
React에서 핵심은 필요한 기능을 하나의 component로 만들 수 있다는 점이다.
로직을 갖는 컴포넌트를 만들고, 이 컴포넌트를 또 재사용할 수 있게 된다.
📌
component란 어떤 JSX를 반환하는function이다.
무엇이 component가 되어야 하는지를 생각하며 각각의 로직들을 조각들로 분리시켜 사용하는 과정을 계속 연습해야 한다.
💡Props란?
👉부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 방법이다.
❓어떻게 리액트 컴포넌트를 재사용할 수 있는가?
Style을 복붙하는 방법 대신, 이 설정들을 넘겨줄 수 있는 컴포넌트가 있다면?
💡 즉! Make a component more configurable
<Btn text="Confirm"/>컴포넌트 안 value의 이름은 마음대로 지어도 된다.
그리고 내가 만들고 사용하는 모든 컴포넌트들은 () 에 argument로 전달된다.
function Btn(props) {
return <button style={{
backgroundColor: "tomato",
color:"white",
padding: "10px 20px",
border: 0,
borderRadius:10
}}>{props.text}</button>;
}첫 번째 인자인 prop는 Btn으로부터 전달 받는 properties이다.
위의 코드를 아래처럼 작성할 수도 있다.
function Btn({text}) {
return <button style={{
backgroundColor: "tomato",
color:"white",
padding: "10px 20px",
border: 0,
borderRadius:10
}}>{text}</button>;
}<Btn text={value} onClick={changeValue}/>위의 onClick은 eventListener가 아닌 property이다!!!
🚩 자식 컴포넌트를 렌더링하는 부모 컴포넌트의 변화?
❓부모 컴포넌트가 state를 변경할 때 어떤 일이 일어날까? 다른 컴포넌트들에는 어떤 일이 일어날까?
부모 컴포넌트가 state 변경을 겪으면, ✨모든 자식 컴포넌트들이 리렌더링된다.✨
하지만 이게 추후 애플리케이션이 느려지는 원인이 될 수도 있다.
🚩 React에서 제공하는 최적화 방법 - React Memo
컴포넌트 중 👉state 변화가 없는(props이 변경되지 않는) 컴포넌트는 다시 그려지지 않도록 하는 방법?
const MemorizedBtn = React.memo(Btn)
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<MemorizedBtn text={value} onClick={changeValue}/>
<MemorizedBtn text="Continue"/>
</div>
);💡Props Types
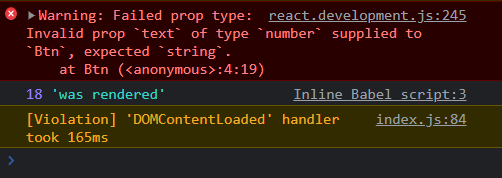
props에는 종류가 정말 많다. 그래서 컴포넌트 방식 내에서 error가 발생할 수 있지만, react는 text가 string이고 fontSize가 int이어야 함을 모른다.
PropTypes 패키지를 통해 ReactJS에게 props의 type을 알려줄 수 있다. (링크)
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script> Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number
}
이처럼 UI에서는 error가 뜨지 않지만, 개발자 도구 콘솔 창으로 warning을 띄워준다.
하지만 props에 값이 꼭 필요하게 설정하고 싶다면 아래처럼 isRequired를 추가해준다.
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number
}따라서 text는 optional하고, fontSize는 required로 설정된다.
- 리액트에서 스타일을 변경하는 방법은 CSS를 사용 / 다른 라이브러리 사용/ 태그 내의 style 변경
