.png)
안녕하세요. 엘림입니다🙇🏻♀️
오늘은 코드로 UI를 구현하기 전에, canvas를 세팅한 과정을 정리해보겠습니다.
이번 part.0은 코드로 UI를 짜는 과정이 아니라 UI를 편하게 보기 위한 세팅 과정을 담은 글이라는 것을 참고해주세요.
(코드를 짜는 과정이 궁금하시다면, 다음 파트부터 읽어주시길 바랍니다.🙃)
또한, 이 글은 공부하면서 작성한 글이기 때문에 잘못된 정보가 있을 수 있습니다.🥺
금방 잊어버릴... 미래의 저에게 다시 알려주기 위한 글이다보니
혹시라도 틀린 부분이 있다면, 댓글로 친절하게 알려주시길 부탁드립니다.🙏
그럼 시작해봅시다!
아니 근데... UIKit으로 코드를 짤건데, 무슨 준비가 필요해? 하시는 분들을 위해
제가 얼마전에 유튜브로 보고 신기했던 화면을 재연하여 준비해보았습니다.

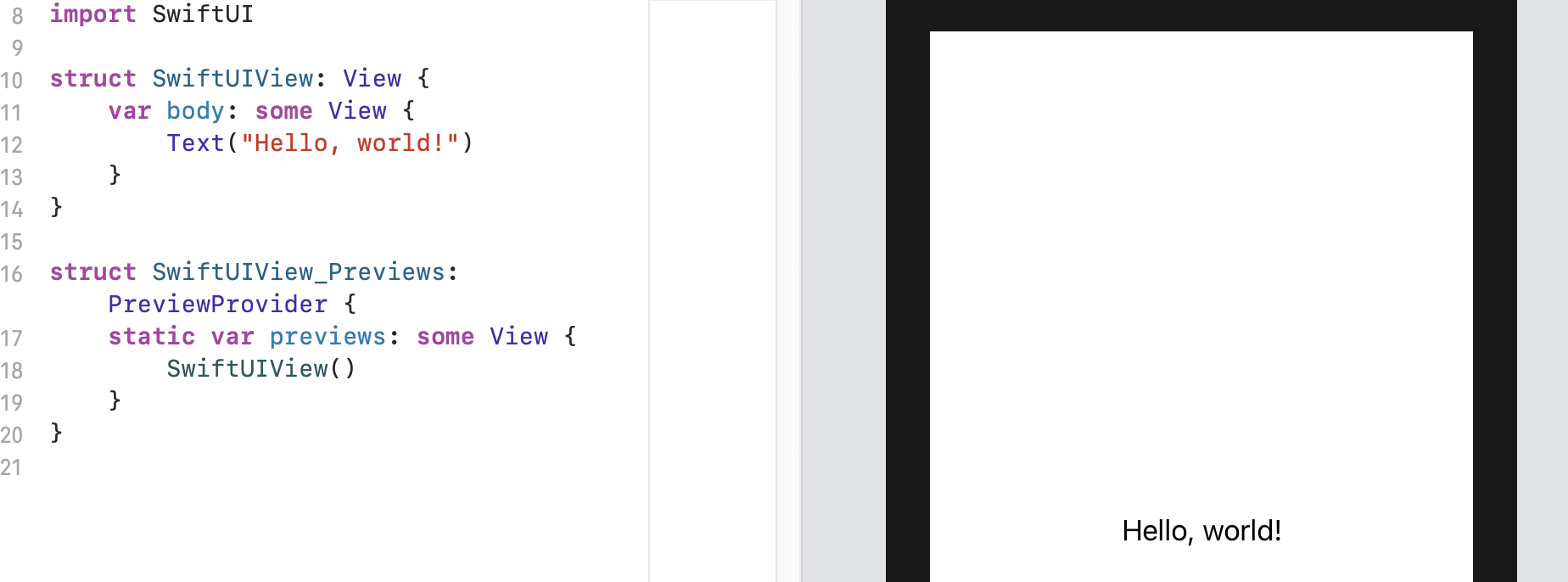
Hoxy, 보이시나요?
왼쪽에 작성한 코드가 오른쪽에 보이죠!
시뮬레이터를 돌린게 아니라 Xcode의 canvas라는 기능을 이용한 것인데요.
가끔 UI를 확인하기위해 수정하고 빌드하고 수정하고 빌드하고... 하는 과정을 거쳤는데, canvas가 있으면 바로바로 확인이 가능하더라고요!!
실시간으로 보여주니 정말정말 편해보여요.
WOW🥳, 이것은 신세계~ 바로 사용해보자, 룰루!
했는데... 네, 이것은 SwiftUI를 위한 기능이었습니다..😢
하지만, 여기서 좌절하지 않아도 됩니다.
제가 오늘 설명해드릴 내용이 SwiftUI를 위한 canvas를 UIKit에서도 사용하는 것이니까요!
자 그러면 그것을 가능하게 해줄 프로토콜인 UIViewContollerRepresentable를 보겠습니다.

프로토콜의 이름부터 UIViewController를 묘사(?)할 수 있다는 뜻인것 같네요!
아래에 설명도 "UIKit 뷰 컨트롤러를 대변하는(?) 뷰입니다."라고 되어있어요.
사실 이 프로토콜은 저 처럼 canvas를 쓰기 위해서가 아니라💦
UIKit으로 만들어진 UIView를 SwiftUI에서 사용하기 위한 프로토콜입니다.
이 프로토콜을 사용하면 기존에 만들어진 UIKit Framework들을 SwiftUI에서 사용할 수 있다고 하네요.
자 어쨌든 그럼, 제 꿈을 실현해보겠습니다.
1단계
import SwiftUI이 코드를 canvas를 사용할 ViewController에 추가해주세요. 위치는 상관없겠지만, 저는 아래의 코드들과 함께 맨 하단에 추가했습니다.🙂
canvas용으로만 추가해서, 맨 위에 적히면 SwiftUI를 사용하는 코드로 보일 것 같았어요💦
2단계
UIViewControllerRepresentable 프로토콜을 채택할, struct를 만들어줍니다.
struct ViewControllerRepresentable: UIViewControllerRepresentable {
}이름은 다들 알아서 센스있게 지어주실거죠?
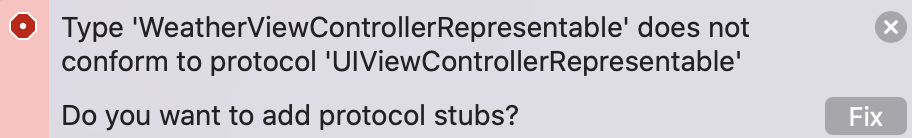
이렇게 하면 엑스코드가 "너 이거 해야해~👼🏻"라며 말을 겁니다.

Fix를 눌러주면 typealias가 나오고, 이곳을 채워줄텐데요.
이때 넣어줄 타입은UIViewController이고, 현재 위치한 UIViewContoller의 이름을 입려해주시면 됩니다.
struct ViewControllerRepresentable: UIViewControllerRepresentable {
typealias UIViewControllerType = ViewController
}저는 따로 이름을 변경하지 않았다고 생각하고 입력해보았습니다.
자 이러면 또, 엑스코드가 말을 걸어옵니다.
아까랑 똑같은 내용이지만 Fix를 하면 다른 것을 채워주는데요. 방금 정한 typealias 이름을 적용해서 채워줍니다.👼🏻
struct ViewControllerRepresentable: UIViewControllerRepresentable {
typealias UIViewControllerType = ViewController
func makeUIViewController(context: Context) -> ViewController {
return ViewController()
}
func updateUIViewController(_ uiViewController: ViewController, context: Context) {
}
}makeUIViewController에는 지금 위치한 ViewController를 return하게 했고요,
update은 비워뒀습니다.
3단계
지금까지는 "UIKit을 쓸건데, 이런이런 UIViewController를 쓸거야~"라고 한거라면, 이제는 진짜 canvas에 preview를 띄워야겠죠.
@available(iOS 13.0.0, *)
struct ViewPreview: PreviewProvider {
static var previews: some View {
ViewControllerRepresentable()
}
}맨 처음 보셨던 캡쳐 기억나시나요?
SwiftUI에서도 똑같은 작업을 했었는데요.
다만 @available(iOS 13.0.0, *)을 추가해줘야하고,
SwiftUI에서 SwiftUIVeiw를 보여준것처럼, 저희는 위에서 만들어 둔 ViewControllerRepresentable을 보여주게됩니다.
정리
import SwiftUI
struct ViewControllerRepresentable: UIViewControllerRepresentable {
typealias UIViewControllerType = ViewController
func makeUIViewController(context: Context) -> ViewController {
return ViewController()
}
func updateUIViewController(_ uiViewController: ViewController, context: Context) {
}
}
@available(iOS 13.0.0, *)
struct ViewPreview: PreviewProvider {
static var previews: some View {
ViewControllerRepresentable()
}
}결론적으로 이 코드를, canvas를 사용할 ViewCotroller안에 이름을 잘 해서 넣으면 됩니다.
끝!

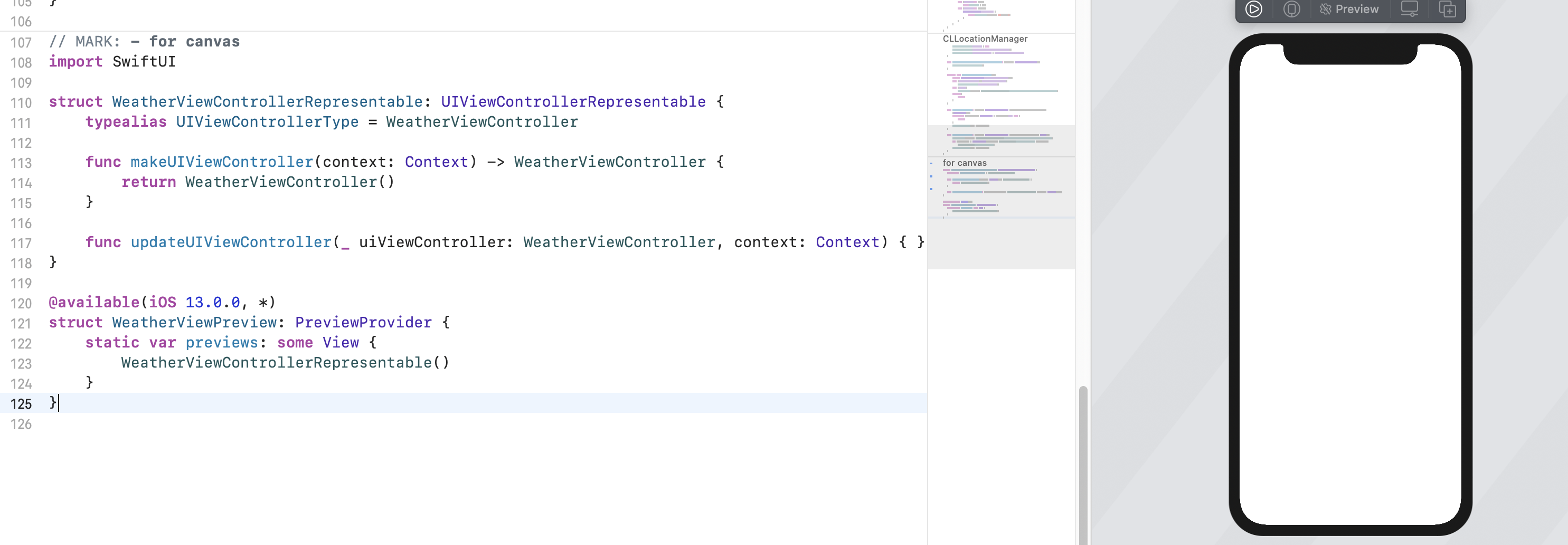
제가 실제로 사용하는 ViewContorller에서 적용한 모습입니다🤩
오예! 이제 신나게 코드로 UI를 짜볼까요~?
참고
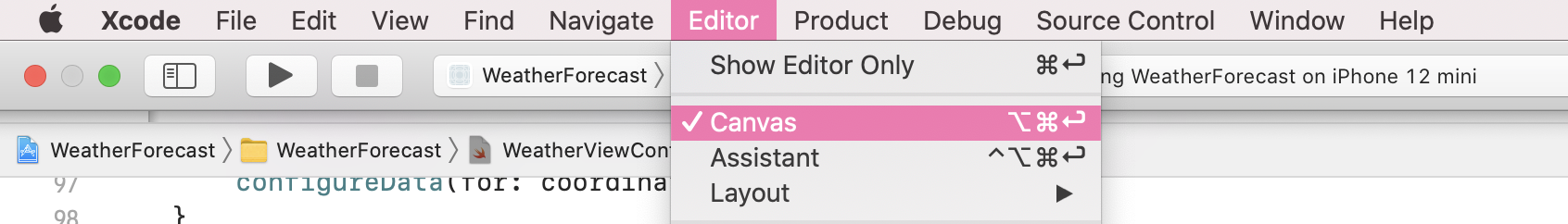
혹시, 코드를 다 적용하셨는데 오른쪽에 뜨지 않는다면?🤦🏻♀️

Xcode 메뉴에서 Canvas가 켜져있는지 확인해주세요.
잘못된 것이 있거나, 궁금한 것이 있다면 언제든지 댓글✍🏻이나 메일📬 주세요오🙇🏻♀️
참고 링크👍👍👍
UIViewControllerRepresentable https://developer.apple.com/documentation/swiftui/uiviewcontrollerrepresentable
PreviewProvider
https://developer.apple.com/documentation/swiftui/previewprovider
[Tip] 코드로 화면 짤 때 조금 더 편하게 짜는 법 https://milyo-codingstories.tistory.com/70
Xcode canvas 살펴보기 https://zeddios.tistory.com/869
[Xcode Preview] UIKit에서 Xcode Preview 사용하기 https://eunjin3786.tistory.com/102



잘봤어요 ^~^