

말로만 듣던 CORS를 직접 보게 되었다.. 일단 열심히 구글링해보고 있는데 일단 오류 메시지는 아래와 같다.
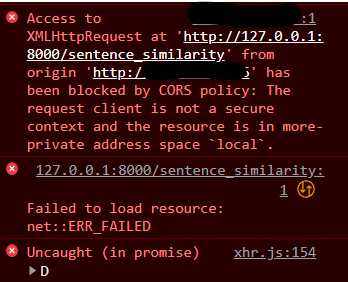
Access to XMLHttpRequest at 'http://127.0.0.1:8000/sentence_similarity' from origin 'http://{IP주소}' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space
local.
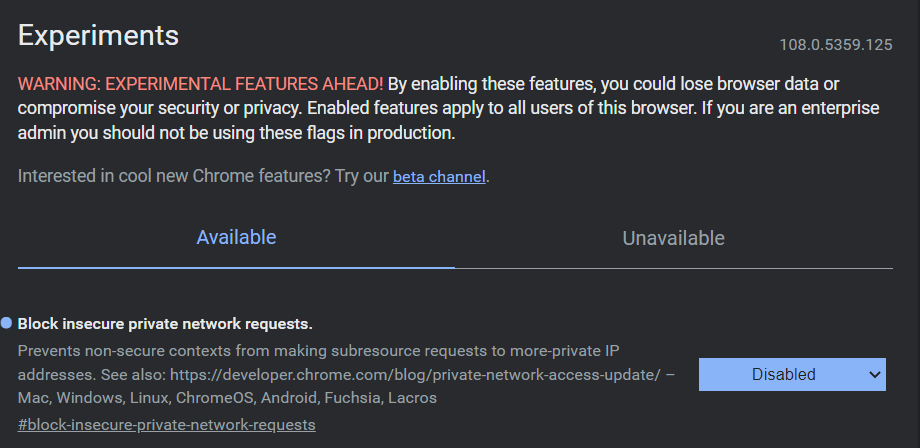
위 에러의 경우 chrome://flags/ 로 접속하여

"Block insecure private network requests" 를 Disabled 처리해주면 된다.
💡 CORS란?
다른 도메인에서의 자원을 호출하는 행위에 제한이 없을 경우 안전하지 않다. CORS (Cross-Origin Resource Sharing)를 통해 시스템 수준에서 타 도메인 간 자원 호출을 승인하거나 차단하는 것을 결정할 수 있다.
CORS는 서버가 same origin policy를 완화할 수 있게 해 주는 표준이다.
일부 교차 출처 요청은 명시적으로 허용하고 다른 요청은 거부하는 데 사용된다.
📌 출처(Origin)이란?
URL을 구성하는 모든 요소들을 합친 것을 의미하는데,
각 구성 요소는 Protocol, Host, Path, Query String, Fragment, Port이다.
console.log(location.origin)개발자 도구 콘솔에서 위 명령어로 해당 어플리케이션이 실행되고 있는 출처를 알아낼 수 있다.
두 개의 출처가 서로 같다고 판단되기 위해서는 Scheme, Host, Port 3가지가 동일해야 한다.
💡SOP(Same-Origin Policy)
"같은 출처에서만 리소스를 공유할 수 있다"라는 규칙을 가진 정책이다.
하지만 다른 출처에 있는 리소스를 요청하는 경우는 빈번하기 때문에,
그래서 "CORS 정책을 지킨 리소스 요청"을 허용하는 것이다.
이슈 파악하기
개발자 도구를 통해 어떤 요청이 문제이고 왜 문제인지를 파악해야 한다.
console을 확인하여 CORS 위반 에러 메시지를 확인할 수 있다.
참고
