1. Hook
- 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수
1-1. Hook의 특징
-
선택적 사용 기존의 코드를 다시 작성할 필요 없이 일부의 컴포넌트들 안에서 Hook를 사용할 수 있다. 그러나 만약 당장 Hook이 필요 없다면, Hook를 사용할 필요는 없다.
-
100% 이전 버전과의 호환성 Hook는 호환성을 깨뜨리는 변화가 없다.
-
현재 사용 가능 Hook는 배포 v16.8.0에서 사용할 수 있다.
-
Hook은 class 안에서는 동작하지 않습니다.
1-2. Hook 사용규칙
- 최상위(at the top level)에서만 Hook을 호출해야 한다.
import React, { useState } from "react"
function Hooks(props) {
if (!props.isExist) return;
const [state, setState] = useState(); // Error!
}
// react가 여러 훅들을 구분할 수 있는 유일한 정보는 훅이 사용된 순서 뿐이기 때문.- React 함수 컴포넌트 내에서만 Hook을 호출해야 한다.
1-3. state Hook
useState
const [state, setState] = useState(initialState);-
상태 유지 값과 그 값을 갱신하는 함수를 반환한다. 최초로 렌더링을 하는 동안, 반환된 state(state)는 첫 번째 전달된 인자(initialState)의 값과 같다.
-
setState함수는 state를 갱신할 때 사용한다. 새 state 값을 받아 컴포넌트 리렌더링을 큐에 등록한다.
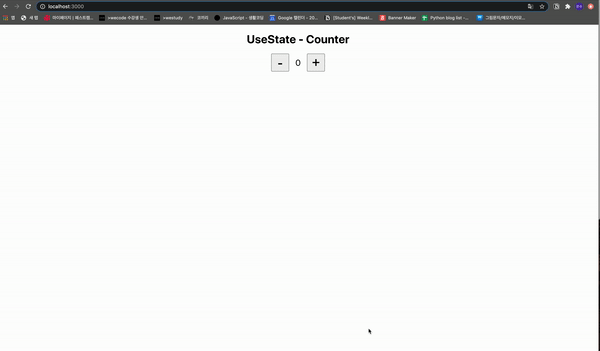
useState로 counter 구현
- useState 사용
import React, { useState } from "react";
function Counter() {
const [number, setNumber] = useState(0);
}- 초깃값 0
- useState 설정

import React, { useState } from "react";
import "./Counter.scss";
function Counter() {
const [number, setNumber] = useState(0);
const minusNumber = () => {
setNumber((prevNum) => prevNum - 1);
};
const plusNumber = () => {
setNumber((prevNum) => prevNum + 1);
};
return (
<div>
<h1>UseState - Counter</h1>
<div className="boxCounter">
<button onClick={minusNumber}>-</button>
<span>{number}</span>
<button onClick={plusNumber}>+</button>
</div>
</div>
);
}
export default Counter;