Today I Learned
- React 상태 관리
- Props Drilling
React 상태 관리
상태 (State): UI에 동적으로 표현될 데이터
쇼핑몰 장바구니 페이지를 예시로 보자면,
- 장바구니 추가 버튼을 눌러 추가되는 쇼핑아이템
- 상품 수량 변경
- 상품 체크박스 선택 여부
등등 화면 상에서 동적으로 변화하는 데이터들을 상태라고 한다.
상태를 구분하는 절대적인 기준은 없지만, 간단하게는 로컬 상태, 전역 상태 2가지로 구별할 수 있다.
로컬 상태: 특정 컴포넌트 안에서만 영향을 끼치는 상태전역 상태: 전체 혹은 여러 컴포넌트에 영향을 끼치는 상태- ex) 다크 모드, 사용자 언어 설정
상태 관리를 위한 각종 툴에는 Context API, Redux, MobX, Recoil 등이 있다.
이러한 상태관리 툴은,
- 전역 상태를 위한 저장소를 제공하고,
- props drilling 문제를 해결한다.
Props Drilling
props를 오직 하위 컴포넌트로 전달하기 위해 그 사이는 props를 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 데이터를 전달하는 현상

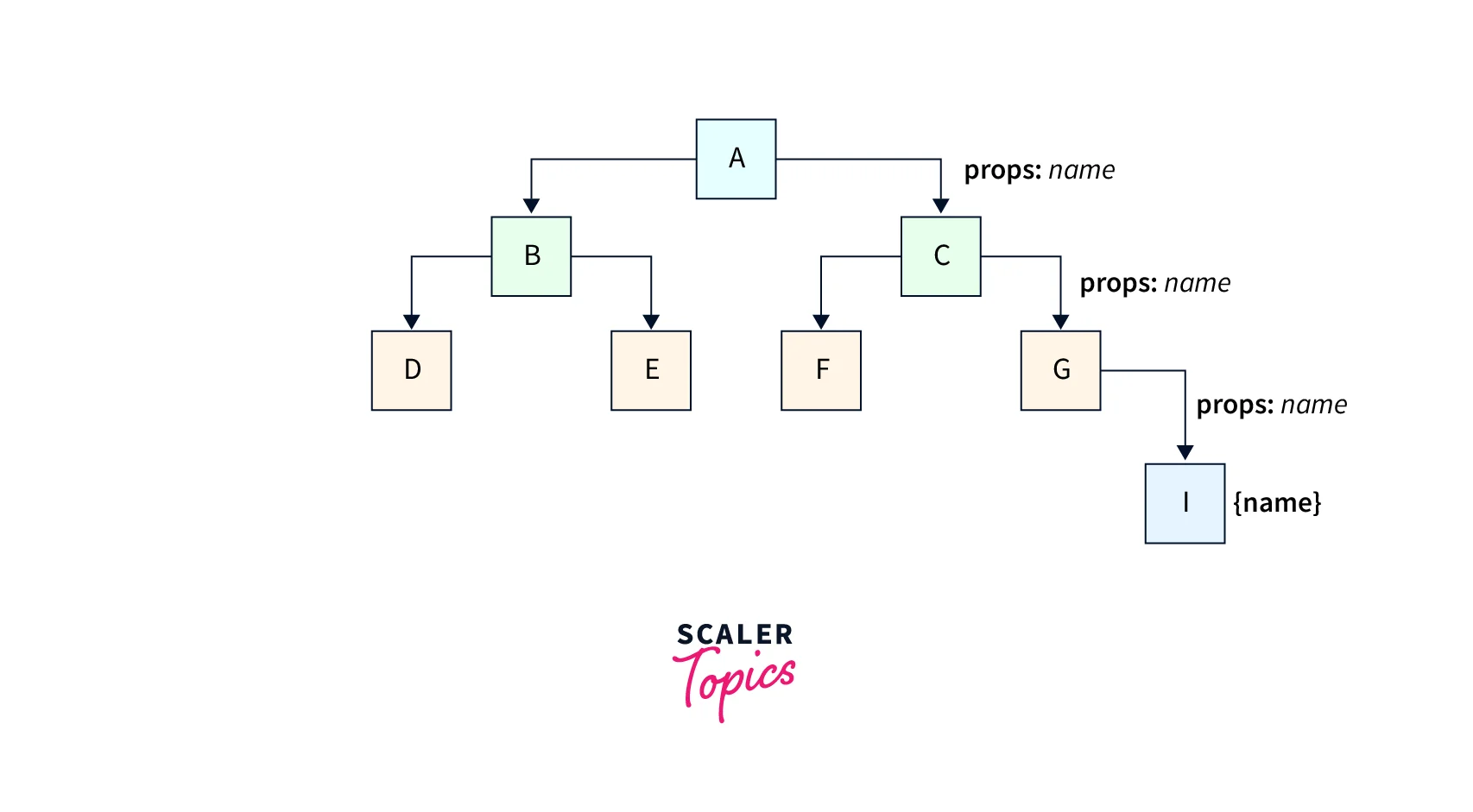
이미지 출처 : https://www.scaler.com/topics/react/prop-drilling-in-react
예를 들어,<A>라는 컴포넌트에 상태가 있고, <I>라는 컴포넌트가 해당 상태를 사용한다고 하면, 그 중간에 존재하는 <C>, <G> 등은 name이라는 상태가 필요하지 않음에도, 컴포넌트에 props를 만들어 자식 컴포넌트에 넘겨주어야 한다. 이런 경우를 props drilling 이라 한다.
Props Drilling 문제점
- 코드의 가독성이 떨어짐
- 유지보수가 어려워짐
- 상태 변경에 따라 불필요한 리렌더링이 발생할 수 있음
Props Drilling 해결 방법
- 컴포넌트와 관련있는 state는 될 수 있으면 가까이 유지하는 방법
- 상태관리 라이브러리(Redux, Context API, Mobx, Recoil 등)를 사용하는 방법
