
웹 사이트와 웹 페이지
프로그래머스 플랫폼의 정체는?
- 웹 속에 있는 문서 하나는 웹 페이지
- 이러한 웹 페이지의 모음은 웹 사이트
웹 페이지는 어떻게 만들까요?
웹 페이지와 웹 브라우저의 비밀
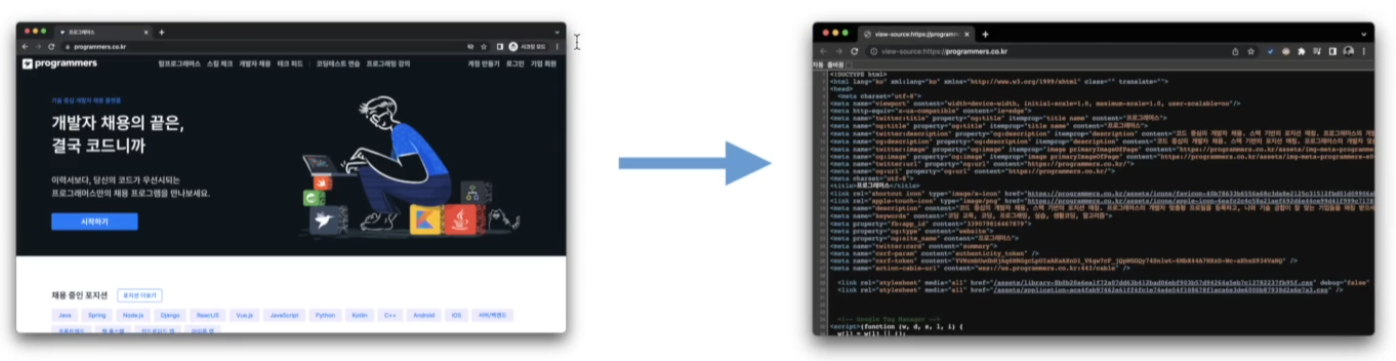
- 웹 페이지는 다음과 같이 매우 복잡한 줄글로 되어있다.

- 웹 브라우저는 HTML 요청을 보내고 HTTP응답에 담긴 HTML 문서를 우리가 보기 쉬운 형태로 화면을 그려주는 역할을 담당

요약
- 웹 페이지는 HTML 이라는 형식으로 되어있고, 웹브라우저는 우리가 필요로 하는 HTTP 요청을 보내고, 응답받은 HTML 코드를 렌더링 해주었습니다.
- 저희는 지금부터 이 웹 브라우저의 역할을 코드로 대신 해보려고 합니다.
그 전에 HTML에 대해서 알아보겠습니다.
HTML의 구조
HTML(HyperText Markup Language) 이란?
웹사이트의 모습을 기술하기 위한 마크업 언어
HTML의 여러 특징들
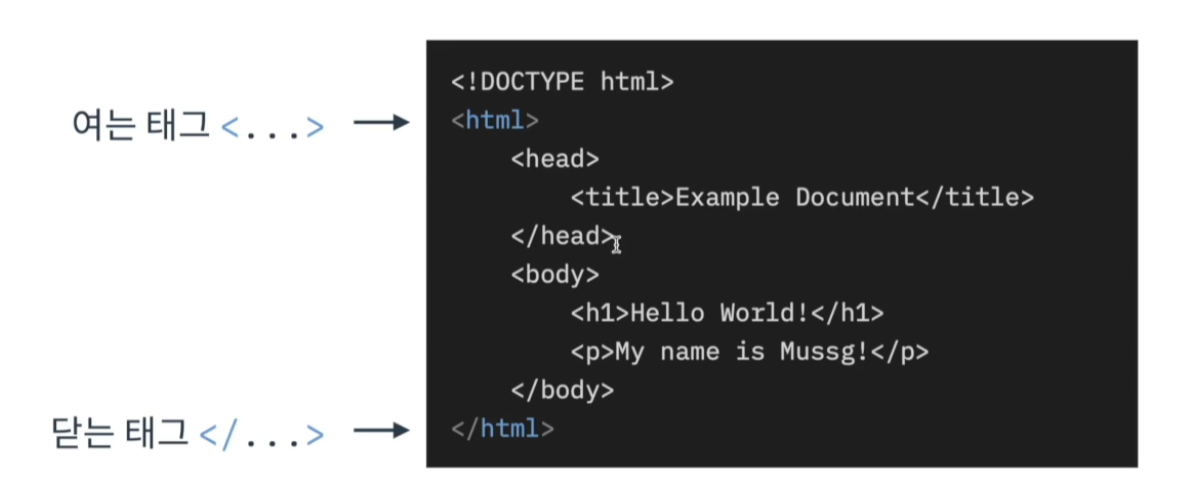
- !DOCTYPE html를 통하여 HTML5임을 명시
- 가장 바깥에 html 태그로 감싸져 있다.
- HTML 코드는 크게 Head와 Body로 나눌 수 있다.
- Head는 문서에 대한 정보(제목, 언어 등)을 작성한다.
- Body는 문서의 내용(글, 이미지,동영상 등)을 작성한다.
- 이렇게 HTML은 여러 태그(Tag)로 감산 요소(Element)의 집합으로 이루어져 있다!
- 태그로 내용을 묶어 글의 형식을 지정
- 태그는 그에 맞는 속성(attribute)을 가지기도 한다.
참고 : 웹 브라우저 마다 지원하는 태그와 속성이 다르다.
요약
- 우리가 원하는 내용이 HTML문서의 어디에 있는지 어떤 태그로 묶여있는지를 잘 관찰해야 한다.