호이스팅이란
스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동 하는것
그렇다면 자바스크립트에서 변수를 선언하는 세가지 방식의 호이스팅에 대해 알아보자 .
var
첫번째로 var .
var의 경우에는 호출을 선언보다 먼저 할 수 있다.
그 결과로 undefined를 도출한다.
console.log(name)
var name = 'Mike'
// undefinedMike가 도출되지 않는 이유는, 실제로 위의 코드는 호이스팅에 의해 아래의 코드처럼 행동하기 때문이다.
var name // 변수 선언이 최상위에 선언된 것 처럼 행동/선언만 했기에 현재 name의 값은 undefined
console.log(name)
name='Mike'
// undefinedlet, const
다음으로 let과const의 호이스팅이다.
아래 예시를 살펴보자
//let
console.log(name)
let name = 'Mike'
// ReferenceError
//const
console.log(name)
const name='Mike'
// ReferenceErrorvar의 경우와 달리 let과 const는 ReferenceError를 보여준다.
let과 const는 호이스팅이 되지 않는 것일까?
아니다. let과 const도 호이스팅이 된다. 그렇다면 에러가 나온 이유는?
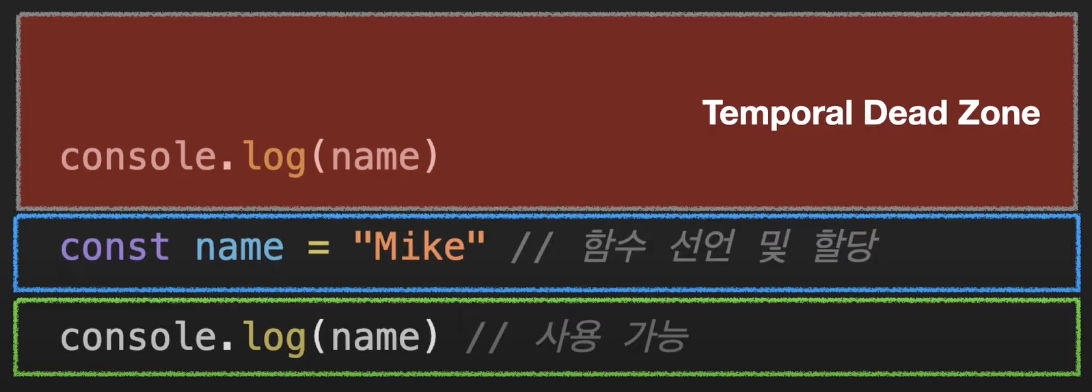
바로 TDZ(Temporal Dead Zone) 때문이다.

위의 사진과 같이, TDZ영역에 있는 변수들은 사용할 수 없다.let과 const는 TDZ의 영향을 받는다.
할당을 하기 전에는 사용할 수 없게 하는 것이다.
이는 코드를 예측가능하게 하고, 잠재적인 버그를 줄일 수 있다.
추가적으로 아래 예시를 살펴보자.
let age = 30;
function showAge(){
console.log(age);
}
showAge();
//30위의 코드는 문제 없이 잘 작동한다.
let age = 30;
function showAge(){
console.log(age);
let age=20;
}
showAge();
//ReferenceError
이 코드는 ReferenceError를 보여준다.
두번째 예시를 보고 let은 호이스팅이 안되나 라고 생각할 수 있지만, 함수 스코프 내부의 let age =20가 호이스팅을 일으켰다. 만약 호이스팅이 이루어지지 않았다면, 함수스코프 밖에 선언한 let age=30에 의해 ReferenceError가 아닌 30이 도출 되어야 했다.
즉 호이스팅이 이루어졌지만, TDZ 영역에 있는 변수는 사용할 수 없기에 ReferenceError가 나타난 것이다.
변수의 생성과정
변수의 생성과정은
1. 선언 단계
2. 초기화 단계
3. 할당 단계
로 이루어진다.
var
1.선언 및 초기화 단계 (동시에 이루어짐)
2. 할당 단계
let
1. 선언 단계
2. 초기화 단계
3. 할당 단계
const
1. 선언 + 초기화 + 할당 단계
const gender
gender='male'
// Error=> 선언과, 할당이 동시에 이루어지지 않았기에 에러가 나타남