💡NextJS를 처음으로 배우게 되면서 왜 NextJS를 사용해야 하는지 궁금해져서 읽게 된 글을 번역해보았다. 구글에 검색하면 제일 먼저 뜨는 포스팅(Next JS vs React : Which Framework to choose for Front end in 2023?)으로, 링크는 여기다.
적절한 라이브러리 혹은 프레임워크를 선택할 때, 항상 “developer experience”를 염두해야 한다. 여기서 “developer experience”란, 개발자의 편리성(developer’s convenience)를 이야기하는 것이다. 일반적으로 개발자들은 사용하기 쉽고 편리한 프레임워크 혹은 라이브러리를 선택한다. 그렇기 때문에 우리는 웹개발을 위한 최고의 라이브러리&프레임워크를 찾는 것이다.
하지만, 개발자로서은 software development lifecycle 이전에 먼저 고려해야 할 것은 “어떤 플랫폼”을 사용할지에 대한 것이다. 많은 개발자들이 React와 Next JS를 헷갈려하고, 새로운 프로젝트를 위한 적절한 기술스택을 선택하는 것에 어려움을 겪는다.
🤔 NextJS 와 React
NextJS는 📌 React 기반으로 구축된 보다 단순화된 개발 환경이다. 러닝커브(learning curve)가 낮지만, 프론트엔드 개발이 처음인 개발자도 빠르게 배울 수 있다.
Next.js는 React Framework인 반면, React는 JavaScript Library이다.
Framework 랑 Library가 어떻게 다른데?
❓Next.JS는 무엇인가?
Vercel이 만든 Next.js는 오픈 소스이고, JavaScript 프레임워크이며, React를 사용하여 사용자 친화적인 웹 어플리케이션 및 정적 웹 사이트를 빠르게 개발할 수 있다. 실제로 Node.js와 Babel을 기반으로 하며 React와 통합하여 SPA(Single Page Application)을 개발한다. 이는 서버 사이드를 편리하고 쉽게 만든다.
Next.js는 React 구성 요소의 서버 사이드 렌더링(SSR)을 위해 바로 사용 가능한(out-of-box) 솔루션을 제공하는 React babel 및 webpack을 기반으로 한다. 개발자는 Next.js를 사용하여 동적 및 정적 웹 애플리케이션과 웹 사이트를 만들 수 있다.
“With Next.js, server rendering React applications has never been easier, no matter where your data is coming from.”
Next.js는 React가 오랜 기간 동안 놓쳤던 것을 이미 가지고 있는 버전이라고 해도 무방하다.
👉🏻 NextJS의 Features
- Server-side Rendering (SSR)
- Static Export (SSG)
- Pre-rendering
- Automatic Build Size Optimization
- Enhanced Development Compilation
💡 Next.js 무엇에 사용되는가?
- ECommerce Websites
- Marketing Websites
- Landing Pages
❓React는 무엇인가?
React는 큰 웹 어플리키이션을 빌드하기 위한 most used & well-known 한 프론트엔드 라이브러리이다. Meta(페이스북)이 개발한 React는 오픈 소스이며 flexible한 JavaScript 라이브러리다.
개발자들이 Single Page Application(SPA) 혹은 Multi-Page Application(MPA) 을 위한 scalable, simple, 그리고 fast한 프론트엔드 인터페이스를 만들 수 있도록 해준다. ✨함수형 프로그래밍 패러다임✨을 기본적으로 사용하고, reactive한 접근 방식을 사용한다.
👉🏻 React의 Features
- 재사용성 가능한 UI 컴포넌트를 만들게 해줌
- Redux를 비롯한 기타 라이브러리와 함께 라우팅, 상태 관리 패턴을 함께 사용하는 유용한 도구를 제공하는 라이브러리
- 개발자가 사용자 인터페이스(UI, User Interface)를 구축할 수 있게 해주는 JS 라이브러리
❓ UI란? 더 큰 UI의 작은 부분을 표시하는 데 필요한 모든 로직을 포함하는 HTML과 Javascript의 조합
React는 모든 industry의 표준이 되었다. 예를 들어 Redux는 enterprise 가 지향하는 React App을 개발하기 위한 최고의 라이브러리가 되었다.
하지만, 모든 라이브러리가 그렇듯, Redux를 사용할 때 고려해야 할 사항이 있다.
🤯 Redux는 개발 생산성을 저해할 가능성이 있다.
어플리케이션에서 일부 기능을 추가하거나 수정해야하는 기능이 있는 경우, Redux는 개발을 더 어렵게 만들 수 있다. 그렇다면 덜 복잡하거나 단순한 라이브러리를 사용해야 하는 것인가?
중요한건, 자신만의 React 프로세스를 개발해야 한다는 것이다.
단순히 다른 JS 프레임워크가 제공하는 것, 즉 프레임워크에 내장된, 바로 사용 가능한 많은 도구를 채택하는 것보다 어려운 방법이지만 말이다.
앞서 말했듯이, 💡React는 라이브러리💡이다. 결과적으로 자신만의 프로세스를 만들어야 하며, 그 프로세스 중 하나가 💡Next.js라는 프레임워크💡이다.
💡 React는 무엇에 사용되는가?
- Social Media Platforms (Facebook, Instagram, Pinterest, Twitter)
- Economy platforms (Airbnb, Lyft, Uber)
- Media Platform (Yahoo!)
- Online Video Streaming Platforms (Netflix)
- SaaS Tools (SendGrid, Asana, InVisionApp, Zapier)
🤔 React vs NextJS
📌 Perfomance
✨ NextJS 어플리케이션의 경우, 굉장히 빠르다.
WHY? ✨static destinations 와 SSR✨ 때문이다. (이미지 최적화와 같은 많은 성능 향상 기능이 있음)
결과적으로, NextJS를 선택할 경우, automatic 서버 사이드 렌더링과 code-splitting 이라는 장점을 얻을 수 있고 이는 곧 development performance를 향상시켜준다. 또한, SSR는 더 나은 어플리케이션 성능을 위해 중요한 역할을 수행한다.
반면, React는 CSR(client-side rendering) 방식을 사용하므로 , high-performance 어플리케이션 개발을 위해서는 완벽한 라이브러리는 아니다.
📌 Server-side Rendering
NextJS는 SSR을 지원한다.
실제로 데이터를 수집하고 다양한 사용자에게 다른 UI를 보여주어야 할 때마다 각 요청을 렌더링 한다.
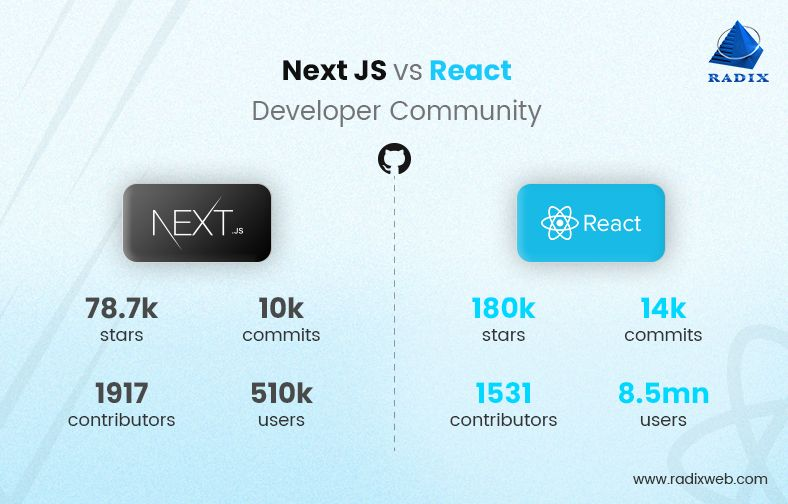
📌 Community

📌 Configuration
NextJS의 경우 모든 것이 configurable하다.
🤔 언제 NextJS를 사용하고, 언제 ReactJS를 사용해야 할까?
NextJS를 배워야하나요, ReactJS를 배워야하나요? 라는 수준 낮은 질문은 이제 하지 말자.. 대신 NextJS가 사용되는 이유와 목적을 파악하고, 적절하게 사용할 수 있는 역량을 키우자!
1)
Next.js를 사용하면 최고의 서버 측 렌더링 및 정적 웹 사이트 개발 솔루션을 제공한다. 또한 다양한 도구와 기능으로 프로젝트를 쉽게 관리할 수 있다.
반면에 React는 SPA용 UI를 개발하는 데 가장 적합한 선택이다. 모바일 및 웹 앱 레이어와 함께 작동하기 때문에 더욱 매력적이고 직관적인 애플리케이션을 만들 수 있다.
2)
Next.js는 React를 기반으로 하는 프레임워크이고 React JS는 Facebook에서 개발 및 유지 관리하는 오픈 소스 JavaScript 라이브러리이다.
🟢Next JS는 웹 애플리케이션을 만들고 서버 측 렌더링을 수행하는 데 사용되는 반면
🔵React JS는 DOM을 향한 렌더링에 중점을 둔다.
🟢Next JS는 서버 측 렌더링(SSR)을 제공하는 반면
🔵Create React App은 클라이언트 측 렌더링을 제공하여 애플리케이션 성능을 향상시킨다.
🟢Next.js는 React 라이브러리를 사용하여 웹 앱용 UI 및 페이지를 빌드하는 데 사용되는 프레임워크이며
🔵React.js는 라이브러리로, UI 구성 요소 부분인 프레임워크의 일부입니다.
Next JS는 React에 대한 기본 지식이 있으면 배우기 쉽고 React JS는 JavaScript, HTML 및 CSS에 대한 이해가 있으면 배우고 사용하기 쉽다.
간단히 말해서 Next.js는 개발 프로세스를 최소화하기 위한 다양한 도구와 기능을 제공하는 반면 React.js는 모바일 및 웹 애플리케이션의 프런트 엔드 개발을 위한 더 나은 리소스를 제공합니다.
2개의 댓글
The project is a cloud-based data backup solution designed to protect critical files and information for both individuals and businesses. It enables automatic backups, encryption, and secure storage, ensuring data remains safe from hardware failures, accidental deletions, or cyberattacks. The platform supports multi-device compatibility, enabling users to back up data from PCs, Macs, smartphones, and tablets. With advanced features like versioning and file-sharing, it provides flexibility for data recovery and collaboration. Its user-friendly interface and robust security protocols make it a reliable choice for safeguarding digital assets. https://chudovo.com/projects/sos-online-backup/


Technology Consulting Services in India | Jigya
Unlock your business potential with Jigya, a leading technology consulting firm in India. Our expert team offers comprehensive consulting services to drive innovation, streamline processes, and maximize efficiency for businesses of all sizes. Contact us to embark on your digital transformation journey today.
https://www.jigya.com/technology-consulting/