
✨MUI(Material-UI)란?
리액트(React) 기반으로 제작된 UI 라이브러리 중 가장 인기 있는 라이브러리. 레퍼런스도 많고 커스터마이징도 잘 된다.
🖥️ MUI 설치하기
npm install @mui/material @emotion/react @emotion/styled여기에서 설치 관련 정보를 확인하자.
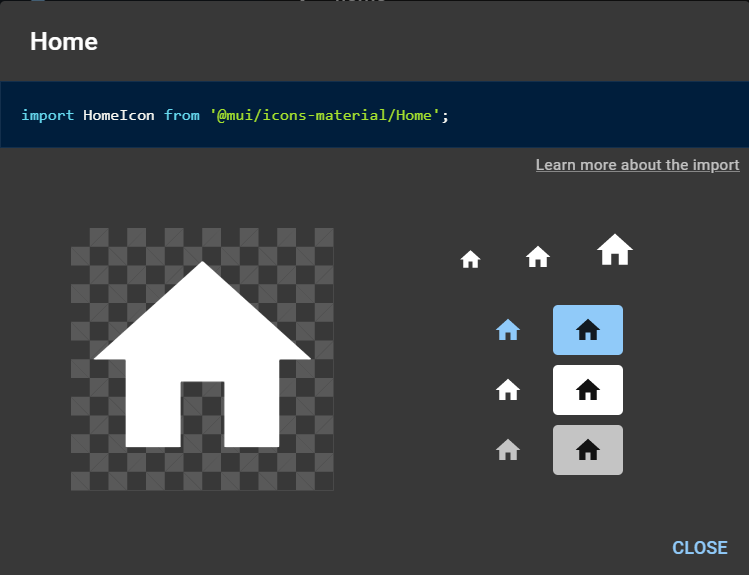
💡 MUI에서 Icon 사용하기 링크
💡 MUI Material Icons 링크
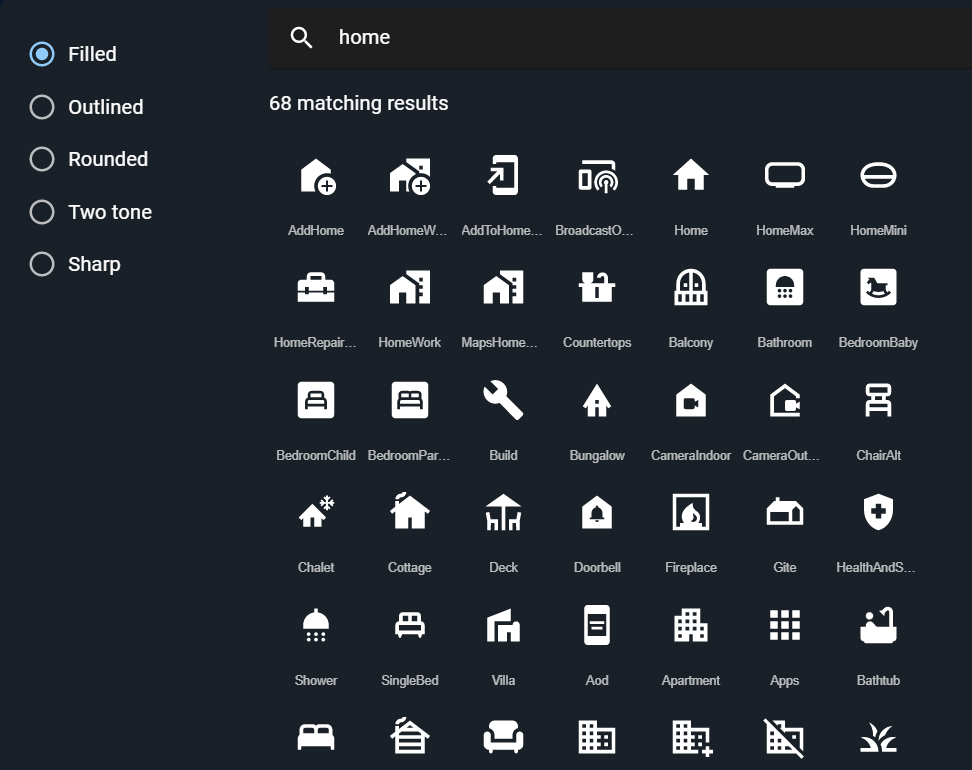
npm install @mui/icons-material아래처럼 각종 아이콘 종류를 확인할 수 있다.

🏠 홈 버튼 만들기
 위처럼 보라색 홈 버튼을 만들어보자.
위처럼 보라색 홈 버튼을 만들어보자.

import Fab from '@mui/material/Fab';
import HomeIcon from '@mui/icons-material/Home';
...
<Fab size="medium" color="secondary" aria-label="home" to="/" component={Link}>
<HomeIcon/>
</Fab>
...react-router 의 Link 를 사용하고 싶다면 to="{path}" component={Link} 구문을 <Fab> 에 추가해주면 된다.
참고
