
string으로 저장하고 싶을 때 많이 사용하는 함수
JSON.stringify()string을 자바스크립트 obejct로 만들어주는 함수
JSON.parse()📝To Do List에서 항목 삭제하기
ID 부여하기: Object 사용
1. Random ID 만들어내기
Date.now()2. newTodoObj Object의 구조
const newTodoObj = {
text: newTodo,
id: Date.now(),
}해당 ID의 item 삭제하기
실제로 array에서 item을 삭제하는 것이 아니라,
지우고 싶은 item을 제외한 새로운 array을 생성하는 것이다.
💡 arr.filter(item) 사용
toDos = toDos.filter(toDo => toDo.id != parseInt(li.id));
saveToDos();⛅Weather API
navigator.geolocation.getCurrentPosition() 사용
onGeoOk(): 정상 작동 시onGeoError(): 에러 발생시
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
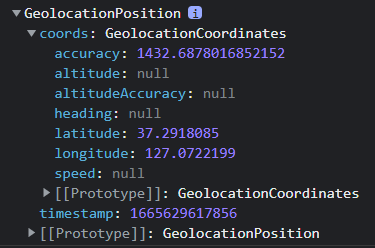
onGeoOk();위치 정보 객체를 돌려주고, 해당 객체의 구조를 살펴보면 아래와 같다.
위도와 경도 불러오기

따라서 객체.coords.latitude 와 객체.coords.lonitude 형태로 아래처럼 해당 정보를 불러올 수 있다.
const lat = position.coords.latitude;
const lng = position.coords.longitude;API 사용
구글 크롬의 "Network" 에 가면 인터넷에서 무슨 일이 일어나는지 확인할 수 있다.
해당 url 로 접속하면 아래처럼 API 요청 결과 확인이 가능하다.

fetch() 함수
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
fetch(url)
.then(response => response.json())
.then((data) =>{
const weather = document.querySelector("#weather span:first-child");
const city = document.querySelector("#weather span:last-child");
city.innerText = data.name;
weather.innerText = `${data.weather[0].main} / ${data.main.temp}`;
});