페이지를 새로고침할때마다 로딩되는것처럼 splash화면이 보이게 만들것이다.
먼저, splash화면이 friends 화면 전체를 덮어야한다.

코드는 항상 위에서 아래로 읽는다.
그렇기 때문에 아래에 있는 코드가 1순위로 적용된다. absolute를 이용하여 모든 화면을 덮는 div를 만든다고 치자.
그렇다면 div는 맨 아래에 위치해야 모든 화면을 덮을 수 있다.
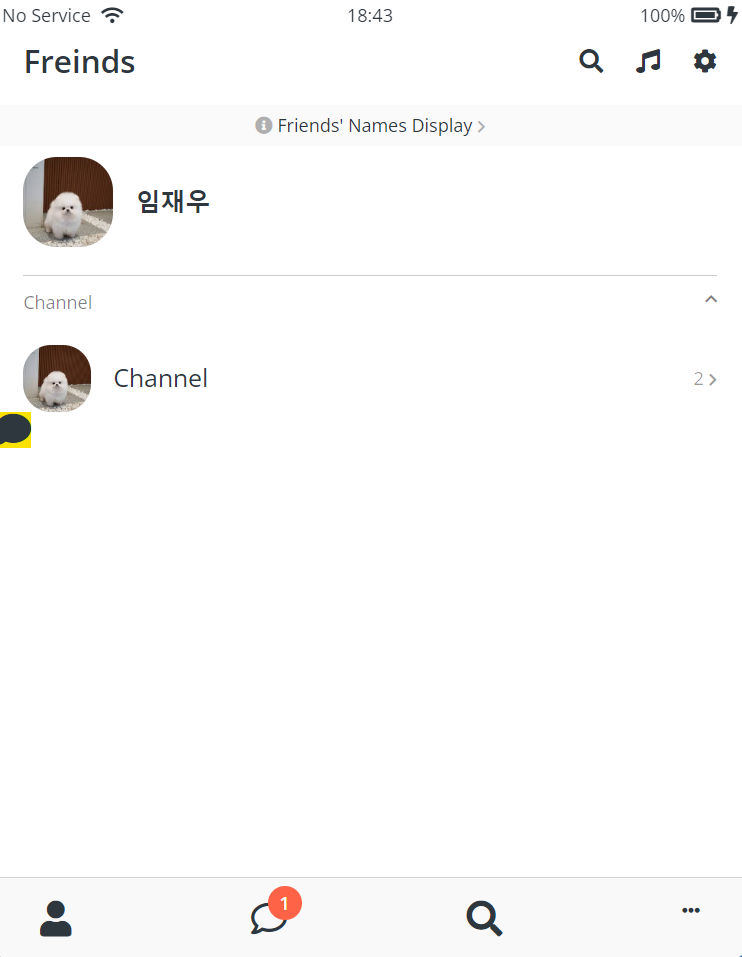
- 일단 absolute만 적용해보자.
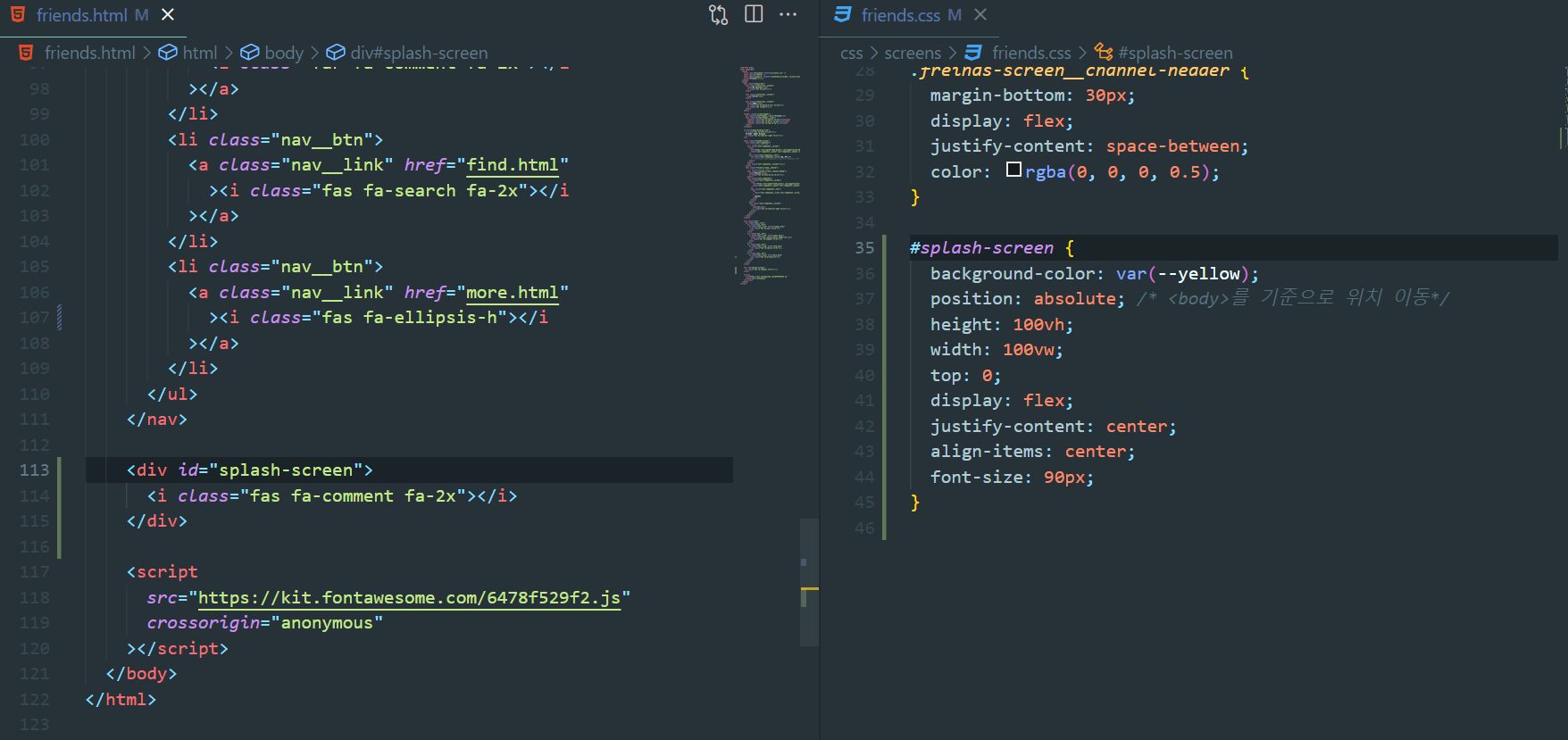
#splash-screen {
background-color: var(--yellow);
position: absolute; /* <body>를 기준으로 위치 이동*/
}
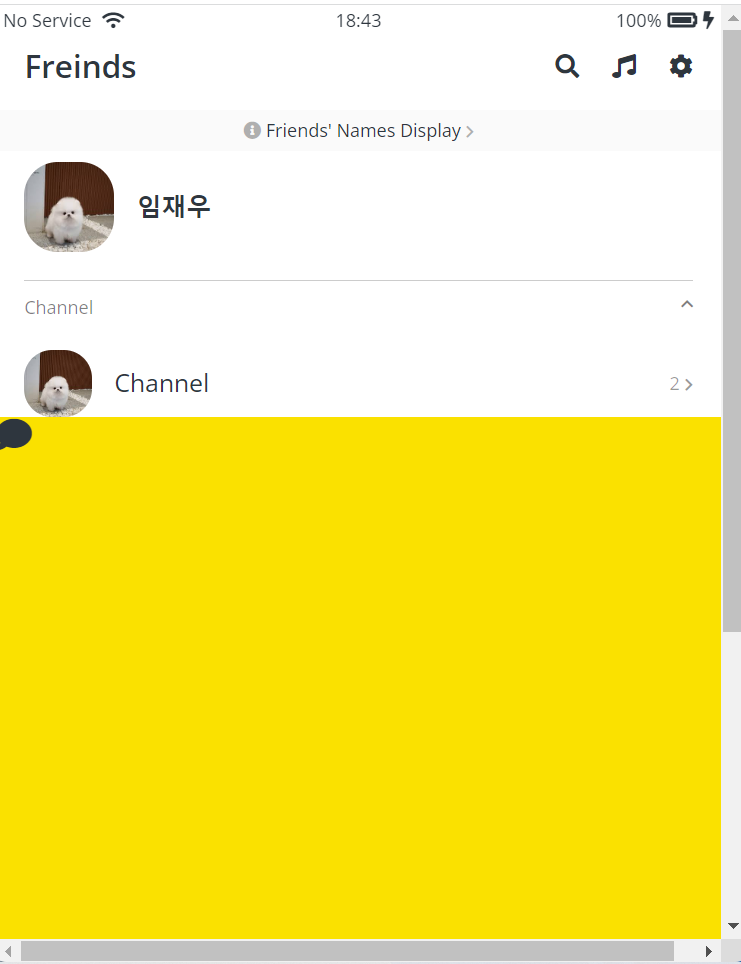
- height과 width까지 적용해주자. => height: 100vh; width: 100vw; 때문에 네비게이션 바를 가려버린다.
#splash-screen {
background-color: var(--yellow);
position: absolute; /* <body>를 기준으로 위치 이동*/
height: 100vh;
width: 100vw;
}
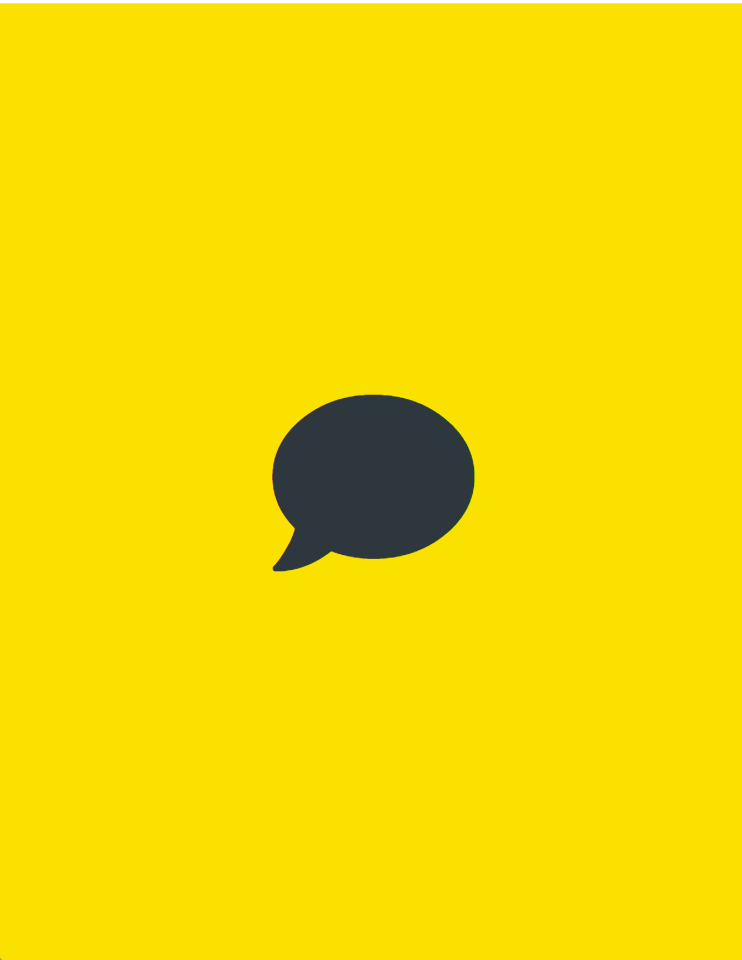
- top도 적용해주자. => 위까지 다 가려버린다.
#splash-screen {
background-color: var(--yellow);
position: absolute; /* <body>를 기준으로 위치 이동*/
height: 100vh;
width: 100vw;
top: 0;
}
- 아이콘 정렬까지 해준다.
#splash-screen {
background-color: var(--yellow);
position: absolute; /* <body>를 기준으로 위치 이동*/
height: 100vh;
width: 100vw;
top: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 90px;
} 
이제, 노란색 화면을 잠시 노출 시켰다가 없애는 애니메이션 동작을 적용해 볼것이다.
먼저 애니메이션을 줄것이다.
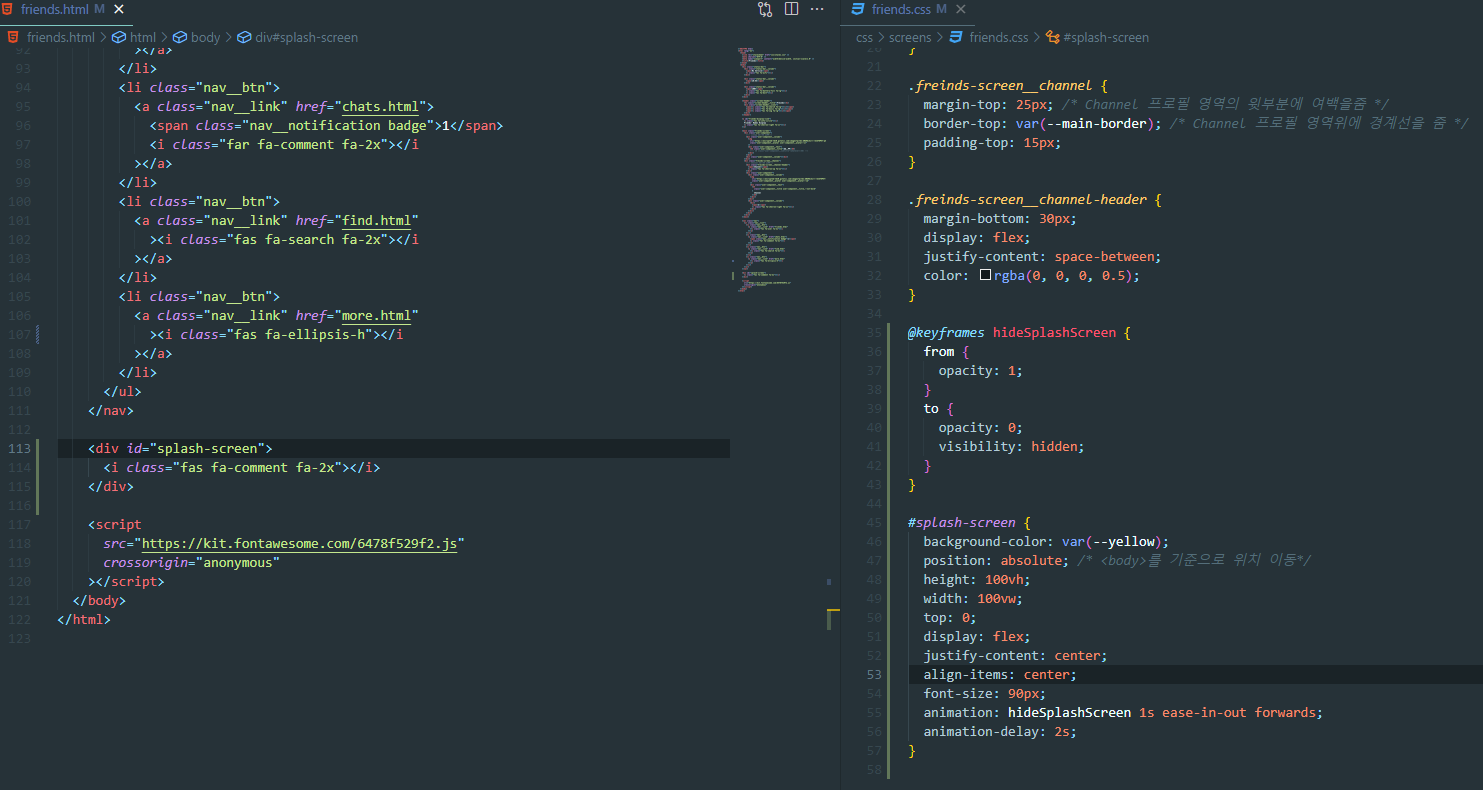
@keyframes hideSplashScreen {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
#splash-screen {
background-color: var(--yellow);
position: absolute; /* <body>를 기준으로 위치 이동*/
height: 100vh;
width: 100vw;
top: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 90px;
animation: hideSplashScreen 1s ease-in-out;
}
하지만 이렇게 애니메이션을 주게되면 애니메이션이 작동은 하지만 애니메이션이 다끝나면 원래대로 돌아온다.
==> 이때 forwards를 사용하면된다.
animation: hideSplashScreen 1s ease-in-out forwards;
이렇게하면 애니메이션이 다 끝나도 마지막 속성값인 opacity:0; 상태로 유지한다. 하지만 단지 opacity만 0으로 했기때문에 엘리먼트는 그대로 있다. 그래서 화면 클릭이 안된다.
==> 이를 해결하려면 visibility:hidden; 을 사용하면된다.
@keyframes hideSplashScreen {
from {
opacity: 1;
}
to {
opacity: 0;
visibility: hidden;
}
}visibility:hidden; 을 주더라도 물론 엘리먼트는 그대로 있지만 화면을 클릭할순있다.

- 이렇게 해주면 애니메이션이 2초간 시작을 지연했다가 1초동안 ease in out하게 from~to상태를 동작한다.
