admin 프로젝트 중, 사용자의 날짜와 시간을 입력 할 수 있도록 해주는 timepicker 라이브러리를 사용하게 되었다.
1. Timepicker 라이브러리 설치
$ yarn add date-fns @date-io/date-fns @material-ui/pickers2. 사용하기
- import
import "date-fns";
import DateFnsUtils from "@date-io/date-fns";
import {
MuiPickersUtilsProvider,
KeyboardTimePicker,
} from "@material-ui/pickers";- 사용하기
const [weekdayFrom, handleWeekdayFrom] = useState(
new Date("2020-10-28T09:00:00")
);
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<KeyboardTimePicker
ampm={true}
variant="inline"
value={value}
onChange={onChange}
forwardedRef={register({ required: true })}
/>
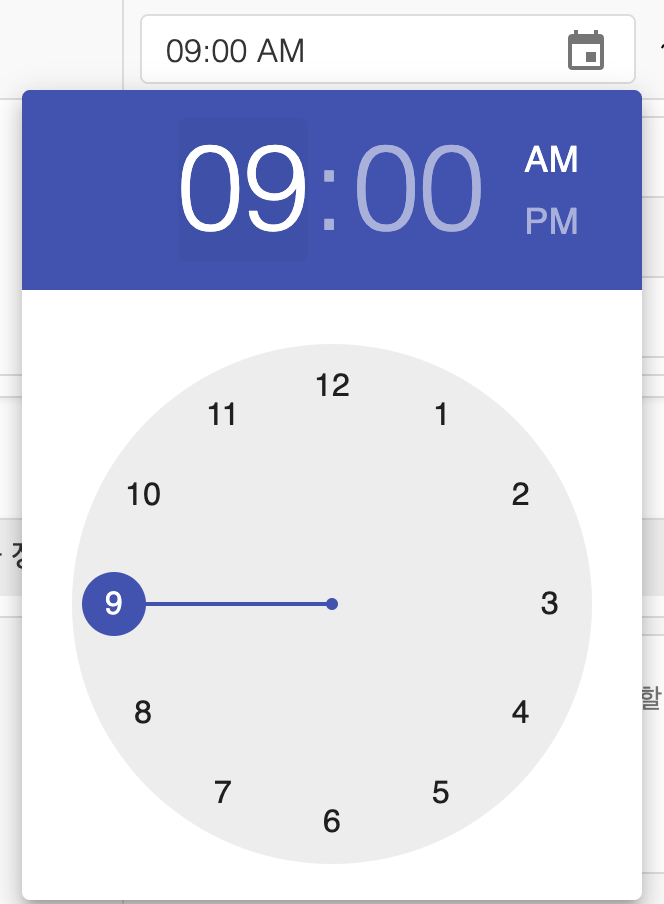
</MuiPickersUitlsProvide>- 결과

3. 날짜 형식 -> day.js
-
javascript에서 날짜/시간을 표현할 때 Date 객체를 사용하는데 timepicker 를 사용하여 new Date() 로 시간을 표현하게 되면
Wed Oct 29 2020 00:00:00 GMT+0900 (대한민국 표준시)라고 표현이 된다.
Date 객체를 사용해서 표현하면 작성할 코드의 양도 많아지고 ‘YYYY년 MM월 DD일’과 같은 형식으로 날짜를 표현하려면 직접 함수를 만들어 처리 해야 하기 때문에 보통 moment.js 라이브러리를 사용하는데 무겁다는 단점이 있다.
moment.js의 API 형식은 유지하면서 용량을 줄인 day.js 라이브러리를 적용하는 방법을 포스팅하겠다.출처 : https://john015.github.io/moment-js%EB%A5%BC-day-js%EB%A1%9C-%EB%8C%80%EC%B2%B4%ED%95%98%EA%B8%B0
1. day.js 라이브러리 설치
$ yarn add dayjs2. import
import dayjs from "dayjs";3. 적용
const date = dayjs('2019-03-01T18:00:00+09:00')
console.log(date.hour()) // 18 (시)
console.log(date.minute()) // 0 (분)
console.log(date.format('YYYY년 MM월 DD일 HH시 mm분'))