
그 이유는 thymeleaf를 장착한 html파일은 작성 후 서버 없이 바로 열어봐도 구현이 가능하기 때문이다.

하지만, 템플릿 엔진 동작시 Model의 키 값이 name인 데이터에서 값을 꺼내 'hello ' + ${name}이라는 값으로 치환된다.
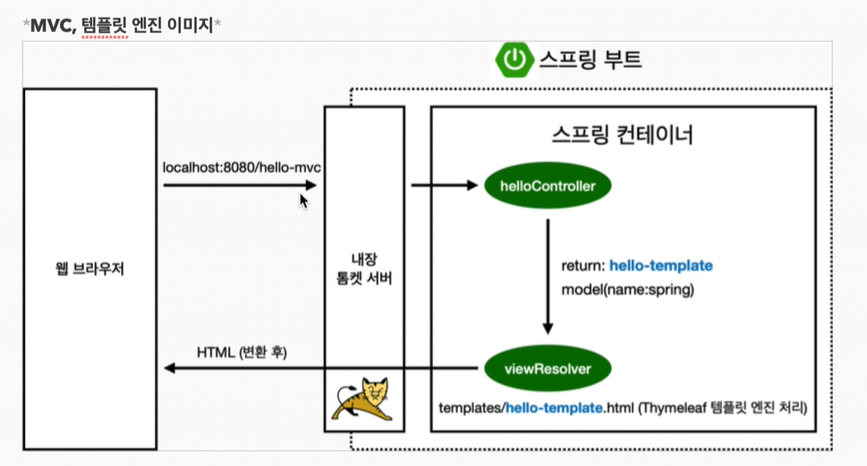
MVC 및 템플릿엔진 구조

-
브라우저에서 local:9090/hello-mvc로 요청함.
-
톰캣에서 요청을 받아 컨테이너로 넘겨줌.
-
컨테이너는 가장먼저 Controller를 살피며 hello-mvc에 맵핑된 @GetMapping()가 있는지 확인하고 맵핑된 helloMvc() 메서드를 호출함.
-
리턴 값인 hello-template을 보내고, 동시에 Model에 키(name), 값(spring)의 데이터를 넣어 보냄.
-
src/main/resources/template에서 View에 해당하는 hello-template.html을 찾아주고 템플릿엔진(thymeleaf)를 연결 시켜주는 뷰 리졸버(viewResolver)가 동작함.
-
템플릿엔진(thymeleaf)은 html파일을 받아 View 템플릿을 변환 후 브라우저에게 넘겨줌.

