번들러(Bundler)의 탄생 배경
인터넷이 등장하고 처음에는 웹 페이지와 서비스들의 규모가 그렇게 크지 않았다. 때문에 이를 구성하는 HTML이나 자바스크립트 파일의 크기도 상대적으로 작았고 해당 서비스를 유지하는데 큰 무리가 없었다.
하지만 인터넷이 발달하면서, 적게는 수십만 줄에서 많게는 수백만 줄의 코드로 이루어진 대규모 웹 서비스들이 생겨나기 시작했다. 하나의 웹 서비스에서 수십 수백개의 자바스크립트 파일을 다루면서 하나 둘씩 발생되는 문제들에 여기저기서 곡소리(?)가 나오기 시작했다.
1) 중복된 이름로 인한 에러
index.html
<head>
<script src="./hello.js"></script>
<script src="./world.js"></script>
</head>
<body>
<h1>Hello, Webpack</h1>
<div id="root"></div>
<script type="module">
document.querySelector("#root").innerHTML = word;
</script>
</body>hello.js
var word = "Hello";world.js
var word = World"; 위 자바스크립트에서 에서 root라는 id를 가진 div에 word를 집어넣는데, hello.js 와 world.js에서 둘 다 똑같이 word라는 변수명을 사용하고 있다. 때문에 사용자(word를 이용할 예정인 개발자)는 정확히 어떤 word를 사용하는 것인지 구별하기 힘들다. 심지어 변경을 해서는 안될 중요한 변수의 데이터를 변경해서 큰 에러를 발생 시킬 수도 있다. 동일한 함수명을 사용하는 전혀 다른 두 함수 또한 큰 문제를 발생시킬 것이다.
위 처럼 자바스크립트 파일이 두 개밖에 없거나 상당히 적다면 변수명을 나누어 사용하는 등 문제를 사전에 방지할 수 있겠지만, 대규모 프로젝트에서는 수십명의 개발자들에 의해 수백개의 코드가 작성되기 때문에 사전에 방지하는 것은 거의 불가능에 가깝다.
2) 파일 전송 문제
사용자가 브라우저에서 URI를 입력하면 입력한 URI에 해당하는 파일을 서버로 부터 가져온다. 여기서 웹 애플리케이션를 구성하는 파일의 양이 많다면, 사용자의 요청에 응답하는 시간이 길어지게 된다.
만약, 파일들의 크기가 엄청 커서 1개의 파일을 요청하고 응답하는데 1초가 걸린다고 한다면 100개의 파일을 응답하는 데 100초, 1000개의 파일을 응답하는 데 1000초의 시간이 걸리는 끔찍한 사용자 경험을 선사하게된다. 사용자뿐만 아니라 서비스를 제공하는 입장에서도 엄청난 양의 파일을 주고 받으면서 생기는 비용적인 문제가 발생할 것이다.
하나의 파일안에 모든 스크립트를 작성한다면 이러한 문제를 해결 할 수 있겠지만 유지보수 측면에서 봤을 때에는 상당히 좋지 못한 방법이다.
이 문제를 해결하기 위해 번들러가 등장한다.
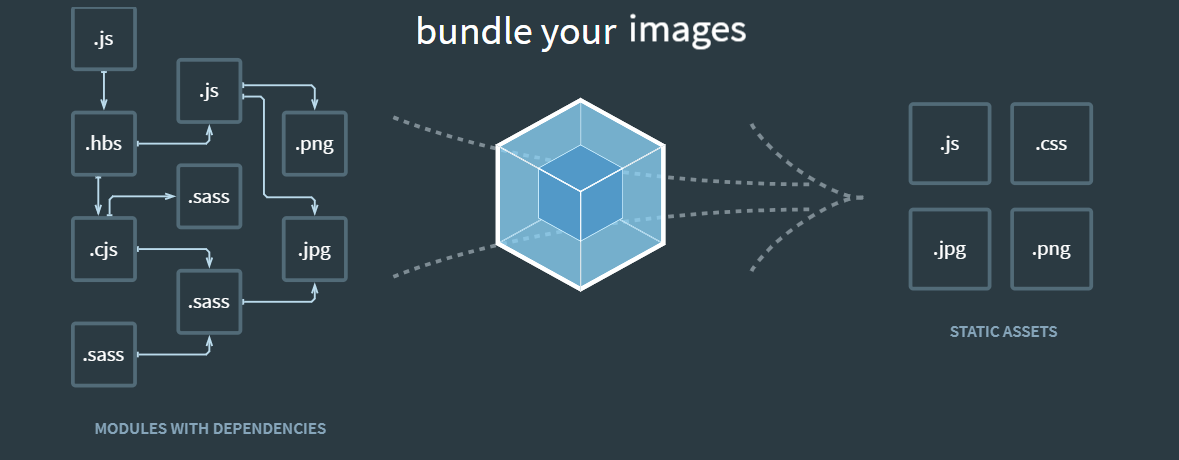
- 이러한 문제들을 해결하기 위해 여러개의 파일을 하나의 파일로 묶어주는
번들러(Bundler)가 등장했다. - 즉, JS, CSS, 이미지 등의 파일을 묶어주는 작업을
번들링(Bundling)이라고 하고, 작업의 결과물은번들(Bundle)이라고 한다. 번들러란 여러 패키지, 관련된 파일들을 하나로 묶어주는 도구이다.- 번들러는 대표적으로
Webpack, Parcel, Rollup, Browserify등이 있다.

Webpack 설정
- 모듈(module) : 재사용 가능한 코드조각이다. 아주 쉽게 말하면 .js 파일처럼 파일 하나하나를 말한다.
기본 설정파일 내부 구조 - webpack.config.js
const webpack = require('webpack');
module.exports = {
entry: {
name: './src/index.js',
},
output: {
path: '',
filename: '',
publicPath: '',
},
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin(),
new webpack.ProgressPlugin()
],
};const webpack = require('webpack');
Webpack 모듈을 불러옵니다. 이렇게 하면 Webpack 관련 기능을 사용할 수 있습니다.
module.exports
이 부분은 설정 객체를 외부에서 사용할 수 있도록 내보냅니다. 다른 파일에서 이 설정을 불러와 사용할 수 있습니다.
// 다른 파일 (예: index.js)
const webpackConfig = require('./webpack.config.js');
// 웹팩 설정 객체에 접근 가능
console.log(webpackConfig.entry); entry: { name: './src/index.js' }
번들링 이름 : 파일
webpack이 번들링할 때는 특정 지점에서부터 파일 간의 의존성을 찾아가며 번들링한다. 웹팩 번들링의 시작점(entry point)를 지정한다. 웹팩은 이 Entry 속성에 명시된 파일을 기준으로 하나의 번들 파일을 만들어 내게 된다. 웹팩을 실행했을 때 src 폴더 밑의 index.js를 대상으로 웹팩이 번들링을 수행한다.
output: { path: '', filename: '', publicPath: '', }
output 속성은 웹팩을 돌리고 난 결과물의 파일 경로를 명시한다.- path: 번들된 파일의 경로를 지정합니다.
- filename: 번들된 파일의 이름을 지정합니다.
- publicPath: 웹사이트에서 번들 파일에 접근할 수 있는 경로를 지정합니다.
module
loader는 웹팩이 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 웹 자원(HTML, CSS, Images, font)들을 변환할 수 있도록 도와주는 속성이다. entry나 output 속성과는 다르게module이라는 이름을 사용한다. loader를 설정해주지 않으면 webpack은 JavaScript와 JSON 파일만 번들링한다. 다른 형식의 파일들을 번들링하기 위해서 loader를 사용한다.
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader']
}
]
}Loader를 설정하려면 'test'와 'use' 두 가지 필수 속성을 적어주어야 한다. test는 loader를 적용할 파일 유형 지정하는 속성으로, 보통 /.txt$/과 같이 정규표현식으로 작성한다. use는 파일을 변환할 때 어떤 로더를 사용해야하는지 명시하는 속성이다. 즉, 해당 파일에 적용할 loader의 이름을 적는다.
barbel-loader : javascript 파일을 변환해주는 로더
css-loader : css파일을 변환해주는 로더
etc
plugins
plugin은 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성이다. plugin의 배열에는 생성자 함수로 생성한 객체 인스턴스만 추가될 수 있다.
plugins: [
new HtmlWebpackPlugin(),
new webpack.ProgressPlugin()
]HtmlWebpackPlugin : 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인
ProgressPlugin : 웹팩의 빌드 진행율을 표시해주는 플러그인
Webpack, SWC, Vite 차이
Webpack, SWC, Vite는 모두 프론트엔드 웹 개발에 사용되는 도구나 라이브러리이다.
Webpack
- 역할 : webpack은 번들러로서 여러 파일을 하나의 번들로 묶어준다. 이를 통해 프론트엔드 애플리케이션의 로딩 속도를 개선하고 모듈간의 의존성을 효과적으로 관리할 수 있다.
- 특징
강력한 커스터 마이징 : 다양한 로더와 플러그인을 사용하여 번들링 프로세스를 세밀하게 조정할수 있다.
다양한 로더와 플러그인 : 다양한 로더와 플러그인을 활용하여 다양한 작업을 수행할 수 있다.
복잡한 설정 : 초기 설정이 복잡할 수 있으며, 특히 복잡한 프로젝트에서는 설정 관리가 어려울 수 있다.
SWC
- 역할 : TypeScript와 JavaScript 코드를 빠르게 변환하는 도구입니다. TypeScript를 JavaScript로 변환하거나, 모던 자바스크립트 코드를 구 버전 자바스크립트로 변환하는 역할을 수행합니다.
- 특징
빠른 변환 : 빠른 변환 속도를 제공합니다.
Vite
- 역할 : 개발 환경을 최적화하는 데 초점을 둔 도구입니다.
- 특징 : 번들링을 수행하여 최적화된 코드를 생성하고, Webpack보다 간단한 설정과 사용법을 제공한다.
이 세 가지 도구는 각각의 역할과 특징을 가지고 있어서 프론트엔드 웹 애플리케이션 개발에 사용되며, 프로젝트의 요구사항과 개발자의 선호에 따라 선택할 수 있습니다.
