순서가 있는 list
<ol>
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

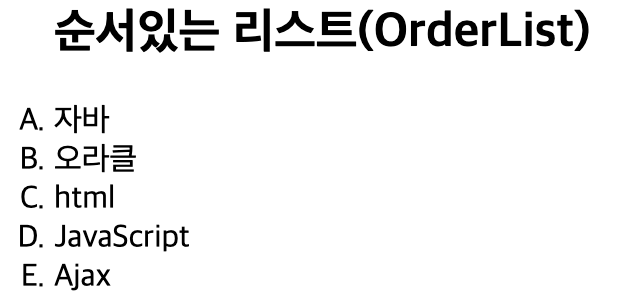
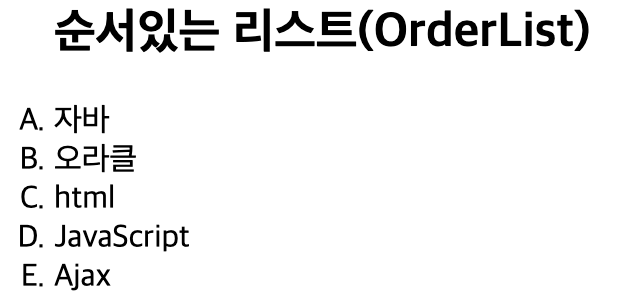
<ol type="A">
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

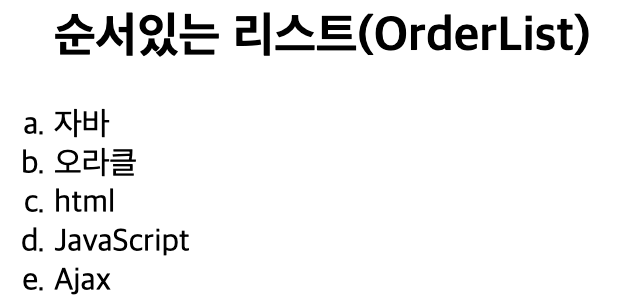
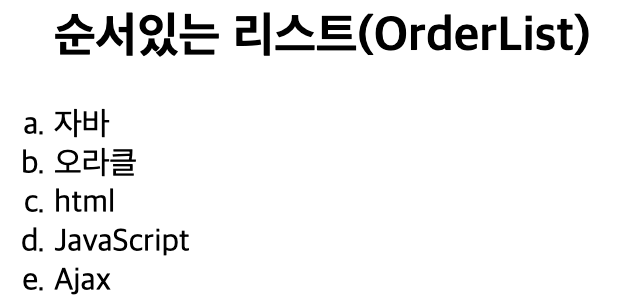
<ol type="a">
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

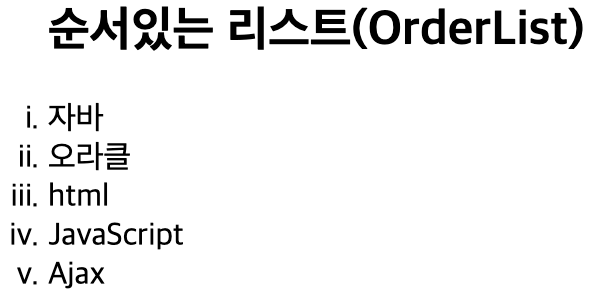
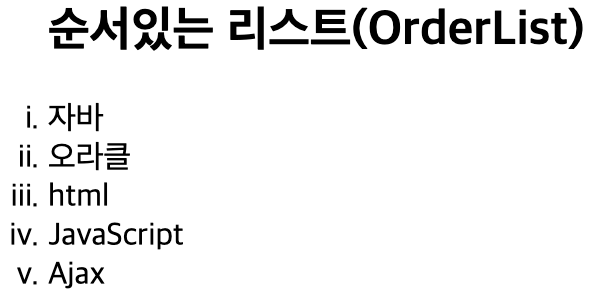
<ol type="i">
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

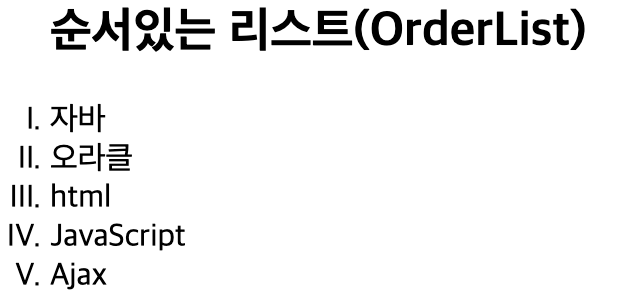
<ol type="I">
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

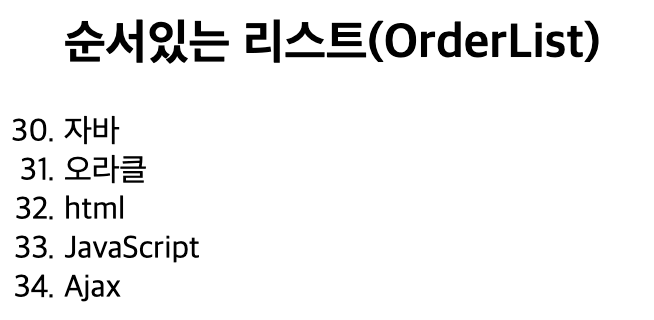
<ol start="30">
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

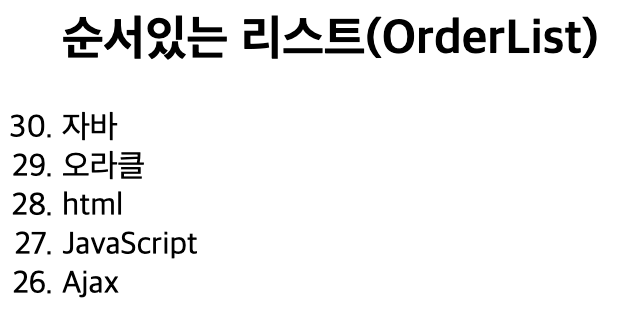
<ol start="30" reversed="reversed">
<h2>순서있는 리스트(OrderList)</h2>
<li>자바</li>
<li>오라클</li>
<li>html</li>
<li>JavaScript</li>
<li>Ajax</li>
</ol>

순서 없는 list
<ul>
<h2>순서 없는 리스트(UnorderList)</h2>
<li>미국</li>
<li>베트남</li>
<li>대만</li>
<li>호주</li>
<li>한국</li>
</ul>

<ul type="circle">
<h2>순서 없는 리스트(UnorderList)</h2>
<li>미국</li>
<li>베트남</li>
<li>대만</li>
<li>호주</li>
<li>한국</li>
</ul>

<ul type="square">
<h2>순서 없는 리스트(UnorderList)</h2>
<li>미국</li>
<li>베트남</li>
<li>대만</li>
<li>호주</li>
<li>한국</li>
</ul>

<ul style="list-style: none;">
<h2>순서 없는 리스트(UnorderList)</h2>
<li>미국</li>
<li>베트남</li>
<li>대만</li>
<li>호주</li>
<li>한국</li>
</ul>

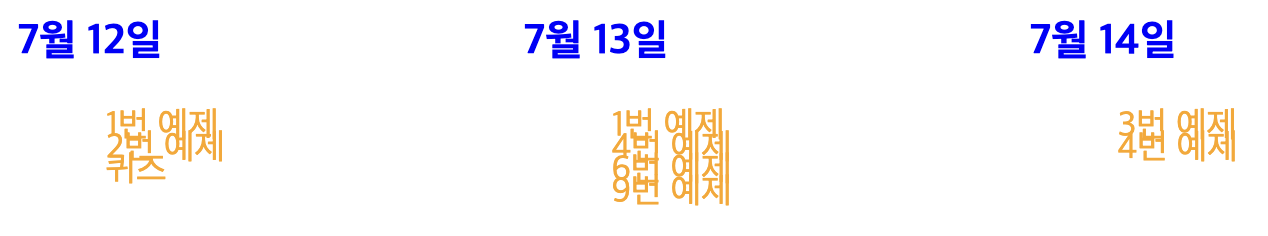
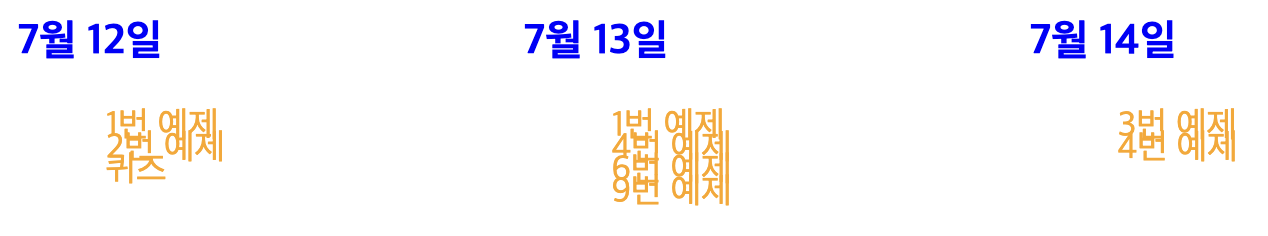
list에 list 주기 (#)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-decoration: none;
}
li{
list-style: none;
}
.main{
float: left;
margin-right: 50px;
}
.main>a{
color: blue;
font-weight: bold;
font-size: 1.2em;
display: block;
width: 180px;
height: 30px;
}
.submenu{
font-size: 12pt;
margin-top: 10px;
}
.submenu>li>a{
display: block;
width: 100px;
height: 10px;
color: orange;
}
</style>
</head>
<body>
<div>
<ul>
<li class="main">
<a href="#">7월 12일</a>
<ul class="submenu">
<li>
<a href="../day0712/ex1_htmlTag.html">1번 예제</a>
</li>
<li>
<a href="../day0712/ex2_htmlTage.html">2번 예제</a>
</li>
<li>
<a href="../day0712/quiz.html">퀴즈</a>
</li>
</ul>
</li>
</ul>
<ul>
<li class="main">
<a href="#">7월 13일</a>
<ul class="submenu">
<li>
<a href="../day0713/ex01_htmlTag.html">1번 예제</a>
</li>
<li>
<a href="../day0713/ex04_listCheese.html">4번 예제</a>
</li>
<li>
<a href="../day0713/ex06_cssClass.html">6번 예제</a>
</li>
<li>
<a href="../day0713/ex09_lottoball.html">9번 예제</a>
</li>
</ul>
</li>
</ul>
<ul>
<li class="main">
<a href="#">7월 14일</a>
<ul class="submenu">
<li>
<a href="../day0714/ex03_table.html">3번 예제</a>
</li>
<li>
<a href="../day0714/ex04_table.html">4번 예제</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>