
사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리
1. React 작업환경 설정
1-1. Node.js
- 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경
- Node.js를 설치하면 npm(node package manager) 이 자동으로 설치
1-2. npm
-
Node 기반의 패키지를 사용하려면 npm(node package manager)이라는 패키지 도구가 필요
-
버전 확인
$ node -v
$ npm -v1-3. CRA(Create-React-App)
- 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
- CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다. CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
2. CRA Setting
2-1. CRA 설치
// 작업할 폴더에서
$ npx create-react-app westagram-react
$ cd westagram-react
$ npm start- http://localhost:3000 에서 확인할 수 있다.
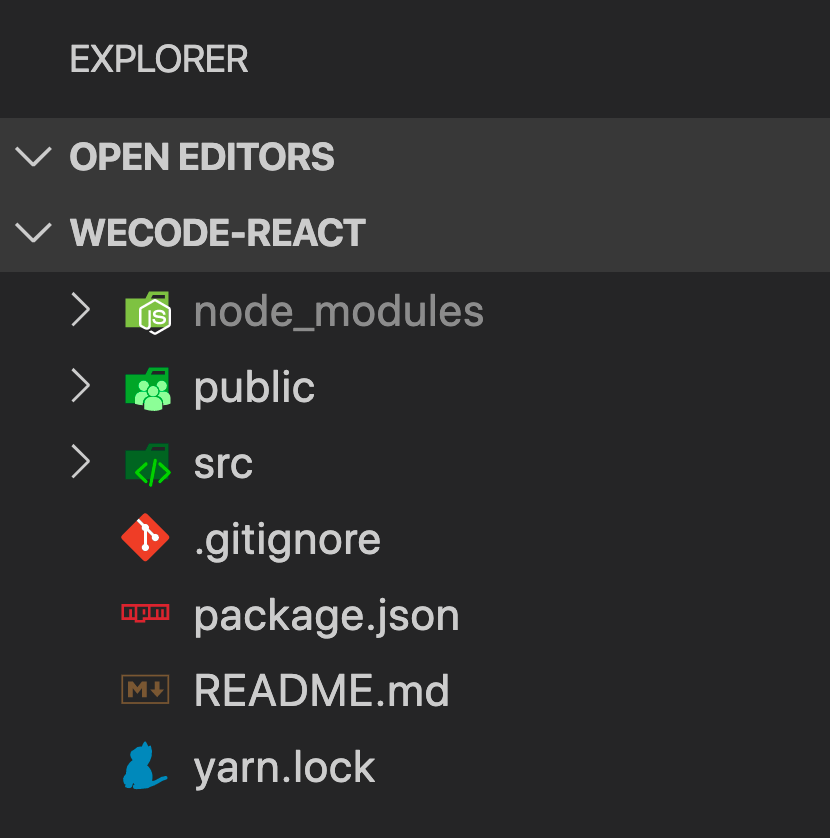
2-2. CRA 파일 구성
- CRA 설치 시 초기 폴더 구성

node.modules - package.json - .gitignore
1) node.modules
- CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
-
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
-
"dependencies"
- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
- 실제 코드는
node.modules폴더에 존재
3) .gitignore
- github에 올리고 싶지 않은 폴더와 파일을 작성
index.html - index.js - app.js
1) public - index.html
<div id="root"></div>
2) src - index.js
- React의 시작 (Entry Point)
3) src - App.js
-
현재 화면에 보여지고 있는 초기 컴포넌트
-
Westagram 작업 시 컴포넌트,
컴포넌트를 그 자리에 대체하여 작업하면 된다.
