간단 개념 정리
- 간단한 개념 정리
- Ajax란 비동기 JavaScript와 XML을 뜻한다. 간단히 말하면, 서버측 Scripts와 통신하기 위한 XMLHttpRequest 객체를 사용하는 것을 말한다.
- 서버측으로 다양한 형식(대표적으로 JSON)의 정보를 주고 받을 수 있다.
- XMLHttpRequest를 이용한 Ajax 구현 과정
1) XMLHttpRequest 객체 구하기
2) 웹 서버에 요청 전송하기
3) 웹 서버에서 응답이 도착하면 화면에 반영하기
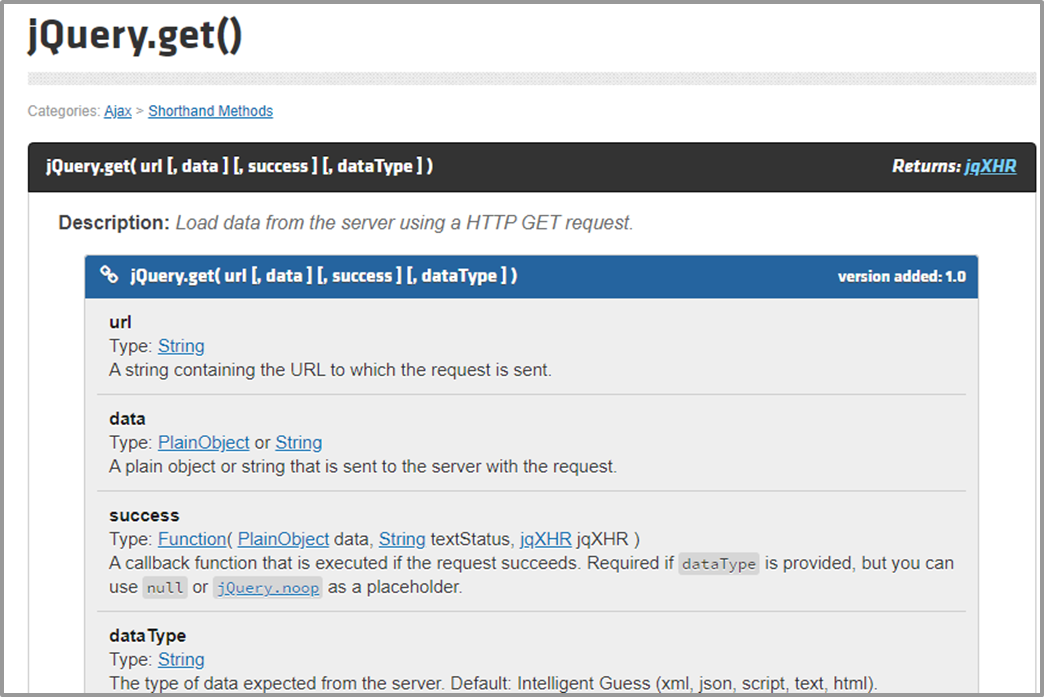
getJson 함수는 json 데이타 읽을때 사용하는 함수

get 함수는 xml 데이타 읽을때 사용하는 함수

ajax 함수(가장 많이 사용) : json/xml 모두 가능
기본 예제
- 요즘에는 json을 많이 쓴다.
- 톰캣을 이용하여 인터넷 서버와 연결하여 사용한다.
- $.ajax({}) 으로 json 과 xml을 불러온다.
- json 파일
{
"name":"김영준","addr":"서울","score":88
}- xml 파일
<?xml version="1.0" encoding="UTF-8"?>
<data>
<name city="서울">이민수</name>
<age>33</age>
</data>- html 파일
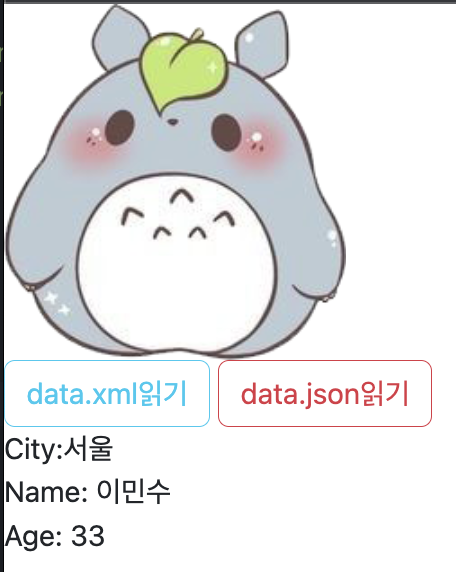
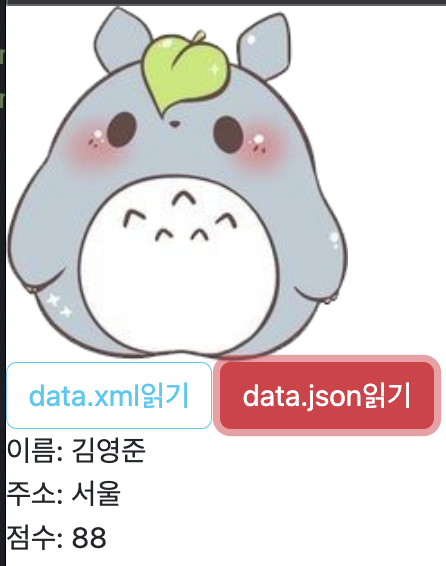
data.xml읽기 data.json읽기 결과출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
</head>
<body>
<img src="../Image/ani/01.png">
<br>
<button type="button" class="btn btn-outline-info" id="btn1">data.xml읽기</button>
<button type="button" class="btn btn-outline-danger" id="btn2">data.json읽기</button>
<br>
<div id="result">결과출력</div>
<script>
$("#btn1").click(function (){
// xml 읽기
$("#result").empty();
$.ajax({
type:"get",
url:"data1.xml",
dataType:"xml",
success:function (data){
var s="City:"+$(data).find("name").attr("city")+"<br>";
s+="Name: "+$(data).find("name").text()+"<br>";
s+="Age: "+$(data).find("age").text();
$("#result").append(s);
},
statusCode:{
404:function (){
alert("xml파일을 찾을 수 없습니다.");
},
500:function (){
alert("서버오류... 코드를 다시한번 보세요")
}
}
})
})
$("#btn2").click(function(){
$("#result").empty();
//json 읽기
$.ajax({
type:"get", //데이터를 가져오는 방식 get 업로드 post;
url:"data1.json",
dataType:"json",
success:function(data){ // 불러오기를 성공했을 시
var s="";
s+="이름: "+data.name+"<br>"
s+="주소: "+data.addr+"<br>"
s+="점수: "+data.score+"<br>"
$("#result").append(s);
},
statusCode:{
404:function(){ // 404오류 : 파일 불러오기 오류
alert("json파일을 찾을수 없다고요.")
},
500:function(){
alert("서버오류... 코드를 다시한번 보시라이");
}
}
})
});
</script>
</body>
</html>-
초기화면

-
‘data.xml읽기’ 를 클릭했을 시

-
‘data.json읽기’ 를 클릭했을 시

기본예제 2
- xml 파일
<?xml version="1.0" encoding="UTF-8"?>
<data>
<person no="1">
<name>최성현</name>
<addr>서울시</addr>
</person>
<person no="2">
<name>장순영</name>
<addr>경기도</addr>
</person>
<person no="3">
<name>최진평</name>
<addr>'제주시</addr>
</person>
<person no="4">
<name>진현규</name>
<addr>인천시</addr>
</person>
<person no="5">
<name>이성신</name>
<addr>부산시</addr>
</person>
</data>- json 파일
[
{"num":10,"sanpum":"슬랙스","photo":"../img/shoppingmall/24.jpg"},
{"num":11,"sanpum":"슬랙스","photo":"../img/shoppingmall/2.jpg"},
{"num":12,"sanpum":"슬랙스","photo":"../img/shoppingmall/28.jpg"},
{"num":13,"sanpum":"슬랙스","photo":"../img/shoppingmall/30.jpg"}
]- html 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
</head>
<style>
#show{
margin-top:30px;
font-family: Nanum Pen Script;
font-size: 1.3em;
}
</style>
<body>
<h2>JQuery의 ajax함수를 이용한 XML 데이터 읽기</h2>
<button type="button" class="btn btn-outline-info" id="btn1">data1.xml</button>
<h2>JQuery의 ajax함수를 이용한 JSON 데이터 읽기</h2>
<button type="button" class="btn btn-outline-info" id="btn1">dsata1.json</button>
<div id="show"></div>
<script>
$("#btn1").click(function(){
$.ajax({
type:"get",
url:"data1.xml",
dataType:"xml",
success:function(rsps){
var s="";
$(rsps).find("person").each(function(i,ele){
var n=$(ele);
s+="<div class='alert alert-info' style='width:400px'>";
s+="번호: "+n.attr("no")+",";
s+="이름: "+n.find("name").text()+",";
s+="주소: "+n.find("addr").text();
s+="</div>";
});
$("#show").html(s);
}
})
});
$("#btn2").click(function(){
$.ajax({
type:"get",
url:"data.json",
dataType:"json",
success:function(res){
var s="";
// json에서 인자로 넘어온 data는 배열타입
$.each(res,function(i,item){
s+="<div class='alert alert-danger' style='width:100px'>";
s+="index: "+i+"<br>";
s+="num: "+item.num+"<br>";
s+="sangpum: "+item.sangpum+"<br>";
s+="<img scr='"+item.photo+"'+width='100px'>";
s+="</div>";
})
$("#show").html(s);
}
})
})
</script>
</body>
</html>-
초기화면

-
data1.xml 버튼 클릭 시

-
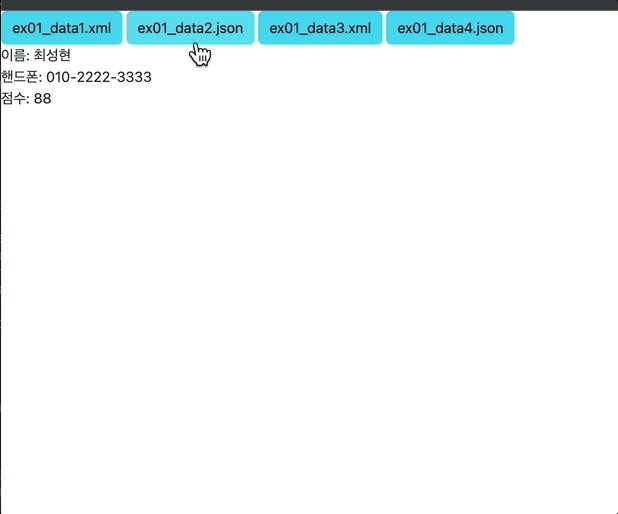
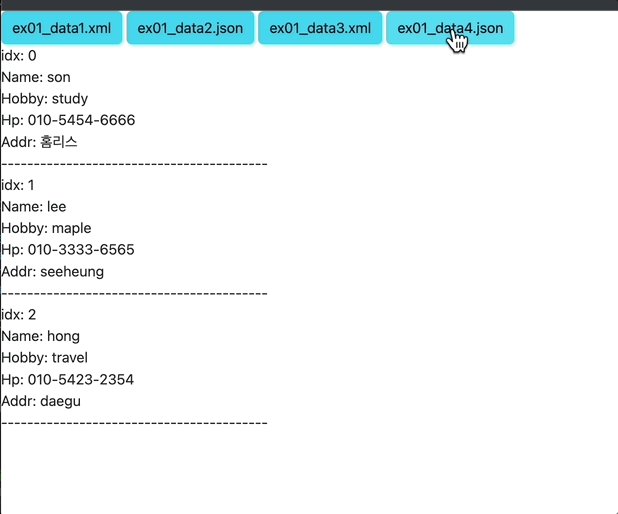
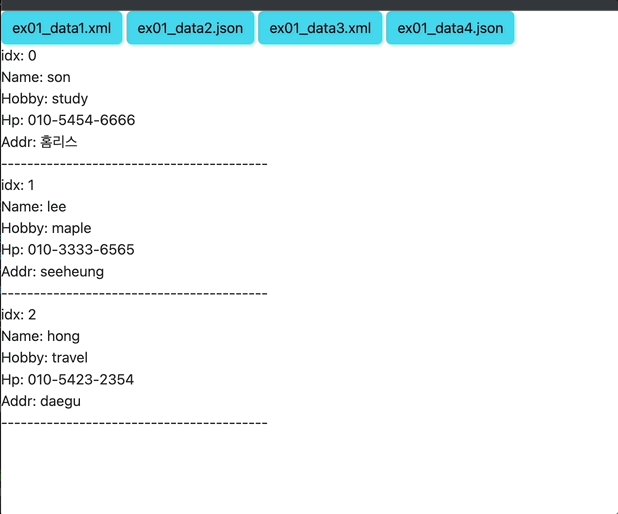
data1.json 버튼 클릭 시

xml, json 파일 여러개 불러오기
- data1 xml 파일
<?xml version="1.0" encoding="UTF-8"?>
<bts>
<name city="경기">장순영</name>
<hp>010-1111-2222</hp>
</bts>- data2 json 파일
{
"name":"최성현","hp":"010-2222-3333","score":88
}- data3 xml 파일
<?xml version="1.0" encoding="UTF-8"?>
<sist>
<stu name="lee">
<java>88</java>
<oracle>77</oracle>
<html>99</html>
</stu>
<stu name="kim">
<java>45</java>
<oracle>63</oracle>
<html>97</html>
</stu>
<stu name="park">
<java>24</java>
<oracle>42</oracle>
<html>52</html>
</stu>
</sist>- data4 json 파일
[
{"name":"son","hobby":"study","hp":"010-5454-6666"},
{"name":"lee","hobby":"maple","hp":"010-3333-6565","addr":"seeheung"},
{"name":"hong","hobby":"travel","hp":"010-5423-2354","addr":"daegu"}
]- read 파일(html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<button type="button" class="btn btn-info" id="btn1">ex01_data1.xml</button>
<button type="button" class="btn btn-info" id="btn2">ex01_data2.json</button>
<button type="button" class="btn btn-info" id="btn3">ex01_data3.xml</button>
<button type="button" class="btn btn-info" id="btn4">ex01_data4.json</button>
<br>
<div id="result">출력하는 곳</div>
<script type="text/javascript">
$("#btn1").click(function(){
// alert("클릭!!");
$("#result").empty(); // 초기화
var s="";
// ajax로 xml읽기
$.ajax({
type:"get",
url:"ex01_data1.xml",
dataType:"xml",
success:function(data){
var len=$(data).length;
// alert(len+"개");
s="City:" +$(data).find("name").attr("city")+"<br>";
s+="name: "+$(data).find("name").text()+"<br>";
s+="Hp: "+ $(data).find("hp").text();
$("#result").append(s);
}
})
})
$("#btn2").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"ex01_data2.json",
dataType:"json",
success:function(data){
s+="이름: "+data.name+"<br>";
s+="핸드폰: "+data.hp+"<br>";
s+="점수: "+data.score+"<br>";
$("#result").append(s);
}
})
})
$("#btn3").click(function(){
$("#result").empty();
// xml여러개 읽기
//$(selctor).each(funtion(index,element){})
var s="";
$.ajax({
type:"get",
url:"ex01_data3.xml",
dataType:"xml",
success:function(data){
// idx는 0부터, ele는 각 태그값, 여기서는 stu 각각이 ele로 넘어온다.
$(data).find("stu").each(function(idx,ele){
var e=$(ele);
s+="Idx: "+idx+"<br>";
s+="Name: "+e.attr("name")+"<br>";
s+="Java: "+e.find("java").text()+"<br>";
s+="Oracle: "+e.find("oracle").text()+"<br>";
s+="HTML: "+e.find("html").text()+"<br>";
s+="-----------------------------------"+"<br>";
});
$("#result").append(s);
}
})
})
$("#btn4").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"ex01_data4.json",
dataType:"json",
success:function(data){
// json에서 배열형태의 여러개 읽을 경우 $.each(배열변수,function(인덱스,엘리먼트))
$.each(data,function(idx,ele){
s+="idx: "+idx+"<br>";
s+="Name: "+ele.name+"<br>";
s+="Hobby: "+ele.hobby+"<br>";
s+="Hp: "+ele.hp+"<br>";
s+="Addr: "+(ele.addr==null?"홈리스":ele.addr)+"<br>";
s+="-----------------------------------------"+"<br>";
})
$("#result").append(s);
}
})
})
</script>
</body>
</html>
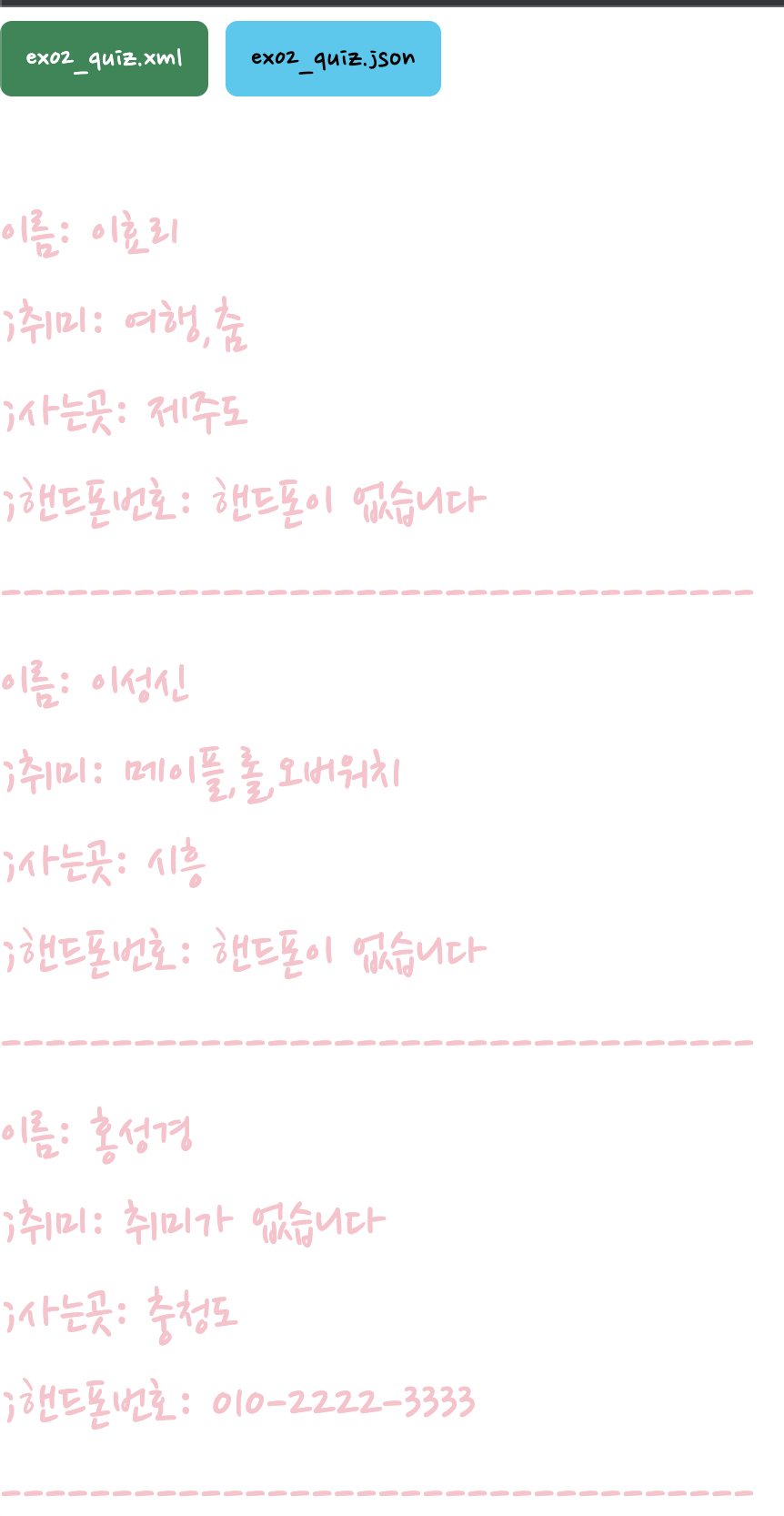
퀴즈
- xml 파일
<?xml version="1.0" encoding="UTF-8"?>
<board>
<sawon no="1">
<buseo>교육부</buseo>
<pay sudang="100000">2000000</pay>
</sawon>
<sawon no="2">
<buseo>홍보부</buseo>
<pay sudang="120000">2200000</pay>
</sawon>
<sawon no="3">
<buseo>인사부</buseo>
<pay sudang="140000">2500000</pay>
</sawon>
</board>- json 파일
[
{"name":"이효리","hobby":["여행","춤"],"addr":"제주도"},
{"name":"이성신","hobby":["메이플","롤","오버워치"],"addr":"시흥"},
{"name":"홍성경","addr":"충청도","hp":"010-2222-3333"}
]- read파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<style>
body{
font-family: Nanum Pen Script;
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<button type="button" class="btn btn-success" id="btn1">ex02_quiz.xml</button>
<button type="button" class="btn btn-info" id="btn2">ex02_quiz.json</button>
<br><br>
<div id="result">퀴즈 출력 하는 곳!!!</div>
<script type="text/javascript">
$("#btn1").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"ex02_quiz.xml",
dataType:"xml",
success:function(data){
$(data).find("sawon").each(function(i,e){
s+="번호: "+$(e).attr("no")+"<br>";
s+="부서: "+$(e).find("buseo").text()+"<br>";
s+="연봉: "+$(e).find("pay").text()+"<br>";
s+="수당: "+$(e).find("pay").attr("sudang")+"<br>";
s+="-----------------------------------"+"<br>";
})
$("#result").append(s);
}
})
})
$("#btn2").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"ex02_quiz.json",
dataType:"json",
success:function(data){
$.each(data,function(idx,ele){
s+="이름: "+ele.name+"<br>;"
s+="취미: "+(ele.hobby==null?"취미가 없습니다":ele.hobby)+"<br>;"
s+="사는곳: "+ele.addr+"<br>;"
s+="핸드폰번호: "+(ele.hp==null?"핸드폰이 없습니다":ele.hp)+"<br>";
s+="----------------------------------<br>"
})
$("#result").append(s);
}
})
})
</script>
</body>
</html>- 초기화면

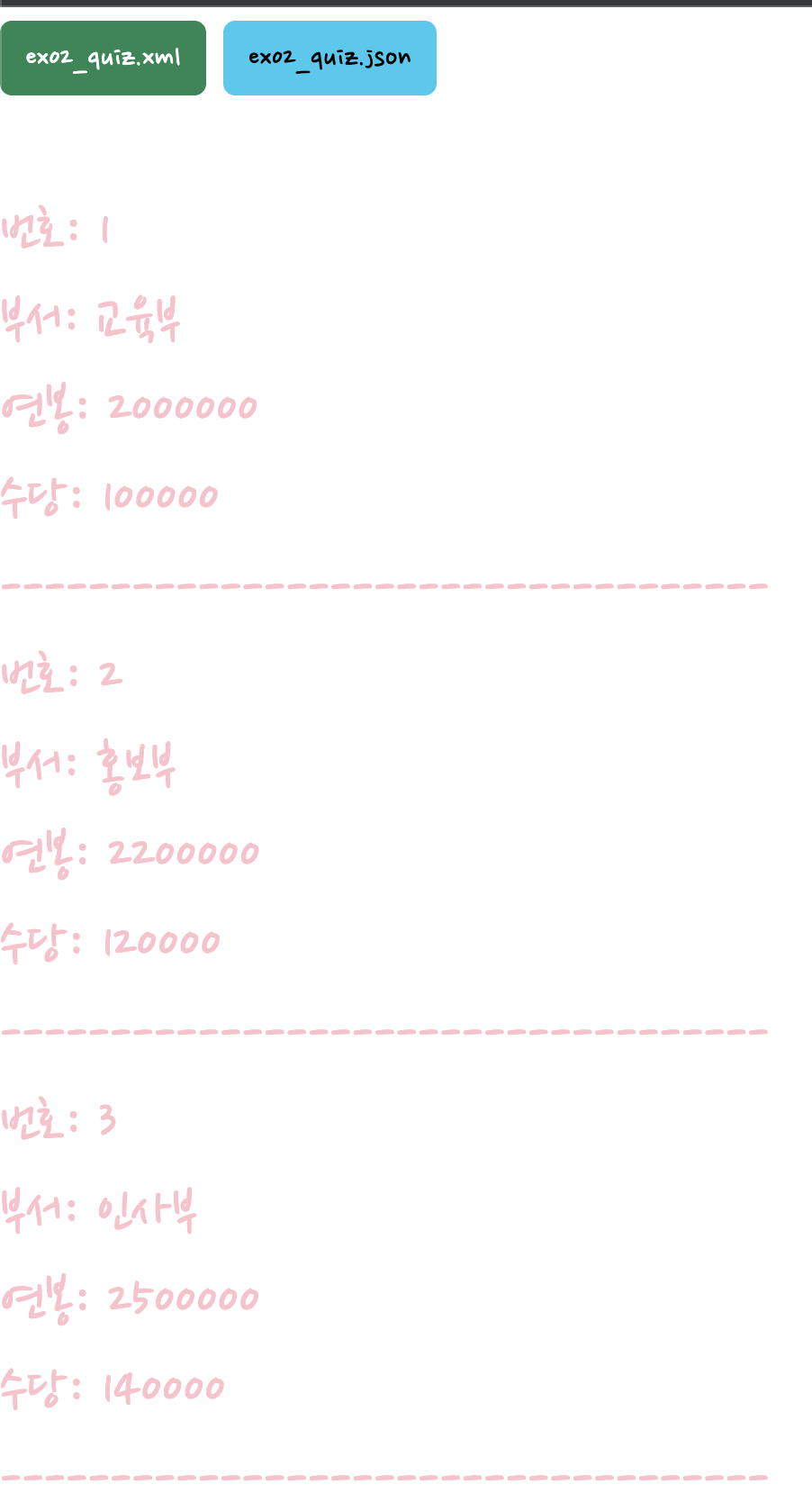
- xml 버튼 클릭 시

- json 버튼 클릭 시